
Kami sangat biasa dengan penjajaran teks, tetapi ia mempunyai atribut justify, yang jarang digunakan dan jarang diketahui. Justify ialah kaedah untuk meletakkan teks pada kedua-dua belah pihak, yang biasanya digunakan dalam reka letak buku dan majalah Penggunaan yang betul text-align:justify kadangkala boleh menjimatkan banyak masa pembangunan.
Untuk lebih memahami css, terutamanya pemaparan css di bawah IE, haslayout ialah konsep yang perlu difahami dengan teliti. Selalunya IE
Ralat paparan di bawah disebabkan oleh haslayout.
Apakah haslayout?
haslayout ialah komponen dalaman enjin pemaparan Windows Internet Explorer. Dalam Internet Explorer, elemen sama ada mengira saiz dan menyusun kandungannya sendiri, atau ia bergantung pada elemen induk untuk mengira saiz dan menyusun kandungan. Untuk menyelaraskan dua konsep berbeza ini, enjin pemaparan menggunakan atribut hasLayout, yang boleh benar atau salah. Apabila nilai atribut hasLayout bagi sesuatu elemen adalah benar, kita katakan bahawa elemen tersebut mempunyai reka letak
Apabila sesuatu elemen mempunyai reka letak, ia bertanggungjawab untuk mensaiz dan meletakkan dirinya dan kemungkinan unsur keturunan. Ringkasnya, ini bermakna elemen itu perlu meluangkan lebih banyak masa untuk mengekalkan dirinya dan kandungannya, dan bukannya bergantung pada unsur nenek moyang untuk melakukan kerja ini. Oleh itu, beberapa elemen akan mempunyai susun atur secara lalai.
Apabila kami mengatakan bahawa elemen "mempunyai reka letak" atau "mendapat reka letak", atau elemen "mempunyai reka letak", kami bermaksud bahawa sifat khusus Microsoftnya mempunyai Reka Letak ditetapkan kepada benar.
"elemen reka letak" boleh menjadi elemen yang mempunyai reka letak secara lalai atau elemen yang mempunyai reka letak dengan menetapkan sifat CSS tertentu. Anda boleh menyemak sama ada elemen HTML di bawah IE mempunyai haslayout melalui IE Developer Toolbar Di bawah IE Developer Toolbar, elemen dengan haslayout biasanya dipaparkan sebagai "haslayout = -1".
Nota istimewa ialah hasLayout telah ditinggalkan dalam IE 8 dan versi IE yang lebih baru, jadi dalam pembangunan sebenar, hasLayout hanya perlu dicetuskan untuk elemen tertentu dalam penyemak imbas di bawah IE 8.
Mencetuskan hasLayout untuk elemen akan menjejaskan saiz dan kedudukan elemen, yang akan menggunakan lebih banyak sumber sistem Oleh itu, pereka IE hanya mencetuskan hasLayout untuk beberapa elemen secara lalai (iaitu, sesetengah elemen akan mencetuskan hasLayout secara lalai, yang. konsisten dengan BFC Pada asasnya ia dicetuskan sepenuhnya oleh pembangun melalui CSS tertentu), elemen ini adalah seperti berikut:
* body and html * table, tr, th, td * img * hr * input, button, file, select, textarea, fieldset * marquee * frameset, frame, iframe * objects, applets, embed
Bagaimana cara mengaktifkan haslayout?
Kebanyakan ralat paparan IE boleh dibetulkan dengan mengaktifkan atribut haslayout elemen. Anda boleh mengaktifkan susun atur elemen dengan menetapkan atribut saiz css (lebar/tinggi), dsb., supaya ia "mempunyai susun atur".
Seperti yang ditunjukkan di bawah, hanya tetapkan sifat css berikut.
