
var-conv ialah alat penukaran pantas untuk nama pembolehubah kod yang sesuai untuk VSCode IDE
generator-vite-plugin cepat menjana projek templat pemalam Vite
generator-babel-plugin dengan cepat menjana projek templat pemalam Babel
Seretan elemen ialah kes pembelajaran bahagian hadapan yang biasa, yang memerlukan pemahaman tertentu tentang peristiwa JavaScript saya juga mempelajari perkara ini kerja saya baru-baru ini, saya mengambil semula kandungan ini dan menerangkannya dengan jelas dengan menyeret elemen sekali dalam rangka kerja gaya pengaturcaraan deklaratif seperti Vue3.
PS: Atribut pemusatan dalam gaya global templat Vue3 boleh menyebabkan gangguan percubaan, sila ambil perhatian! ! !
Apabila melaksanakan penyeretan elemen, kami menggunakan acara mouse Dalam fungsi panggil balik acara mouse, anda boleh dapatkan masa apabila peristiwa semasa berlaku. Atribut yang sepadan untuk kedudukan elemen ialah MouseEvent dan clientX dalam clientY Kami akan mengemas kini kedudukan elemen dalam masa nyata dengan membaca kedua-dua atribut ini kemudian. Adalah disyorkan untuk menggunakan pelaksanaan
untuk mengalihkan elemen transformtranslate Berbanding dengan mengubah suai atribut top dan left elemen, ia tidak akan menyebabkan perubahan pada elemen. susun atur, mengelakkan pengaliran semula dan kesan Prestasi lukisan semula.
PS: Ada artikel tentang penggunaan dan pengalaman translate di MDN, anda boleh merasainya.
masing-masing tentukan set koordinat (originalPosition) yang digunakan untuk merekodkan kedudukan awal elemen dan kedudukan penunjuk pada elemen apabila elemen ditekan koordinat (mousedownOffset) dan set koordinat (elementPosition) yang dikemas kini dalam masa nyata semasa elemen bergerak.
Rekodkan koordinat kedudukan awal elemen Asal terletak di penjuru kiri sebelah atas halaman Ia digunakan untuk memulihkan kedudukan elemen yang diseret selepas pemulaan dan penyeretan tidak berubah:
const originalPosition = reactive({
x: 10,
y: 10,
})Koordinat penunjuk pada elemen apabila elemen ditekan Asal terletak di sudut kiri atas elemen yang diseret Ia diperolehi oleh koordinat penunjuk apabila ditekan. kedudukan mengimbangi awal elemen:
const mousedownOffset = reactive({
x: 0,
y: 0,
})Elemen bergerak dalam masa nyata Koordinat yang dikemas kini, asal terletak di penjuru kiri sebelah atas halaman dan nilai awal harus sama dengan originalPosition . Apabila peristiwa mousemove berlaku, koordinat masa nyata penuding - mousedownOffset diperoleh:
const elementPosition = reactive({
x: 0,
y: 0,
})
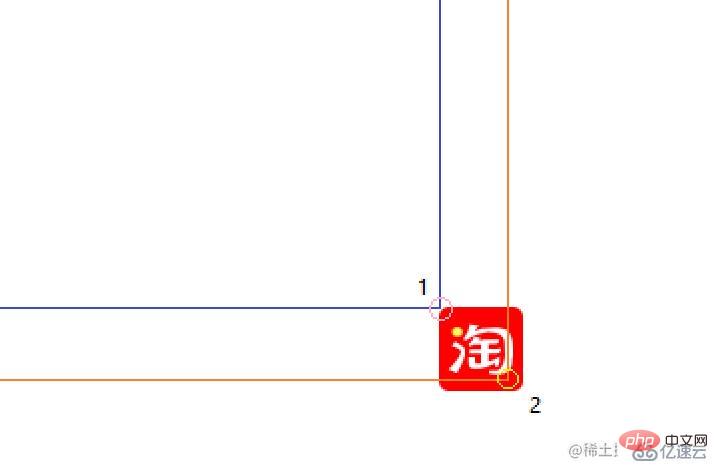
PS: Apabila asal adalah sudut kiri atas daripada halaman, titik 1 dalam gambar mewakili originalPosition atau elementPosition, titik 2 mewakili koordinat apabila penunjuk ditekan, apabila titik asal ialah titik 1, dalam gambar Titik 2 mewakili mousedownOffset; 🎜>
mousedownJika anda menambah kedua-duanya
pada elemen yang diseret, anda akan mendapati sesuatu di luar kawalan berlaku. mousemovemouseupSelepas halaman dimuatkan, mula-mula tetapkan semula kedudukan lalai elemen yang diseret dan tambahkan acara
: mousedown
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})mousedown<. 🎜 >Inti seret dan lepas Vuejs Apabila MVVM, koordinat penunjuk pada elemen yang diseret diperolehi melalui koordinat penunjuk - koordinat kedudukan awal elemen yang diseret Apabila
🎜> dan onMousedown peristiwa: Apabila onMousedown
const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener('mousemove', onMousemove, true);
document.addEventListener('mouseup', onMouseup, true);
}document berada dalam mousemove, jarak antara sudut kiri atas elemen yang diseret dan sudut kiri atas halaman diperoleh melalui koordinat penuding - kedudukan penuding pada elemen yang diseret Dan dikemas kini kepada mouseup: Apabila const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
} berada dalam onMousemove, perkara utama yang dilakukan ialah mengalih keluar dua acara yang didaftarkan di elementPosition untuk <. 🎜>. Perlu diingatkan bahawa peristiwa yang dialih keluar mestilah Untuk acara yang sama, iaitu, peristiwa dengan rujukan yang konsisten, adalah disyorkan untuk menetapkan peristiwa pemprosesan yang sepadan kepada pembolehubah untuk digunakan boleh dipulihkan selepas seretan selesai:
const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener('mousemove', onMousemove, true);
document.removeEventListener('mouseup', onMouseup, true);
restore();
}onMouseupTambahan yang lain Sebahagian daripada kod dan demodocumentonMousemove
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}Atas ialah kandungan terperinci Cara menggunakan Vue3 untuk melaksanakan fungsi menyeret elemen elegan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




