
Langkah 1: Cipta fail
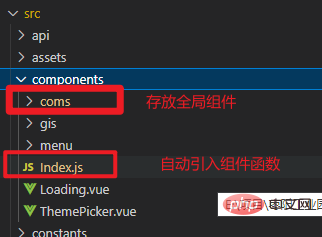
Anda perlu mencipta folder di bawah src/komponen untuk menyimpan komponen awam yang dikapsulkan (saya namakannya coms di sini)
Anda perlu mencipta fail js di bawah src/komponen untuk menyimpan dan mendaftar komponen yang diimport (di sini saya menamakannya Index.js)

Langkah 2 : Fungsi tulis
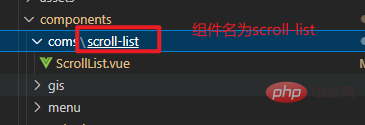
untuk mencipta folder dalam coms dan meletakkan komponen ke dalam folder ini Nama folder ini ialah nama komponen yang akan kita daftarkan.

Tulis fungsi alat berikut dalam Index.js:
// 全局组件注册 需要到coms这个目录下注册
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
let name = item.split('/')[1];
// console.log('name', name);
app.component(name, defaultObj);
});
}
};Nota: Saya tidak menggunakan fail defaultObj.__ untuk mendapatkan laluan fail di sini kerana pengeluaran Atribut __file akan dipadamkan dalam persekitaran, yang akan mengakibatkan ralat berikut

Langkah 3: Import fail
Import fungsi alat dalam utama .js dan gantungkannya Muatkan ke dalam apl
import coms from '@/components/Index'; //全局组件注册 app.use(coms);
Langkah 4: Gunakannya secara global
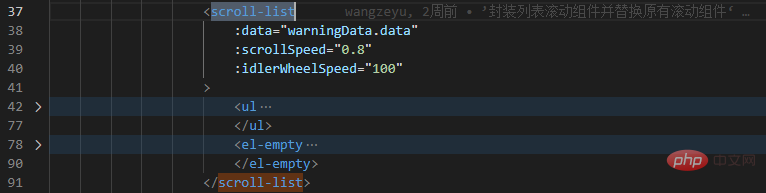
Pada langkah ini, anda boleh menggunakan nama fail yang kami takrifkan sebagai nama komponen secara global.

ps: vue2 sebenarnya hampir sama, cuma tukar app.use() kepada Vue.use()
Contohnya, komponen digunakan dengan sangat kerap dan digunakan pada hampir setiap halaman, jadi ia boleh dirangkumkan ke dalam komponen global
dan memperkenalkannya dalam main.ts Komponen kami mengikuti createApp(App) Ingat untuk tidak meletakkannya selepas pemasangan Ini adalah panggilan berantai Gunakan
dan kemudian memanggil komponen. Parameter kedua ialah contoh komponen
Apabila anda menghadapi banyak komponen global yang perlu didaftarkan, anda boleh Tentukan middleware, biarkan middleware melengkapkan pendaftaran komponen, dan kemudian memperkenalkan dan menggunakan middleware ini dalam main.js
Cipta
baharu dalamsrc/components✨: Jika anda menggunakan index.ts anda boleh memadam semak jenis
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
//.component('Card',Card)就是注册全局组件 (‘自定义键名',组件名)2. Import 
dan gunakannya di sini Daftar setiap komponen global dalam gelung JS
<template> <Card></Card> </template>
untuk menulis, anda juga perlu mencipta main.ts dalam direktori tahap yang sama seperti
TS
import type { Component } from 'vue' //import type 是用来协助进行类型检查和声明的,在运行时是完全不存在的。
import SvgIcon from './SvgIcon/index.vue'
// ✨如果使用的是 JS 可以删除类型校验
const components: {
[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {
SvgIcon
}
export default componentsmain.ts4. hanya import terus components.d.ts
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi pendaftaran automatik komponen global vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




