

1.1: Tetapkan
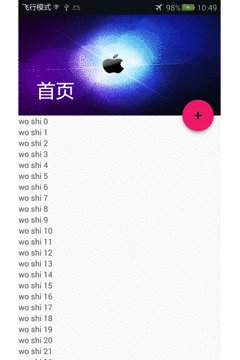
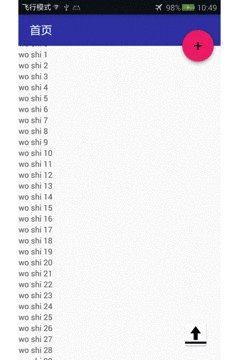
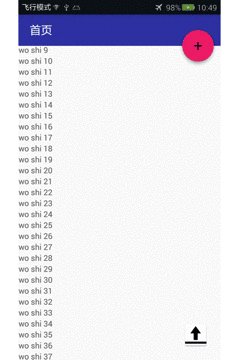
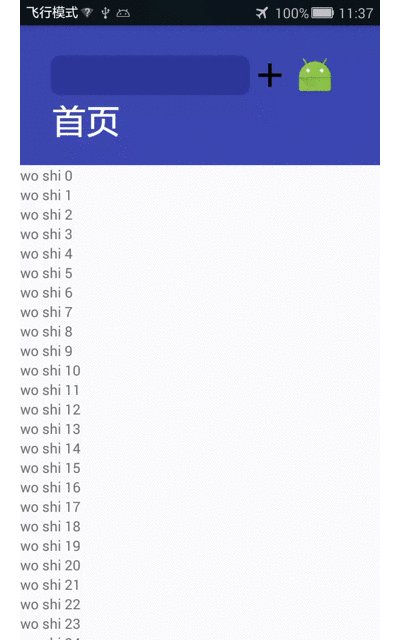
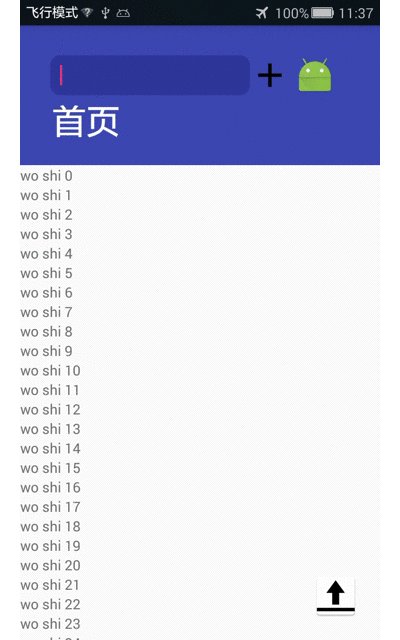
dalam CoordinatorLayout Kebergantungan yang ditambahkan sebelum ini telah disebutkan dalam artikel sebelumnya dan tidak akan diulang di sini Kali ini reka letak baharu CollapsingToolbarLayout (alat lipat) telah ditambahkan susun atur penyelaras. Reka letak bar), adalah jelas bahawa bar alat dalam pemaparan di atas meluncur ke atas dan gambar dilipat masuk. Ini adalah kesan animasi jika bukan kerana kuasa perpustakaan MaterialDesign, kami akan menulis ini diri kita sendiri. Mari analisa perkara yang digunakan dalam pemaparan Kami hanya melihat teks berwarna, imej latar belakang Apple dan butang terapung (diserap di sudut kanan bawah CollapsingToolbarLayout). Mari analisa kod utama
Lapisan paling luar-->Lapisan dalam masih: CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout. Ternyata bahagian yang dilipat ialah bar alat dan imej latar belakang, jadi wajar untuk menulis dua ruang ini dalam CollapsingToolbarLayout Kerana reka letak penyelaras dan reka letak bar aplikasi di atas adalah sangat mudah, saya tidak akan menulisnya di sini kod susun atur lipat ( Komen di dalam telah ditambahkan selepas disiarkan, sila perhatikan sintaks apabila menggunakan kod ini). Ia boleh dilihat di sini bahawa saya menambah ketinggian 180dp pada ImageView. Jika tidak, ralat berikut akan berlaku pada bar alat sisi. 2: Hanya bar tajuk dipaparkan. 3: Gambar terlalu besar dan memenuhi seluruh skrin. Sudah tentu tidak semua orang mempunyai masalah ini.
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
Ini adalah cara kami menulis reka letak lipat kami, dan apa yang perlu kami perhatikan ialah butang tindakan terapung kami Bahagian yang diserlahkan ialah fokus.
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
Penulisan di sini pada asasnya kodnya kecil dan kesannya bagus Ini adalah kuasa perpustakaan ini pada asasnya sama seperti artikel sebelumnya. Terdapat juga banyak atribut dalam butang terapung ini, jadi saya tidak akan menyenaraikan semuanya di sini. Ia hanya ditambahkan di sini sebagai tambahan untuk menjadikan kita lebih selesa secara visual.

