
Kini dalam era istimewa ini: Flash semakin pupus, isu sejarah Microsoft dan IE, standard HTML5 belum diputuskan, pertikaian sumber tertutup dan sumber terbuka antara Apple dan Google, trend umum Internet mudah alih dan penyemak imbas adalah berjuang sendiri... Ini semua membawa kepada kekeliruan yang besar bagi pembangun web apabila mereka bentuk penyelesaian video. Artikel ini memfokuskan pada topik ini untuk membincangkan teknologi, prinsip dan alatan yang berkaitan.
Salah faham tentang pengekodan dan format
Ramai orang tersilap pengekodan dan format untuk perkara yang sama, dan sering menggunakan akhiran fail video untuk menentukan tahap sokongan fail video secara unik. Sebenarnya, untuk meringkaskannya dalam satu ayat: akhiran fail video (dengan mengandaikan tiada pengubahsuaian berniat jahat pada akhiran) sebenarnya mewakili format enkapsulasi dan algoritma pengekodan video atau audio tidak mempunyai hubungan langsung dengan format enkapsulasi itu sendiri : format enkapsulasi yang sama (iaitu akhiran yang sama) boleh merangkum video dan audio dengan algoritma pengekodan yang berbeza. Sama ada peranti main balik video atau perisian menyokong main balik video bergantung bukan sahaja pada format pembungkusan, tetapi juga pada algoritma pengekodan. Menyedari ini adalah asas untuk memahami dan menyelesaikan masalah.
Format pembungkusan menentukan semua kandungan video, termasuk imej, bunyi, sari kata, kawalan sistem, dsb., antaranya imej dan bunyi adalah yang paling kritikal.
Bermula dengan MPEG
MPEG ialah organisasi antarabangsa yang mentakrifkan spesifikasi video MPEG-1 dan MPEG-2 yang pernah mereka lancarkan sebenarnya adalah VCD dan DVD yang terkenal, tetapi ini Mereka semua benda purba. Mari kita lihat spesifikasi MPEG-4 yang berkaitan dengan topik artikel ini.
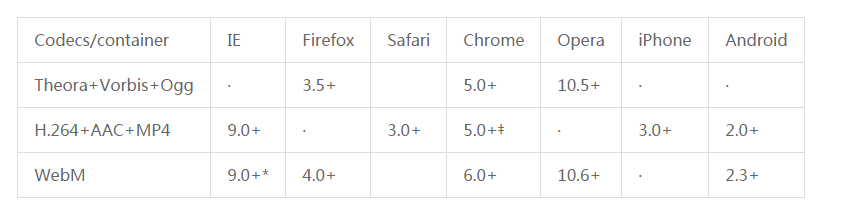
Spesifikasi MPEG-4 menetapkan bahawa akhiran fail ialah .mp4, yang pada masa ini merangkumi tiga pengekodan imej dan algoritma pemampatan: Visual, manakala H.264 dan AVC yang lebih dikenali adalah konsep yang sama. Untuk audio, ia adalah AAC. Kandungan berikut tentang keserasian datang daripada Wikipedia dan Kilang Format serta ujian pengarang:
Pelayar Android: menyokong DivX dan AVC, Xvid seharusnya tidak disokong
iPhone dan iPad (iOS): menyokong DivX dan AVC, Xvid tidak disokong
Chrome: menyokong AVC, tetapi tidak menyokong DivX dan Xvid . Google mengumumkan pada awal 2011 bahawa ia akan mengalih keluar sokongan untuk AVC (H.264) daripada penyemak imbas Chrome kerana isu pelesenan. Tetapi sehingga versi semasa, AVC masih disokong. Di samping itu, selepas ujian sebenar, jika DivX dan AAC dikapsulkan dalam mp4, Chrome boleh memainkannya, tetapi hanya bunyi (AAC).