* paparan: blok sebaris
* ketinggian: (sebarang nilai kecuali auto)
* terapung: (kiri atau kanan)
* kedudukan: mutlak
* lebar: (sebarang nilai kecuali auto)
* mod penulisan: tb-rl
* zum: (sebarang nilai kecuali biasa)
Internet Explorer 7 juga mempunyai beberapa sifat tambahan (bukan senarai lengkap):
* ketinggian min: (sebarang nilai)
* ketinggian maks: (sebarang nilai kecuali tiada)
* lebar min: (sebarang nilai)
* lebar maks: (sebarang nilai kecuali tiada)
* limpahan: (sebarang nilai kecuali boleh dilihat)
* limpahan-x: (sebarang nilai kecuali boleh dilihat)
* limpahan-y: (sebarang nilai kecuali boleh dilihat)
* kedudukan: tetap
Limpahan-x dan limpahan-y ialah sifat dalam model kotak css3, yang belum disokong secara meluas oleh penyemak imbas.
Untuk elemen sebaris (lalai ialah elemen sebaris, seperti span atau elemen dengan paparan:sebaris;),
lebar dan ketinggian hanya mencetuskan hasLayout di bawah IE5.x dan dalam mod aneh IE6 atau lebih baharu. Untuk IE6, jika penyemak imbas berjalan dalam mod keserasian standard, elemen sebaris akan mengabaikan atribut lebar atau ketinggian, jadi tetapan lebar atau tinggi tidak boleh memerintahkan elemen untuk mempunyai reka letak dalam kes ini.
zum sentiasa boleh mencetuskan hasLayout, tetapi ia tidak disokong dalam IE5.0. Adalah disyorkan untuk menggunakan zum: 1 untuk mencetuskan hasLayout elemen.
Jika elemen dengan "susun atur" memaparkan: sebaris pada masa yang sama, kelakuannya sangat serupa dengan blok sebaris yang disebut dalam standard: ia disusun secara mendatar dan berterusan dalam perenggan seperti teks biasa, tertakluk kepada menegak- align affects, dan saiz boleh dilaraskan secara adaptif mengikut kandungan. Ini juga boleh menjelaskan mengapa dalam IE/Win sahaja, elemen sebaris boleh mengandungi elemen peringkat blok dengan kurang masalah, kerana dalam penyemak imbas lain, paparan: sebaris bermaksud sebaris, tidak seperti IE/Menang, apabila elemen sebaris mempunyai susun atur, ia masih mempunyai susun atur akan menjadi blok sebaris.
Menyahpepijat dan menyelesaikan masalah susun atur has
Apabila halaman web berkelakuan tidak normal dalam IE, anda boleh cuba mengaktifkan susun atur untuk melihat sama ada masalahnya terletak. Kaedah biasa ialah menetapkan zum:1 kepada css elemen. Zum:1 digunakan kerana dalam kebanyakan kes ia menyalakan susun atur elemen tanpa menjejaskan persekitaran sedia ada. Sebaik sahaja masalah itu hilang, pada dasarnya boleh ditentukan bahawa ia adalah punca haslayout. Kemudian anda boleh membetulkan masalah ini dengan menetapkan sifat css yang sepadan. Adalah disyorkan bahawa perkara pertama yang perlu dipertimbangkan ialah menetapkan atribut lebar/tinggi elemen, dan kemudian mempertimbangkan atribut lain.
Untuk IE6 dan lebih awal, kaedah biasa dipanggil hack Holly, iaitu menetapkan ketinggian elemen ini kepada 1% (ketinggian:1%;). Perlu diingatkan bahawa kaedah ini tidak akan berfungsi apabila sifat limpahan elemen ini ditetapkan kepada kelihatan. Atau gunakan komen bersyarat IE.
Untuk IE7, cara terbaik ialah menetapkan ketinggian minimum elemen kepada 0 (tinggi min:0;).
Pepijat biasa yang disebabkan oleh isu susun atur
Pepijat terapung margin berganda dalam IE6 dan versi yang lebih rendah
pembetulan pepijat: display:inline;
pepijat mengimbangi 3 piksel dalam IE5-6/menang
pembetulan pepijat: _height:1%;
Pepijat IE6 peek-a-boo
pembetulan pepijat: _height:1%;
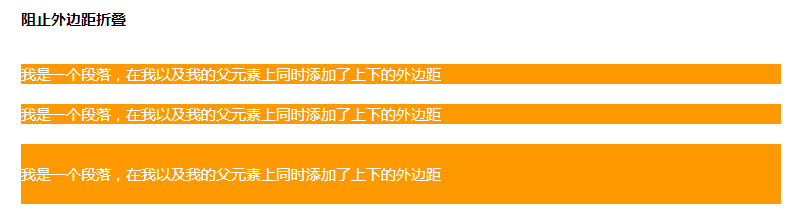
1. Elakkan jidar daripada dilipat

Selain itu, contoh juga menggunakan limpahan: tersembunyi untuk mencetuskan BFC elemen, yang menggunakan ciri BFC untuk menghalang lipatan jidar untuk mencapai prestasi bersatu elemen di bawah IE dan penyemak imbas moden.
