
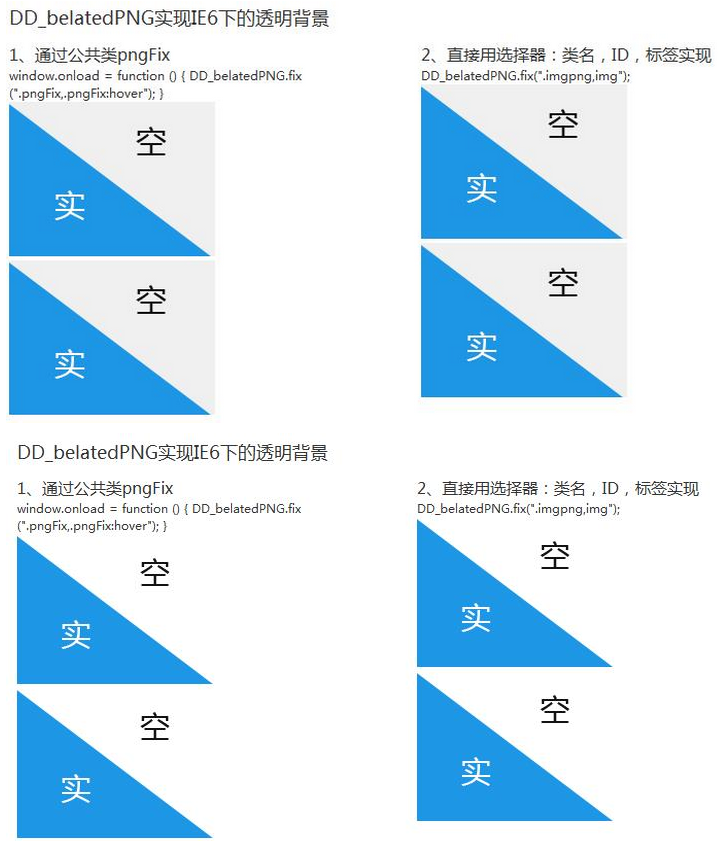
Pertama, izinkan saya menunjukkan kepada anda rendering:

Kod JS:
<!--[if IE 6]>
<script src="~/Scripts/UI/DD_belatedPNG.js"></script>
<script>
$(function () {//1 Melalui kelas awam
DD_belatedPNG.fix(".pngFix,.pngFix:hover");//2 Gunakan pemilih secara langsung: nama kelas, ID, label
DD_belatedPNG.fix(".imgpng,img");
});
</script>
<![endif]-->kod html:
DD_belatedPNG实现IE6下的透明背景
1、通过公共类pngFix
window.onload = function () { DD_belatedPNG.fix(".pngFix,.pngFix:hover"); }

2、直接用选择器:类名,ID,标签实现
DD_belatedPNG.fix(".imgpng,img");

kod css:
<style>
.contain { width: 1000px; height: 300px; margin: 0 auto; background: #fff; }
.contain .con { width: 400px; float: left; }
.contain h1 { font-size: 18px; color: #333; margin-bottom: 10px; }
.contain h2 { font-size: 16px; color: #333; }
.imgpng { width: 200px; height: 150px; background: url(/Content/IMG/Ie6.png); }
</style>Penyelesaian kepada masalah bahawa imej lutsinar dalam ie6 tidak dipaparkan secara telus
Sesetengah gambar mempunyai keserasian penyemak imbas Gambar yang lutsinar adalah legap dalam IE6, seperti:
Kesan dalam ie6

