
Kaedah untuk melaksanakan delegasi acara dalam jquery ialah: 1. Buat fail sampel html 2. Perkenalkan fail perpustakaan jquery.min.js ke dalam fail 3. Gunakan elemen p untuk mencipta teks dalam elemen div, menggunakan Elemen butang mencipta butang 4. Dalam teg skrip, gunakan kaedah "wakilkan" untuk mengikat acara klik pada butang untuk melaksanakan fungsi fungsi, dan gunakan kaedah "slideToggle()" untuk mengembangkan elemen p; 6. Buka fail dalam pelayar untuk melihat hasilnya.

Sistem pengendalian untuk tutorial ini: Sistem Windows 10, versi jQuery 3.6.0, komputer Dell G3.
Operasi menggunakan delegate() untuk melaksanakan delegasi acara dalam jquery adalah seperti berikut:
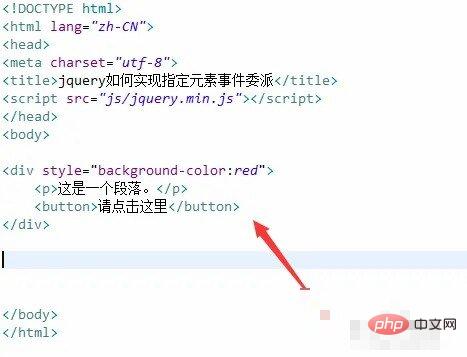
1 Cipta fail html baharu bernama test.html untuk menerangkan caranya melaksanakan jquery Menentukan perwakilan acara elemen.

2. Dalam fail test.html, perkenalkan fail perpustakaan jquery.min.js.

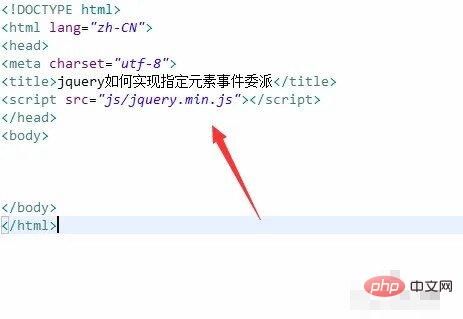
3 Dalam fail test.html, dalam elemen div, gunakan elemen p untuk mencipta baris teks dan elemen butang untuk mencipta butang.

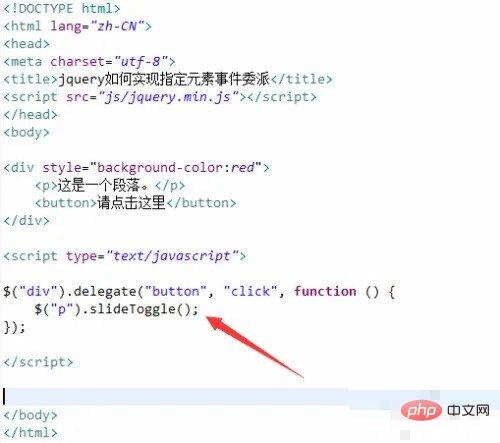
4 Dalam teg skrip, gunakan kaedah perwakilan untuk mengikat acara klik pada butang butang dalam div Apabila butang diklik, fungsi fungsi dilaksanakan .

5 Dalam fungsi fungsi, gunakan kaedah slideToggle untuk mengembangkan dan memaparkan elemen p.

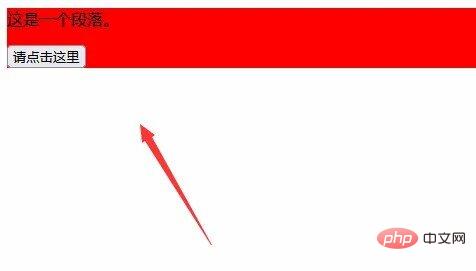
6 Buka test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Atas ialah kandungan terperinci Apakah kaedah untuk melaksanakan delegasi acara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!