
Sumber statik: Apabila pengguna mengakses sumber ini beberapa kali, kod sumber sumber tidak akan mengubah sumber.
Sumber dinamik: Apabila pengguna mengakses sumber ini beberapa kali, kod sumber sumber mungkin dihantar perubahan.
Pemisahan dinamik dan statik adalah untuk membenarkan halaman web dinamik dalam laman web dinamik untuk memisahkan sumber malar dan kerap menukar sumber mengikut peraturan tertentu Selepas sumber dinamik dan statik dibahagikan, kita boleh menyimpannya mengikut ciri sumber statik Ini adalah idea teras pemprosesan statik laman web
Ringkasan ringkas pemisahan dinamik dan statik ialah: pemisahan fail dinamik dan fail statik.
Pseudo-statik: Jika tapak web ingin dicari oleh enjin carian, penanda bebas teknologi statik halaman dinamik dan teknologi enjin templat lain
Dalam pembangunan perisian kami, sesetengah permintaan memerlukan pemprosesan latar belakang (seperti: .jsp, .do, dll.), dan sesetengah permintaan tidak memerlukan memerlukan pemprosesan latar belakang ( Seperti: css, html, jpg, js, dll. fail), fail ini yang tidak perlu diproses di latar belakang dipanggil fail statik, jika tidak ia adalah fail dinamik. Oleh itu pemprosesan latar belakang kami mengabaikan fail statik. Sesetengah orang akan mengatakan bahawa jika saya mengabaikan fail statik di latar belakang, ia akan berakhir. Sudah tentu ini mungkin, tetapi bilangan permintaan latar belakang akan meningkat dengan ketara. Apabila kita mempunyai keperluan tentang kelajuan tindak balas sumber, kita harus menggunakan strategi pemisahan dinamik dan statik ini untuk menyelesaikan masalah.
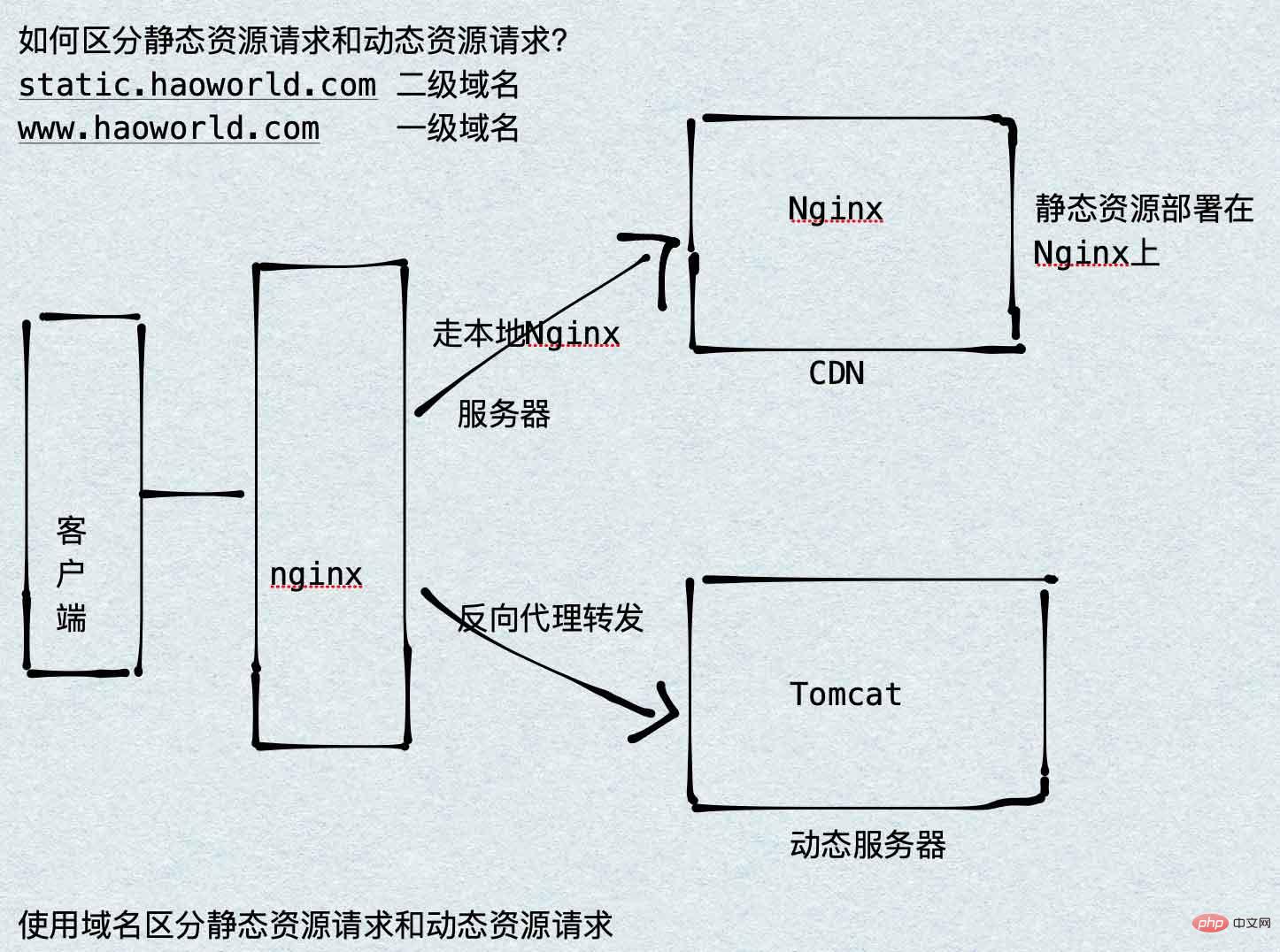
Pengasingan sumber statik dan dinamik menggunakan sumber statik tapak web (HTML, JavaScript, CSS, img dan fail lain) secara berasingan daripada aplikasi latar belakang, meningkatkan kelajuan pengguna mengakses kod statik dan mengurangkan akses kepada aplikasi latar belakang. Di sini kami meletakkan sumber statik ke dalam nginx dan memajukan sumber dinamik ke pelayan tomcat.