Firefox dan Opera: Masih disebabkan masalah pelesenan, Firefox dan Opera secara beransur-ansur menggoncang sokongan mereka untuk AVC Pengarang menguji AVC dalam Firefox terkini dan masih boleh memainkannya (Penjelasan Wikipedia ialah ia mungkin berkaitan dengan sistem itu sendiri. mempunyai penyahkod) ; Bagi DivX dan Xvid, keputusan ujian pengarang di bawah Firefox tidak disokong. Daripada senarai keserasian Wikipedia, Opera tidak menyokong AVC dengan baik.
IE: IE11 pengarang boleh menyokong AVC tetapi tidak menyokong sokongan DivX dan AVC, walaupun penyemak imbas ini masih boleh menyokong AVC, mereka juga cenderung menjadi projek multimedia sumber terbuka yang dipanggil WebM, yang termasuk skim codec video sumber terbuka baharu dipanggil VP8. Pada masa ini VP8 telah dibangunkan kepada VP9. WebM sebagai format berkapsul mempunyai akhiran .webm dan jenis MIME video/webm. Untuk audio, anda boleh menggunakan Vorbis/Opus. Dari perspektif keserasian, Chrome, Firefox dan Opera sangat serasi dengan VP8, tetapi Safari dan IE hampir tidak dapat menyokongnya.
Ogg hampir sama dengan WebM, sumber terbuka dan disokong secara meluas pada platform sumber terbuka. Skim pengekodan videonya dipanggil Theora (dibangunkan daripada VP3, dibangunkan oleh Yayasan Xiph.org, dan boleh digunakan dalam sebarang format pembungkusan), dan audionya adalah Vorbis. Akhiran biasanya .ogv atau .ogg, dan jenis MIME ialah video/ogg. Dari segi keserasian, Chrome, Firefox dan Opera boleh menyokongnya (tetapi Opera tidak boleh menyokongnya pada platform mudah alih), tetapi Safari dan IE hampir tidak dapat menyokongnya.
Premis utama sebenar perbincangan di atas ialah video adalah berdasarkan penyelesaian
 *IE9 menyokong VP8 "hanya apabila pengguna telah memasang codec VP8".
*IE9 menyokong VP8 "hanya apabila pengguna telah memasang codec VP8".
‡Google Chrome mengumumkan pada 2011 bahawa ia akan meninggalkan H.264, tetapi "ia masih belum menjadi kenyataan." Ia boleh dilihat bahawa arus perdana semasa masih MP4 (AVC), tetapi untuk menyelesaikan ketidakpastian "kem sumber terbuka" tentang AVC, anda boleh memilih untuk menggunakan penyelesaian berbilang sumber video untuk menyediakan sokongan tambahan untuk webm atau ogg berdasarkan AVC:
浏览器会根据自己的偏好来选择具体加载那种格式的流媒体文件,当然选择具体加载那种格式的流媒体文件,当然服当然服家视频提供多种格式的支持,具体可以这么做:
提供一个WebM的视频版本(VP8 Vorbis)
提供一个MP4的视频版本(H.264 AAC(kerumitan rendah))
Ogg服务端推荐使用nginx ,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和和利6的视频播放解决方案是和和䌎中方案是和和和6的视频播放解决方案是和和和䌎mp4)。但是随着ios设备的流行,flash已经不是万能药了,越来越多的视频网站提供多元的解决方案了,就一从于说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(lampu perak的接受度普遍不高)。
将object内嵌在video中:>
Kod XML/HTML
 Apa yang perlu dilakukan dengan kad video
Apa yang perlu dilakukan dengan kad video
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk memuat turun video dari Douyin
Bagaimana untuk memuat turun video dari Douyin
 Kelebihan dagangan OTC
Kelebihan dagangan OTC
 Harga terkini pasaran eth
Harga terkini pasaran eth
 Bagaimanakah mysql dan redis memastikan konsistensi penulisan dua kali?
Bagaimanakah mysql dan redis memastikan konsistensi penulisan dua kali?
 Bagaimana untuk menyelesaikan kod kacau securecrt
Bagaimana untuk menyelesaikan kod kacau securecrt




