
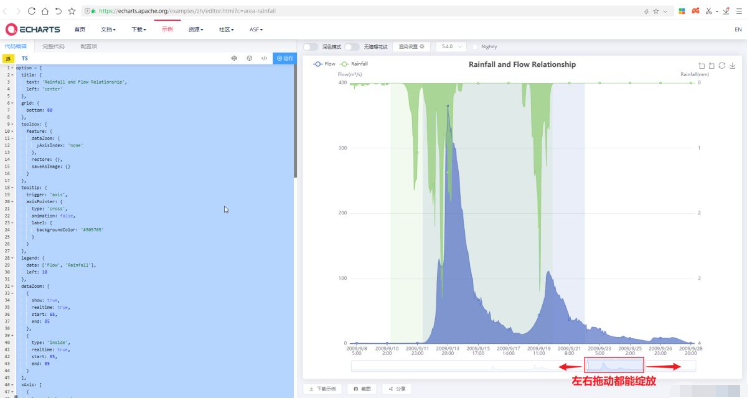
1 Buka contoh tapak web rasmi echarts: https://echarts.apache.org/examples/zh/editor.html? c=kawasan-hujan
Fungsi zum contoh ini adalah normal. Seperti yang ditunjukkan di bawah:

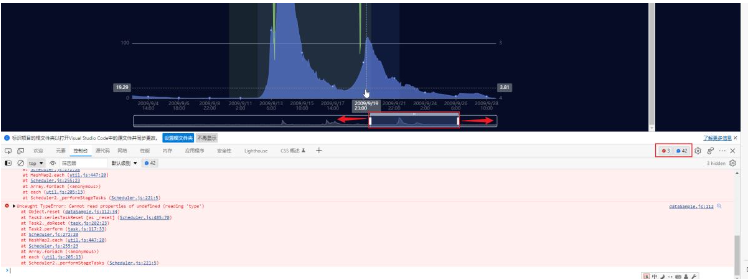
Selepas menyalin pilihan yang ditunjukkan di atas ke persekitaran setempat, semuanya berjalan lancar apabila mula membuat , tetapi apabila cuba menyeret Apabila menggerakkan pemegang zum, ralat JavaScript berlaku. Seperti yang ditunjukkan di bawah:

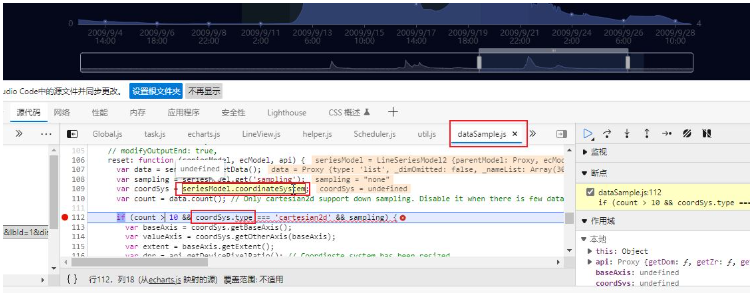
Klik untuk memasukkan timbunan ralat dan mendapati bahawa sifat coordinateSystem seriesModel tidak ditentukan

Saya fikir ia pada mulanya Versi echarts tidak konsisten dengan versi di laman web rasmi Akibatnya, versi echarts mesin tempatan dikemas kini agar selaras dengan versi echarts di laman web rasmi. Saya membandingkan muat turun echarts dari tapak web rasmi dengan echarts pada mesin tempatan saya dan mendapati bahawa ia adalah konsisten.
Inti utama ialah dua ayat, seperti yang ditunjukkan di bawah:

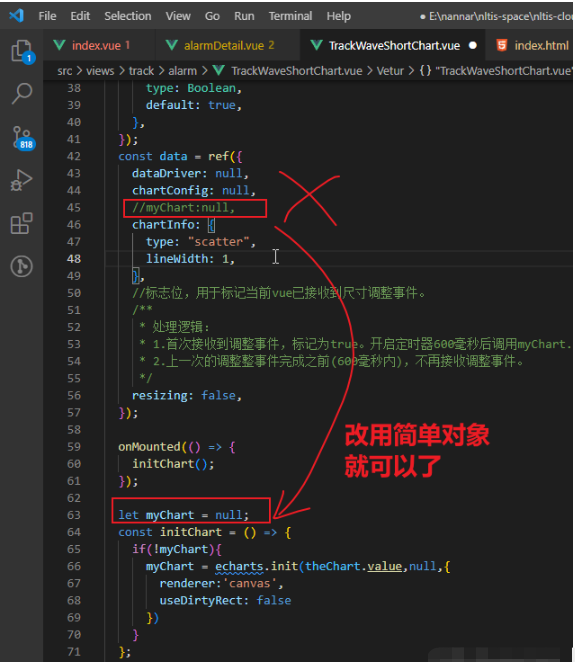
Saya mengubah suai kod kerana kod Vue 2 saya perlu dinaik taraf kepada Vue 3. Dalam versi vue2, objek myChart diletakkan dalam data Peningkatan kepada vue3 hanyalah penulisan semula kod yang mudah, dan myChart masih diletakkan dalam data. Kodnya adalah seperti berikut:
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
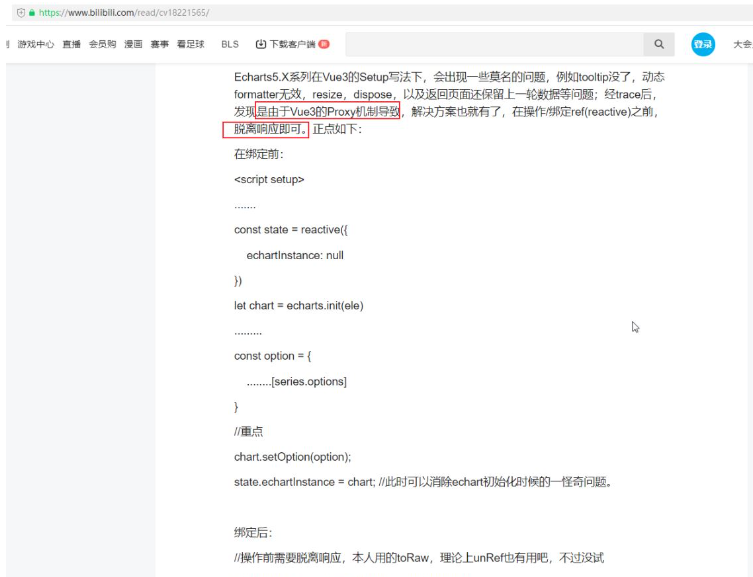
});Objek yang terikat kepada ref dalam vue3 adalah semua objek responsif, dan perubahan dalam nilai atribut dalam objek dipintas oleh proksi vue3.
Oleh itu, jika nilai terikat secara responsif pada kandungan halaman, ia harus diletakkan dalam data carta saya sendiri menggunakan api echarts asli, jadi tidak perlu melakukan pengikatan responsif ditarik Apabila data berubah, saya akan memanggil echarts secara manual untuk melukisnya semula. Jadi saya hanya perlu memadam myChart daripada data dan meletakkannya di luar. Seperti yang ditunjukkan di bawah:

Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah bahawa echarts tidak boleh diskalakan dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




