
Matlamat hari ini adalah untuk melukis halaman hadapan untuk senarai pengurusan antara muka. Saya pernah merancang untuk membuat prototaip mudah, tetapi selepas mencuba alat web, saya tidak dapat menggunakannya dengan cekap dan akhirnya berputus asa.
Akhirnya, saya memutuskan untuk menggabungkannya secara langsung menggunakan komponen elementUI. Ia mengambil masa lebih daripada setengah hari untuk menyiapkannya, dan ternyata halaman ini masih agak rumit bagi saya.
Berbanding dengan halaman jadual dalam pengurusan projek, terdapat lebih banyak kandungan di sini. Sememangnya, saya menemui banyak pengetahuan bahagian hadapan yang tidak saya ketahui sebelum ini Dengan menyemak dokumen rasmi elementUI, enjin carian, dll., dan menyelesaikannya satu demi satu, saya memperoleh sesuatu.
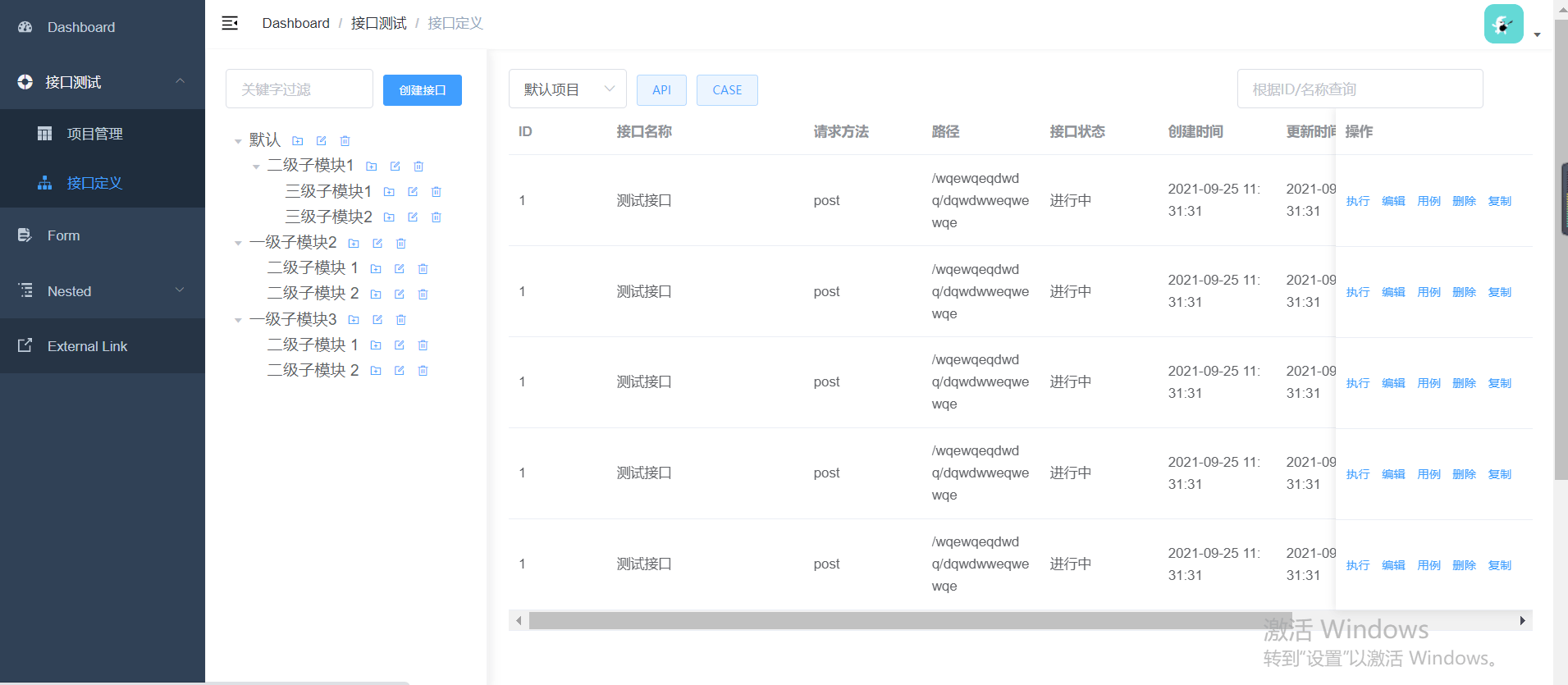
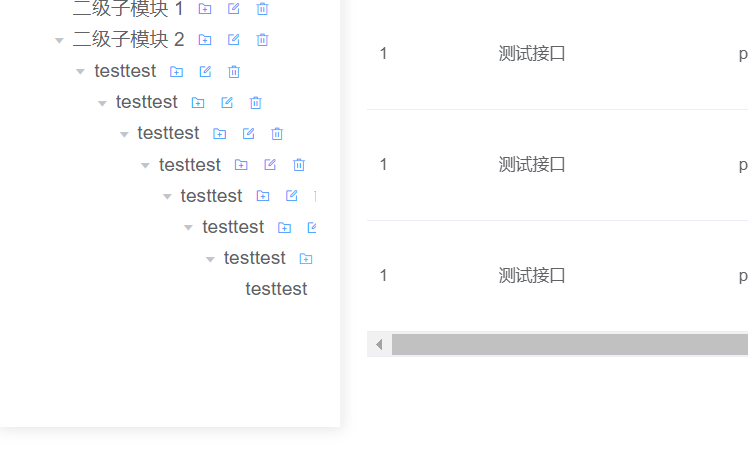
Mula-mula keluarkan halaman lengkap versi pertama dan terangkan secara ringkas fungsi halaman.