Oleh itu, untuk memajukan sumber dinamik ke pelayan tomcat, kami menggunakan proksi terbalik yang dinyatakan sebelum ini.

###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}untuk pembangunan pelayan, dan kedua-dua bahagian belakang dan bahagian hadapan menggunakan kaedah antara muka panggilan. Pisahkan projek kepada kawalan
(hujung hadapan) dan antara muka (hujung belakang), dan akhirnya gunakan teknologi panggilan jauh rpc. Lapisan paparan dan lapisan logik perniagaan dibahagikan, danSOAWeb4 >Mengapa syarikat Internet memproyeksikan , cap waktu akan ditambah selepas sumber statik RPC Peranan beliau: Kawal cache
urlPenyelesaian: Tambah spesifikasi cap waktu t = projek dalam talian
304 prinsip kod status cache tempatan:
Apabila sumber dimuat turun buat kali pertama, pelanggan menjimatkan masa sumber yang diubah suai
Pengeluaran Mungkin terdapat
konflik antara masa pengubahsuaian terakhir js css dalam persekitaran dan masa pengubahsuaian terakhir cache klien . Pelayan masuk dalam talian pada 22 Mei 2018, dan pengguna mengaksesnya pada 1 Jun 2018. Masa pengubahsuaian terakhir fail js baharu pengguna dalam talian pada 5 Jun 2018 masih mengekalkan masa dalam talian terakhir. Jadi secara amnya, apabila pelayan masuk dalam talian, cap masa akan ditambahkan pada sumber statik untuk memaksa sumber terkiniAtas ialah kandungan terperinci Bagaimana untuk melaksanakan konfigurasi pemisahan dinamik dan statik Nginx. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 nginx mulakan semula
nginx mulakan semula
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx
 Apakah perbezaan antara tomcat dan nginx
Apakah perbezaan antara tomcat dan nginx
 Apakah fail ESD?
Apakah fail ESD?
 Perkara yang perlu dilakukan jika folder dokumen muncul apabila komputer dihidupkan
Perkara yang perlu dilakukan jika folder dokumen muncul apabila komputer dihidupkan
 apa itu h5
apa itu h5
 Adakah lebih tinggi frekuensi CPU komputer, lebih baik?
Adakah lebih tinggi frekuensi CPU komputer, lebih baik?