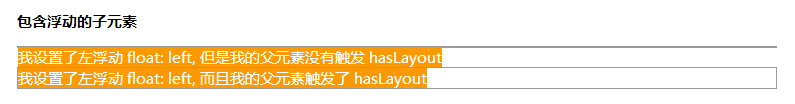
2. Boleh mengandungi elemen anak terapung, iaitu memasukkan elemen anak terapung semasa mengira ketinggian

Im obigen Beispiel gibt es zwei Divs, von denen jedes ein auf Float gesetztes p-Element enthält. Das erste Div wird jedoch vom Browser tatsächlich so beurteilt, dass es keine Höhe und Breite hat, dh die Höhe ist 0 und Die oberen und unteren Ränder überlappen sich. Das zweite Div verwendet zoom: 1, um hasLayout auszulösen und kann schwebende Elemente enthalten, sodass die Höhe korrekt angezeigt werden kann und auch die Randposition normal ist.
In diesem Beispiel wird auch overflow:hidden verwendet, um BFC auszulösen, was dem vorherigen Beispiel ähnelt. Dabei wird die Funktion von BFC genutzt, die schwebende untergeordnete Elemente enthalten kann, um eine einheitliche Leistung von Elementen unter IE und modernen Browsern zu erreichen.
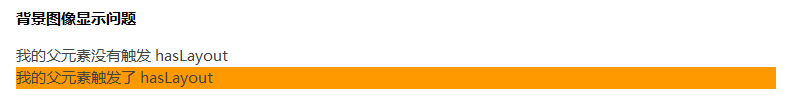
3. Problem mit der Anzeige des Hintergrundbilds
Das Versäumnis, das Hintergrundbild des Elements korrekt anzuzeigen, ist eines der häufigsten Probleme bei der Rekonstruktion des Webseitencodes. In IE 7 und niedrigeren IE-Versionen können Elemente, für die keine Höhe und Breite festgelegt ist, das Hintergrundbild häufig nicht anzeigen (Die Hintergrundfarbe wird normal angezeigt), dies hängt tatsächlich mit hasLayout zusammen. Die tatsächliche Situation ist, dass Elemente, die hasLayout nicht auslösen, das Hintergrundbild nicht anzeigen können. Wie oben erwähnt, bedeutet das Auslösen von hasLayout, dass das Element ein Layout hat. Wie unten gezeigt:

Für beide Divs im obigen Bild sind Hintergrundbilder festgelegt, aber nur das zweite Div, das hasLayout mit Zoom: 1 auslöst, kann das Hintergrundbild korrekt anzeigen.
In diesem Beispiel wird der BFC des Elements nicht ausgelöst. Dies liegt daran, dass das Element selbst in modernen Browsern kein Problem mit der Darstellung des Hintergrundbilds hat.
Der obige Artikel beschreibt text-align:justify, um die Textausrichtung an beiden Enden zu realisieren, und ist mit dem IE kompatibel. Ich hoffe, es gefällt Ihnen.
 kekunci pintasan pr
kekunci pintasan pr
 Syiling naga inskripsi Bitcoin
Syiling naga inskripsi Bitcoin
 Bagaimana untuk membuka fail html WeChat
Bagaimana untuk membuka fail html WeChat
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Bagaimana untuk membeli Ripple di China
Bagaimana untuk membeli Ripple di China
 Cara membaca data excel dalam html
Cara membaca data excel dalam html
 Bagaimana untuk membuka kebenaran skop
Bagaimana untuk membuka kebenaran skop




