
Bar kemajuan muat naik biasanya dilaksanakan dengan menambahkan skrip back-end pada jquery Hari ini kami memperkenalkan contoh jQuery php asas yang melaksanakan kesan bar kemajuan muat naik fail Butiran khusus adalah seperti berikut.
Baru-baru ini, kesan membuat bar kemajuan untuk projek telah keluar. Saya hanya tidak mempunyai banyak minggu ini, jadi saya akan menggunakan ini untuk menambah inventori saya.
Untuk memuat naik fail, anda mesti menyediakan "butang" dahulu:

Ini kelihatan bagus, dan pelaksanaannya sangat mudah:
<span class="upload-span">开始上传文件</span>
<button>太丑了,就用span来做了,可控性强。添加点css:
.upload-span{
display: inline-block;
width: 120px;
height: 40px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
background-color: blue;
border: 2px solid blue;
border-radius:5px;
cursor: pointer;
letter-spacing: 2px;
}
Apabila diklik, kesan muat naik akan dicetuskan, dan kemudian acara akan ditambah.
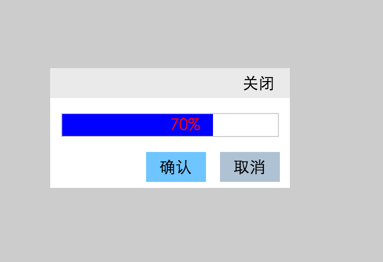
Untuk menjadikannya lebih realistik, anda perlu menambah topeng dan kawalan untuk memaparkan bar kemajuan Selepas mengklik span, kesannya akan kelihatan seperti ini:

<div class="upload-mask"></div>
<div class="upload-component">
<div class="upload-close">
<span class="upload-close-span">关闭</span>
</div>
<div class="upload-content">
<div class="progress">
<span class="upload-text"></span>
<span class="uploaded"></span>
</div>
<div class="confirm-cancel">
<span class="confirm">确认</span>
<span class="cancel">取消</span>
</div>
</div>
</div>
Tambah beberapa css:
.upload-mask{
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background-color: rgba(84,84,84,0.3);
display: none;
}
.upload-component{
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
margin-left: -120px;
margin-top: -60px;
width: 240px;
height: 120px;
background-color: #FFFFFF;
display:none;
}
.upload-close{
position: relative;
height: 30px;
background-color: rgb(234,234,234);
}
.upload-close span{
position: absolute;
right: 15px;
line-height: 30px;
cursor: pointer;
}
.upload-content,.confirm-cancel{
margin-top: 15px;
}
.progress{
position:relative;
width:90%;
height:22px;
margin-left: 4.88888%;
text-align: center;
line-height: 22px;
/*background-color: blue;*/
border:1px solid #ccc;
}
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
.confirm-cancel span{
display:inline-block;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
/*cursor:pointer;*/
background-color:#ccc;
cursor:wait;
}
.confirm{
/*background-color: rgb(111,197,293);*/
margin-left:40%;
}
.cancel{
/*background-color: rgb(175,194,211);*/
margin-left: 10px;
}
Untuk mensimulasikan paparan kemajuan, dua rentang digunakan di sini:
<div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div>
Bagian atas digunakan untuk memaparkan peratusan, dan bahagian bawah digunakan untuk mengisi warna:
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
Untuk menjadi realistik, tetapkan warna latar belakang untuk rentang berwarna, dan lebarnya ialah peratusan kemajuan Akhir sekali, gunakan js untuk mensimulasikan perubahan kemajuan:
// 模拟进度
function progressBar() {
var max = 100;
var init = 0;
var uploaded;
var test = setInterval(function() {
init += 10;
uploaded = parseInt((init / max * 100)) + '%';
$uploadTextSpan.text(uploaded).next().css({
width:uploaded
});
if (init === 100) {
clearInterval(test);
$uploadTextSpan.text('上传完成');
$('.confirm-cancel span').css({
cursor:'pointer'
});
$('.confirm').css({
backgroundColor:'rgb(111,197,293)'
});
$('.cancel').css({
backgroundColor:'rgb(175,194,211)'
})
$closeConfirmCancel.on('click',closeConfirmCancel);
}
else {
$closeConfirmCancel.off('click',closeConfirmCancel);
$('.upload-close-span').on('click',function(){
clearInterval(test);
closeConfirmCancel();
});
$uploadMask.on('click',function() {
clearInterval(test);
closeConfirmCancel();
})
}
},1000);
}JQuery melaksanakan bar kemajuan muat naik fail, yang boleh memaparkan peratusan muat naik dan maklumat lain saya harap anda semua menyukainya.




