
1.Jenis kandungan HTML5
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |

Petua
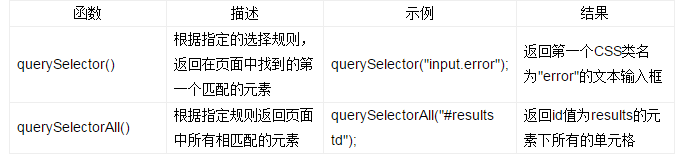
API pemilih bukan sahaja mudah, apabila merentasi DOM, API pemilih biasanya lebih pantas daripada API carian nod anak sebelumnya. Untuk mendayakan helaian gaya pantas, penyemak imbas sangat dioptimumkan untuk padanan pemilih.
4.Canvas API
4.1Canvas Overview
Kanvas pada asasnya ialah kanvas bitmap. Grafik yang dilukis padanya tidak boleh berskala dan tidak boleh dibesarkan atau dikecilkan seperti imej SVG. Selain itu, objek yang dilukis dengan Kanvas tidak tergolong dalam struktur DOM halaman atau mana-mana ruang nama.
Untuk menggunakan pengaturcaraan kanvas, anda mesti mendapatkan konteksnya terlebih dahulu. Kemudian lakukan tindakan dalam konteks, dan akhirnya gunakan tindakan tersebut pada konteks.
Koordinat dalam kanvas bermula dari sudut kiri atas, paksi-x memanjang ke kanan sepanjang arah mendatar (dalam piksel), dan paksi-y memanjang ke bawah sepanjang arah menegak. Titik dengan koordinat x=0, y-0 di sudut kiri atas dipanggil asalan.
Seperti kebanyakan elemen HTML, elemen kanvas juga boleh menambah jidar, menetapkan jidar dalam, jidar luar, dsb. dengan menggunakan CSS dan beberapa sifat CSS juga boleh diwarisi oleh unsur dalam kanvas.
4.2 Menggunakan API Kanvas HTML5
Pembetulan - dalam sistem lukisan, ia adalah transformasi - yang boleh digunakan secara berurutan, digabungkan atau diubah suai sesuka hati apabila digunakan. Hasil setiap operasi lukisan mesti diperbetulkan oleh lapisan pembetulan sebelum dipaparkan pada kanvas. Walaupun ini menambah kerumitan tambahan, ia menambahkan fungsi yang lebih berkuasa pada sistem lukisan, yang mungkin menyokong pemprosesan imej masa nyata seperti alat pengeditan imej arus perdana semasa, jadi kerumitan bahagian API ini diperlukan.
Satu nasihat penting tentang kod boleh guna semula: Secara umumnya, lukisan hendaklah bermula dari asal (0,0 titik sistem koordinat), menggunakan transformasi (zum, terjemahan, putaran, dll.), dan kemudian terus mengubah suai kod sehingga kesan yang diingini dicapai.
Fungsi laluan konteks
(1) moveTo(x,y): Tiada lukisan, cuma alihkan kedudukan semasa ke koordinat destinasi baharu (x,y);
(2) lineTo(x,y) : Bukan sahaja mengalihkan kedudukan semasa ke koordinat sasaran baharu (x, y), tetapi juga melukis garis lurus antara dua koordinat.
(3) closePath(): Kelakuan fungsi ini sangat serupa dengan lineTo Satu-satunya perbezaan ialah closePaht secara automatik akan menggunakan koordinat permulaan laluan sebagai koordinat sasaran. closePath juga akan memberitahu kanvas bahawa bentuk yang dilukis pada masa ini telah ditutup atau membentuk kawasan tertutup sepenuhnya, yang sangat berguna untuk mengisi dan mengusap masa hadapan.
(4) strokeRect(): Lukis garis besar segi empat tepat berdasarkan kedudukan dan koordinat yang diberikan.
(5) clearRect(): Kosongkan semua kandungan dalam kawasan segi empat tepat dan pulihkannya kepada keadaan asalnya, iaitu warna lutsinar.
(6) quadraticCurveTo(): Titik permulaan fungsi untuk melukis lengkung ialah koordinat semasa, dengan dua set sisi (x, y). Kumpulan kedua merujuk kepada titik akhir lengkung. Kumpulan pertama mewakili titik kawalan. Titik kawalan yang dipanggil terletak di sebelah lengkung (bukan pada lengkung), dan kesannya adalah bersamaan dengan mengenakan daya tarikan pada lengkung. Dengan melaraskan kedudukan titik kawalan, anda boleh menukar kelengkungan lengkung.
Imej meningkatkan kerumitan operasi kanvas: anda mesti menunggu sehingga imej dimuatkan sepenuhnya sebelum anda boleh mengendalikannya. Pelayar biasanya memuatkan imej secara tidak segerak semasa skrip halaman sedang dilaksanakan. Jika paparan memaparkan imej ke kanvas sebelum ia dimuatkan sepenuhnya, kanvas tidak akan memaparkan sebarang imej.
Kecerunan merujuk kepada menggunakan algoritma pensampelan secara berperingkat pada set warna dan menggunakan hasilnya pada gaya pukulan dan isian.
Menggunakan kecerunan memerlukan tiga langkah:
(1) Buat objek kecerunan;
(2) Tetapkan warna untuk objek kecerunan dan tentukan kaedah peralihan
(3) Gunakan gaya isian atau lejang pada konteks Kecerunan tetapan gaya tepi.
Untuk menetapkan warna yang dipaparkan, gunakan fungsi addColorStop pada objek kecerunan. Fungsi ini membenarkan dua parameter ditentukan: warna dan mengimbangi. Parameter warna merujuk kepada warna yang ingin digunakan oleh pembangun semasa mengusap atau mengisi pada kedudukan mengimbangi. Offset ialah nilai antara 0.0 dan 1.0, yang mewakili jarak kecerunan sepanjang garis kecerunan.