Keseluruhan halaman dibahagikan kepada 2 kawasan:
ialah pokok modul.
Satu projek untuk berbilang modul
Satu modul boleh mempunyai berbilang sub-modul
Satu modul mempunyai berbilang API dan CASE
Satu API mempunyai berbilang CASE
Selain itu, anda boleh mencari nod modul dan kotak carian dengan pantas Terdapat juga butang di sebelah kanan untuk mencipta antara muka saya belum melukis halaman baharu, tetapi saya akan membincangkannya kemudian.
Ini terutamanya paparan senarai.
Anda boleh terus klik pada projek dalam senarai [Pengurusan Projek] untuk melompat kepadanya. Jika anda memasuki halaman senarai antara muka secara langsung, projek lalai akan dipilih secara automatik. Terdapat juga kotak pertanyaan di penjuru kanan sebelah atas, yang menyokong pertanyaan dengan berbilang syarat.
Bagi dua butang: API dan CASE, saya ingin menukar untuk memaparkan senarai yang sepadan selepas mengkliknya Kerana pepohon modul yang sepadan adalah sama, saya rasa tidak perlu mencipta yang baharu muka surat.
Akhir sekali, bar operasi ditetapkan di hujung sebelah kanan rekod senarai Terdapat 5 butang di dalamnya, setiap satunya sepadan dengan fungsi yang berbeza:
[Execute]: Boleh digunakan untuk nyahpepijat antara muka, sama seperti menggunakan posmen.
[Edit]: Anda boleh mengubah suai kandungan antara muka.
[Kes Penggunaan]: Klik untuk melompat ke halaman senarai KES bagi antara muka ini.
[Padam]: Digunakan untuk memadam antara muka, dan juga memadam CASE di bawah antara muka ini Dianggarkan bahagian belakang akan melakukan pemadaman logik.
【Salin】: Salin kandungan antara muka yang sedang direkodkan untuk memudahkan penciptaan pantas.
Setiap fungsi di sini bukan mudah. Susulannya penuh dengan cabaran dan ganjaran yang sepadan pastinya penuh.
Idea utama ialah mencari komponen dalam elementUI, dan kemudian mengubah suai kod. Walau bagaimanapun, titik perhatian yang dihadapi dalam tempoh ini adalah wajar untuk direkodkan untuk rujukan sahaja.
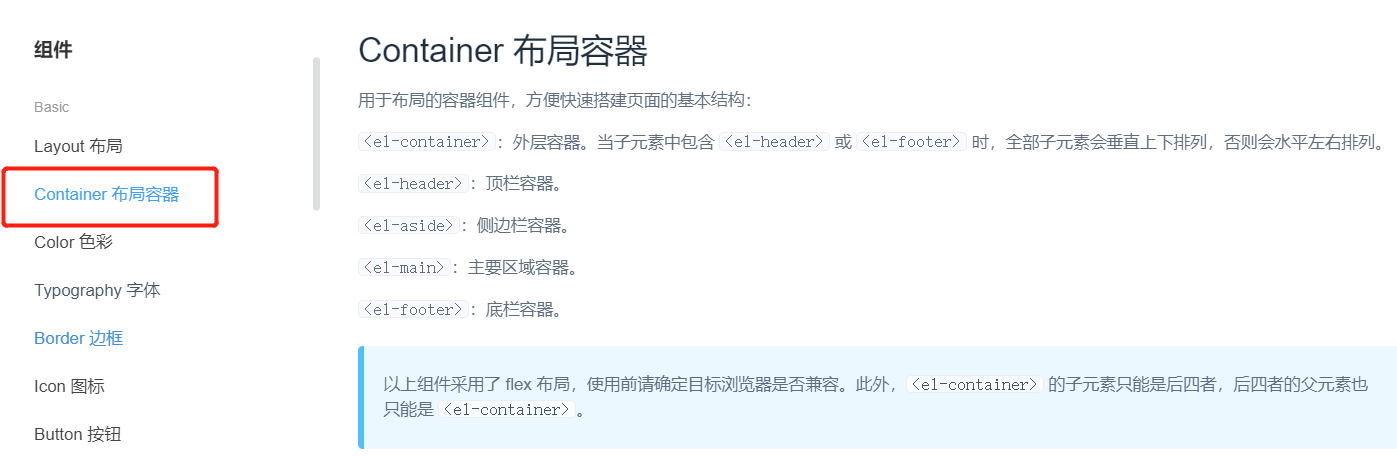
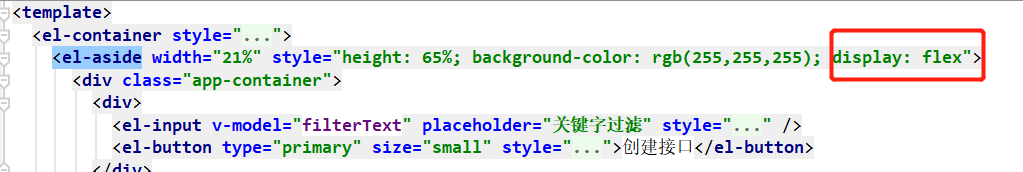
Langkah pertama ialah cara melaksanakan reka letak di sebelah kiri dan kanan yang kedua di bahagian atas URL komponen ialah bekas susun atur kontena.