Kesan paparan biasa

Untuk situasi di atas, anda hanya perlu menambah sekeping kod berikut pada penghujung kod untuk menyelesaikan masalah
<!--[if IE 6]>
<script type="text/javascript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span "+ imgID + imgClass + imgTitle + " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src='" + img.src + "', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
correctPNG();
</script>
<![endif]-->Penyelesaian telus IE6PNG
1. Gunakan penapis Kod:
#pics
{
background:url(../images/Logo.png)no-repeat;
/*以下为IE6设置PNG透明代码*/
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/Logo.png");
}
Petua: Jika anda perlu menyokong tuding terpaut, anda perlu mentakrifkan: cursor:pointer; dalam CSS untuk menjadikannya kelihatan bentuk tangan, jika tidak, ia akan menjadi keadaan tetikus lalai.
Kelebihan:
1. Hijau tanpa pemalam;
3. Apabila kelajuan rangkaian perlahan, latar belakang tidak akan menjadi kelabu dan kemudian telus, dan gambar jauh disokong;
4. Menyokong kelas pseudo seperti Hover, tetapi dua gambar mesti digunakan Jika kelajuan rangkaian perlahan, gambar kedua tidak akan dipaparkan buat sementara kerana ia belum dimuatkan sepenuhnya
1. Jubin tidak disokong Walaupun penapis mempunyai mod regangan dan penskalaan, imej akan berubah bentuk jika warna tulen atau warna kecerunan ringkas, ia boleh dijubin secara mendatar 🎜> 2. Teg Img tidak disokong;
3. CSS Sprite tidak disokong;
Penggunaan:
1. Anda boleh mempertimbangkannya apabila tiada img untuk memperkenalkan png;
2. Anda boleh mempertimbangkannya apabila tiada keperluan untuk CSS Sprite
3. Anda boleh mempertimbangkannya apabila tidak memerlukan jubin
2. Gunakan JS untuk menyelesaikan masalah latar belakang kelabu img (imej png dimasukkan dalam halaman web) latar belakang png dalam html
Hanya masukkan sekeping js ke dalam halaman. Prinsipnya adalah sama seperti di atas, kecuali teg img digantikan dengan teg dan latar belakang teg Ia akan melakukan ini untuk semua PNG yang dimasukkan.
3. Fail DD_belatedPNG.js
1. Perkenalkan fail js Juga, kerana js ini hanya berguna apabila menggunakan IE6, untuk menjadikan halaman kami berjalan dengan lebih cekap, kami boleh mengubah suai kod di atas seperti berikut IE6 digunakan:
<!--[if IE 6]>
<script>
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i];
var imgName = img.src.toUpperCase();
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " :"";
var imgClass = (img.className) ? "class='" + img.className + "'" : "";
var imgTitle = (img.title) ? "title='" + img.title + "' " :"title='" + img.alt + "' ";
var imgStyle = "display:inline-block;" + img.style.cssText;
if (img.align == "left") imgStyle = "float:left;" +imgStyle;
if (img.align == "right") imgStyle = "float:right;" +imgStyle;
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle;
var strNewHTML = "<span "+ imgID + imgClass + imgTitle +"style=\"" + "width:" + img.width + "px;height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +"(src='" + img.src + "',sizingMethod='scale');\"></span>";
img.outerHTML = strNewHTML;
i = i-1;
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]--> ​2. Panggil fungsi dan tetapkan parameter seperti berikut:
Salin kod
Kod adalah seperti berikut:其中传入的参数为所使用png图片的标签的ID、类样式和标签名称,同样也可以按照下方这样来写
此方法则表示#content下的所有img标签透明
如果为链接和链接的hover设置透明,那么您按照下方这么来写,在部分版本里面可以不用加入:hover直接写选择器即可,但是为了保险,建议咱们还是加上:hover:
写到这里并且您使用过jQuery或者CSSQuery类库,那么您一定熟悉上面的这种选择方法,总之就是,在CSS中您是如何选择的元素,那么在这个js函数(方法)中传入什么,只不过多个选择的时候,使用逗号隔开即可。
小技巧:如果页面中存在很多png,DD_belatedPNG.fix();函数的参数岂不是很长?我们可以使用这种写法:
如果使用上述的写法,我们的html中只需要在相对应的标签上加入class="pngFix"就行了,如果有多个类样式,按照平时的多个类样式的写法即可class="abc cbc pngFix",
使用此方法的时候,我们每次都要加载两个js文件或者写两个
 Sebab mengapa phpstudy tidak boleh dibuka
Sebab mengapa phpstudy tidak boleh dibuka
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 504 Gateway Tamat masa
504 Gateway Tamat masa
 Apakah sebenarnya syiling fil?
Apakah sebenarnya syiling fil?
 Bagaimana untuk menetapkan sempadan bertitik css
Bagaimana untuk menetapkan sempadan bertitik css
 Bagaimana untuk membuka fail mobi
Bagaimana untuk membuka fail mobi
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Cara menggunakan pangkalan data ucsc
Cara menggunakan pangkalan data ucsc




