

1 Cipta fail bekas di bawah komponen, buat fail src di bawah fail kontena, dan kemudian buat fail index.vue di bawah fail src <.>

<template>
<div class="common-layout">
<el-container>
<el-aside width="auto">
<!-- 侧边菜单栏组件-->
<nav-side v-model:collapse="isCollapse"></nav-side>
</el-aside>
<el-container>
<el-header>
<!-- 头部组件-->
<nav-header v-model:collapse="isCollapse"></nav-header>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
import navHeader from './navHeader/index.vue'
import navSide from './navSide/index.vue'
const isCollapse=ref<boolean>(false)
</script>
<style lang="scss" scoped>
.el-header {
padding: 0;
border-bottom: 1px solid #eeeeee;
}
</style>// @ts-ignore
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path:'/',
component:()=>import('../components/container/src/index.vue'),
children:[
{
path: '/',
name: 'home',
component:()=>import('../view/home.vue'),
}
]
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
<template>
<div class="header">
<div @click="shrink">
<!-- 伸缩图标-->
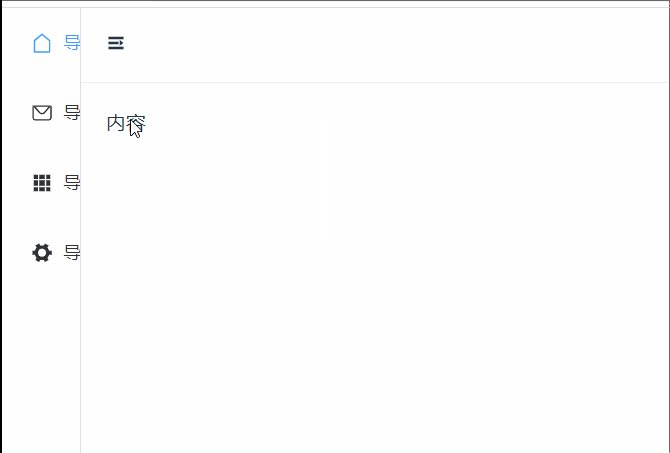
<Expand v-if="collapse==true"></Expand>
<Fold v-else></Fold>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
let emits=defineEmits(['update:collapse'])
const shrink=()=>{
emits('update:collapse',!props.collapse)
}
</script>
<style lang="scss" scoped>
.header {
height: 60px;
padding: 0 20px;
display: flex;
align-items: center;
}
</style>
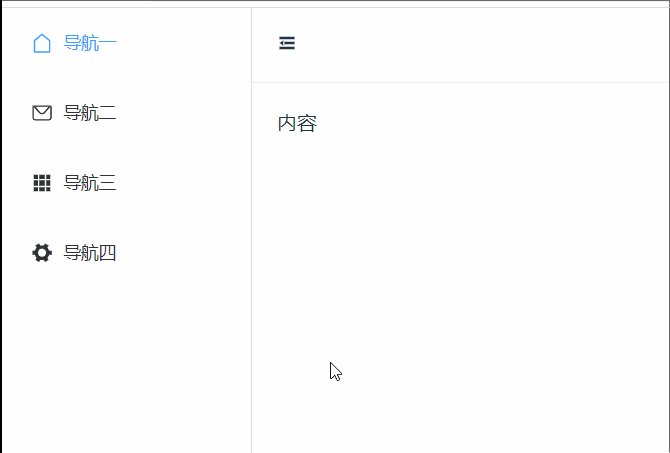
<template>
<el-menu
default-active="1"
class="el-menu-vertical-demo"
:collapse="collapse"
>
<el-menu-item index="1">
<el-icon><House></House></el-icon>
<template #title>导航一</template>
</el-menu-item>
<el-menu-item index="2">
<el-icon><Message></Message></el-icon>
<template #title>导航二</template>
</el-menu-item>
<el-menu-item index="3">
<el-icon><Grid></Grid></el-icon>
<template #title>导航三</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><Tools></Tools></el-icon>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
</script>
<style lang="scss" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>Atas ialah kandungan terperinci Cara menggunakan komponen menu yang boleh ditarik balik vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