Selain kecerunan linear, API Kanvas HTML5 juga menyokong kecerunan jejarian Apa yang dipanggil kecerunan jejarian bermakna warna akan berubah dengan lancar dalam kawasan berbentuk kon di antara dua bulatan tertentu. Kecerunan jejari dan kecerunan linear menggunakan titik akhir warna yang sama.
Dalam kod, tiga parameter pertama mewakili bulatan dengan (x0, y0) sebagai pusat dan r0 sebagai jejari, dan tiga parameter terakhir mewakili bulatan lain dengan (x1, y1) sebagai pusat dan r1 sebagai jejari. Kecerunan akan muncul di kawasan antara dua bulatan.
Fungsi skala mengambil dua parameter untuk mewakili nilai masing-masing dalam dimensi x dan y. Apabila setiap parameter memaparkan imej pada kanvas, ia ialah jumlah imej yang perlu dibesarkan (atau dikurangkan) ke arah bahagian bawah katil dalam paksi arah ini.
Lakukan operasi transformasi grafik dan laluan pada asal, dan kemudian terjemahkannya secara seragam selepas pelaksanaan. Sebabnya ialah operasi transformasi seperti skala dan putaran dilakukan pada asal.
Jika anda melakukan penjelmaan putaran pada rajah yang bukan pada asal, fungsi penjelmaan putar akan memutar rajah di sekeliling asal dan bukannya berputar pada tempatnya.
Perhatikan bahawa pokok "bayang-bayang" yang dipotong akan dipaparkan dahulu, supaya pokok sebenar akan dipaparkan di atas bayang-bayang dalam susunan paksi-Z (tertib bertindih objek dalam kanvas). Selain itu, pengisian bayang pokok menggunakan ciri RGBA CSS Melalui ciri tersebut, kami menetapkan nilai ketelusan kepada 20% dalam keadaan biasa.
Memanipulasi teks kanvas adalah sama seperti bekerja dengan objek laluan lain: anda boleh menggariskan teks dan mengisi bahagian dalam teks pada masa yang sama, semua transformasi dan gaya yang boleh digunakan pada grafik lain boleh digunakan pada teks.
Fungsi lukisan teks objek konteks terdiri daripada dua fungsi:
(1)
(2)
Parameter kedua-dua fungsi adalah betul-betul sama Parameter yang diperlukan termasuk parameter teks dan parameter koordinat yang digunakan untuk menentukan kedudukan teks. maxwidth ialah parameter pilihan yang digunakan untuk mengehadkan saiz fon Ia akan memaksa fon teks mengecil kepada saiz yang ditentukan. Selain itu, terdapat fungsi measureText yang tersedia, yang mengembalikan objek ukuran yang mengandungi lebar paparan sebenar teks yang ditentukan dalam konteks semasa.
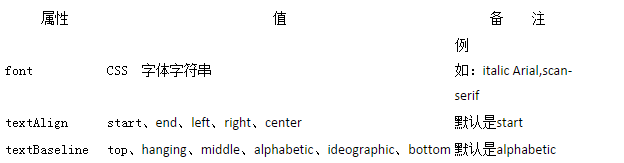
Atribut konteks yang berkaitan dengan pemaparan teks
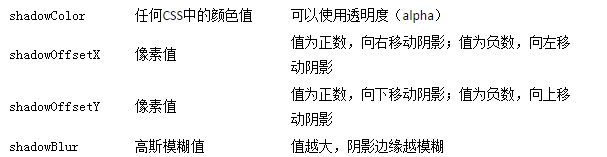
Sifat Bayang
Salah satu ciri yang paling berguna bagi Canvas API ialah ia membenarkan pembangun mengakses terus data piksel dasar kanvas.
(1)
Fungsi ini mengembalikan status kanvas semasa dan memaparkannya sebagai nilai berangka. Secara khusus, objek yang dikembalikan termasuk tiga sifat.
lebar: Berapakah bilangan piksel dalam setiap baris.
tinggi: Berapakah bilangan piksel dalam setiap lajur.
data: Tatasusunan satu dimensi yang menyimpan nilai RGBA bagi setiap piksel yang diperoleh daripada kanvas. Tatasusunan ini memegang empat nilai untuk setiap piksel - merah, hijau, biru dan alfa. Setiap nilai adalah antara 0 dan 255. Oleh itu, setiap piksel pada kanvas menjadi empat nilai integer dalam tatasusunan ini. Tatasusunan diisi dari kiri ke kanan dan atas ke bawah.
Fungsi getImageData mempunyai empat parameter Fungsi ini hanya mengembalikan data dalam kawasan yang dihadkan oleh empat parameter ini. Hanya piksel pada kanvas dalam kawasan segi empat tepat yang dibingkai oleh empat parameter x, y, lebar dan tinggi akan diambil.
Pada kanvas dengan lebar dan ketinggian yang diberikan, komposisi piksel pada koordinat (x, y) adalah seperti berikut.
Bahagian merah:
Bahagian hijau:
Bahagian biru:
Bahagian ketelusan:
(2)
Fungsi ini membolehkan pembangun menghantar satu set data imej dalam format yang sama seperti asalnya diperoleh daripada kanvas.
(3)
Fungsi ini boleh mencipta satu set data imej dan mengikatnya pada objek kanvas.
Jika imej dalam kanvas datang daripada domain halaman yang mengandunginya, skrip halaman tidak akan dapat memperoleh data.




