

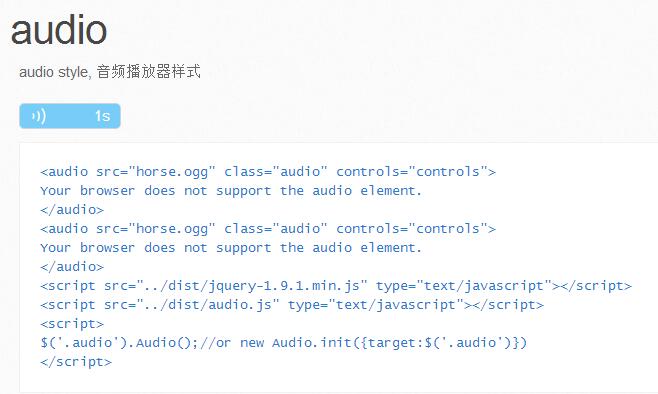
Sebagai pelaksanaan teknikal, prinsipnya agak mudah, iaitu menyembunyikan audio asli, kemudian gunakan div untuk memaparkan kesan pemain, dan kemudian panggil acara kliknya untuk mencetuskan main dan berhenti, dan kemudian tempoh. Kadang-kadang nilai ini boleh diperolehi, tetapi kadangkala ia tidak boleh, yang agak rumit Oleh itu, adalah disyorkan untuk menyesuaikan masa penyimpanan atribut pada masa ini, jika komponen tidak dapat memperolehnya akan mendapat nilai ini.
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Apakah antara muka audio?
Apakah antara muka audio?
 Di manakah antara muka audio terletak pada papan induk?
Di manakah antara muka audio terletak pada papan induk?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk mengalih keluar sempadan kotak teks
Bagaimana untuk mengalih keluar sempadan kotak teks
 Bagaimana untuk membuka vsd file
Bagaimana untuk membuka vsd file
 Punca dan penyelesaian ralat masa jalan
Punca dan penyelesaian ralat masa jalan
 Bagaimana menggunakan beribu-ribu untuk membuat ratusan ribu dalam bulatan mata wang
Bagaimana menggunakan beribu-ribu untuk membuat ratusan ribu dalam bulatan mata wang