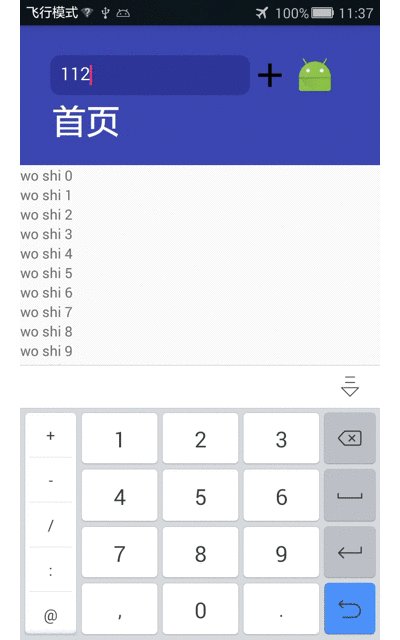
Reka letak di sini adalah sama seperti di atas, kecuali paparan imej digantikan dengan reka letak LinearLayout Cuma tulis kotak input biasa dan butang gambar dalam reka letak ini lapisan -->Lapisan dalam masih: CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout.
3:
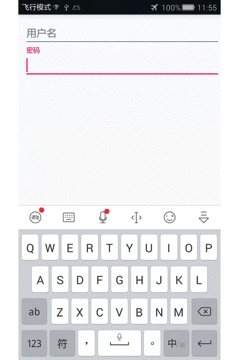
Penggunaan kotak input TextInputEditTextApabila EditText mendapat kursor, teks gesaan biasanya disembunyikan secara automatik, yang tidak begitu mesra. Pada masa ini, TextInputLayout memaparkan ralat TextInputLayout ialah subkelas LinearLayout dan digunakan untuk membantu dalam memaparkan maklumat segera. Apabila EditText mendapat fokus, teks petua alatnya muncul secara automatik di atasnya, lengkap dengan animasi.

Kini ia hanya kesan berlebihan, tiada maklumat segera telah ditambah Penggunaannya sangat mudah, tetapi perhatikan satu perkara
TextInputEditText, jika anda menulis nama pengguna dan kata laluan, tulis dua TextInputLayout. <android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
viewById.getEditText().addTextChangedListener(this);
Dapatkan teks di dalam dan tambah pemantauan perubahan teks Tiga kaedah perlu dilaksanakan di sini
public void afterTextChanged(Editable s) //内容改变后调用
Kedua-dua kaedah ini tidak digunakan dalam tunjuk cara mudah, jadi saya tidak akan menerangkannya terlalu banyak. di sini.
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
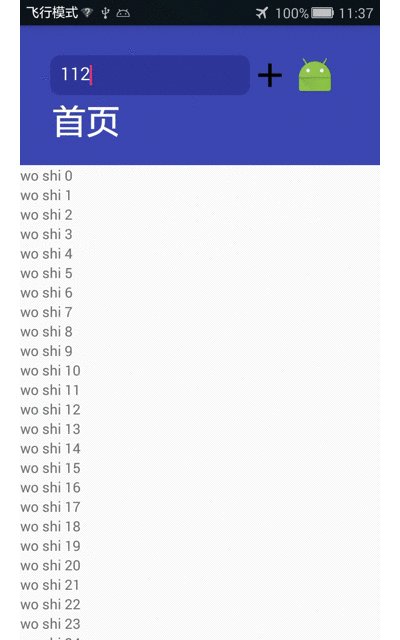
}Di sini kita fokus pada kaedah afterTextChanged Hanya kawalan pertama ditambah dengan pendengar ini (perbandingan).
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p></p><p><br><img src="https://img.php.cn/upload/article/000/887/227/168432291069475.gif" alt="Apakah kaedah aplikasi Android MaterialDesign?"></p>Atas ialah kandungan terperinci Apakah kaedah aplikasi Android MaterialDesign?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tiga rangka kerja utama untuk pembangunan android
Tiga rangka kerja utama untuk pembangunan android
 Apakah sistem android
Apakah sistem android
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Apakah kaedah untuk memulakan semula aplikasi dalam Android?
Apakah kaedah untuk memulakan semula aplikasi dalam Android?
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android
 Kelebihan pycharm
Kelebihan pycharm
 tekan sebarang kekunci untuk memulakan semula
tekan sebarang kekunci untuk memulakan semula
 csv kepada vcf
csv kepada vcf