Komponen bekas untuk reka letak, menjadikannya mudah untuk membina struktur asas halaman dengan cepat. Tatal ke bawah dan anda boleh melihat beberapa contoh reka letak Sejujurnya, saya tidak begitu faham pada mulanya.
Tetapi teruskan skrol ke bawah, hanya ada satu contoh kod halaman, yang hanya memenuhi keperluan susun atur kiri dan kanan saya, salin dahulu.

Anda mempunyai idea tentang perkara yang perlu diubah suai Langkah seterusnya ialah mencari komponen yang sepadan, salin dan tampal kod.
Saya tidak akan menjejaki akaun yang sedang berjalan Jika anda mempunyai sebarang pertanyaan dan perlu berkomunikasi, anda boleh menghantar mesej peribadi kepada saya. Berikut adalah mata pengetahuan yang perlu diberi perhatian apabila menggunakan setiap komponen.
menggunakan kawalan di sebelah kanan, jadi berhati-hati untuk menyalin yang sepadan.

show-checkbox Atribut ialah kotak semak di hadapan nod Alih keluarnya jika tidak diperlukan. default-expand-all, kembangkan semua :expand-on-click-node="false" secara lalai, lalainya adalah benar, ia tidak akan berkembang secara automatik apabila nod baharu ditambahkan. Saya perlu mengembangkannya secara automatik, jadi tukarkannya kepada palsu.
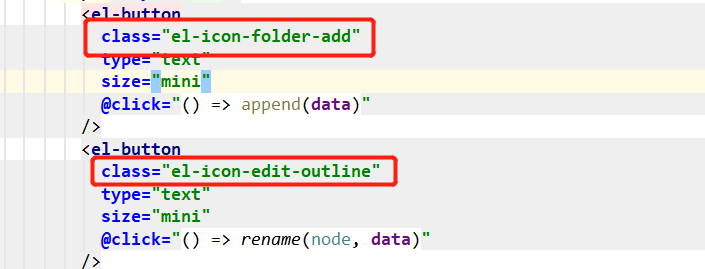
Selain itu, saya menggantikan butang dengan ikon Penggunaannya sangat mudah:

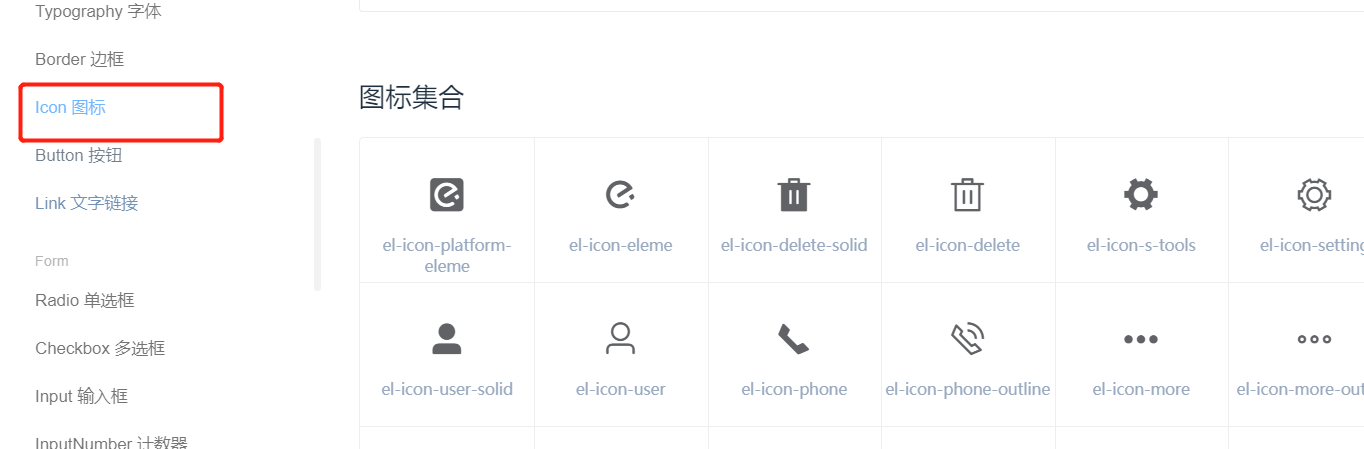
Anda boleh mencari ikon yang digunakan dalam kelas dalam komponen:

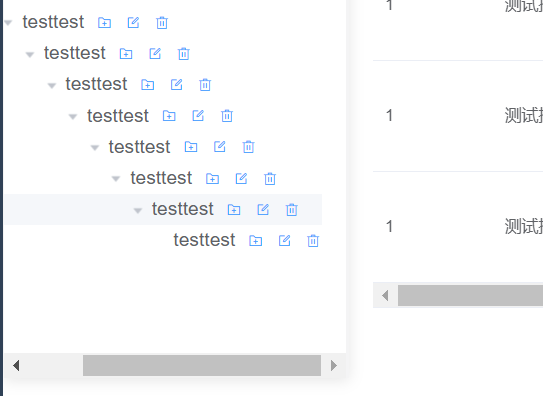
Bar skrol mendatar
Apabila nama nod terlalu panjang dan melebihi lebar kawasan sisi, ia memerlukan untuk dapat menatal secara mendatar. Saya mencari banyak kaedah dalam talian sebelum ini, tetapi tidak ada yang berjaya.

Akhir sekali, saya mendapati bahawa menambah display: flex pada gaya sudah memadai.

Flex ialah singkatan kepada Kotak Fleksibel, yang bermaksud "susun atur fleksibel" dan digunakan untuk memberikan fleksibiliti maksimum untuk model berbentuk kotak.

Kemudian, saya menambah beberapa gaya di sebelah kiri, seperti garis pembahagi dan bayang:
<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
</style>Sebenarnya, ini tidaklah cantik sangat, tetapi saya tidak akan mempertimbangkannya pada masa ini Fungsi-fungsi ini harus diselesaikan terlebih dahulu, dan kemudian dioptimumkan secara berulang kemudian.
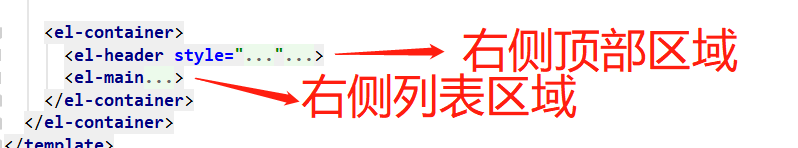
juga sangat mudah dengan 2 tag: <el-header></el-header> dan <el-main></el-main> Masukkan komponen yang sepadan ia.

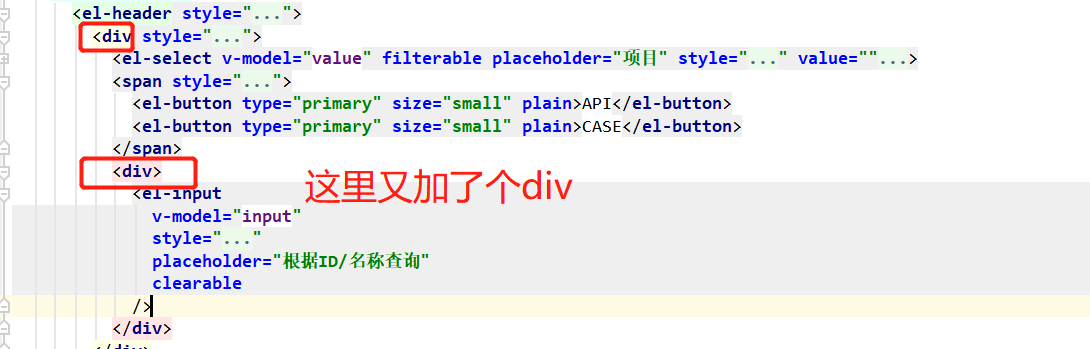
Tetapi apabila menambah kotak input pertanyaan pada <el-header></el-header>, saya mendapati halaman itu memang tidak kelihatan.

Tidak memaparkan kotak input.

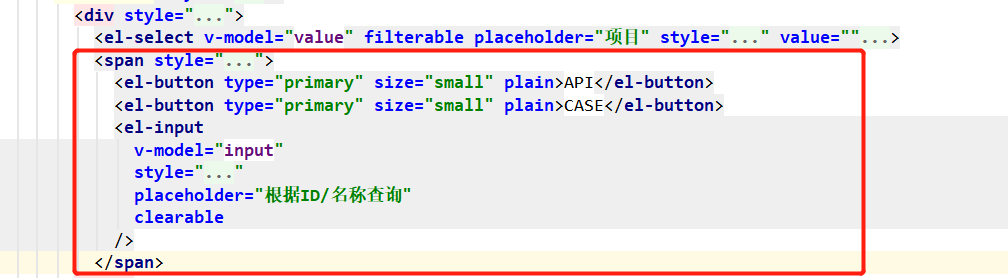
Kemudian saya mendapati bahawa saya tidak sepatutnya memasukkan satu lagi div, cuma tukarkannya kepada span, atau letakkan dalam teg rentang dua butang. Elemen

<div> ialah elemen peringkat blok yang merupakan bekas yang boleh digunakan untuk menggabungkan elemen HTML lain. Membungkus berbilang elemen dengan teg adalah sama dengan mereka berada dalam kumpulan yang sama Anda boleh mengubah suai teg secara langsung apabila menukar gaya dan sebagainya, dan semuanya akan terjejas. Elemen <p><code><span></span> ialah elemen sebaris yang boleh digunakan sebagai bekas untuk teks.
Kedua-dua teg ini biasanya boleh difahami sebagai tidak mempunyai perbezaan, tetapi perlu diambil perhatian bahawa div menduduki satu baris, span tidak menduduki satu baris Span akan selebar kandungan menduduki .
Atas ialah kandungan terperinci Cara menggunakan antara muka springboot vue untuk menguji pokok modul bahagian hadapan dan senarai antara muka. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




