

3. Klik berulang kali untuk mendapatkan kod pengesahan dan nilai sama ada kira detik kod pengesahan lebih besar daripada 0:
Jika lebih daripada 0, butang dapatkan kod pengesahan tidak boleh disentuh
Jika ia sama dengan 0, dapatkan kod pengesahan dan hubungi bahagian belakang untuk mendapatkan antara muka api kod pengesahan
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
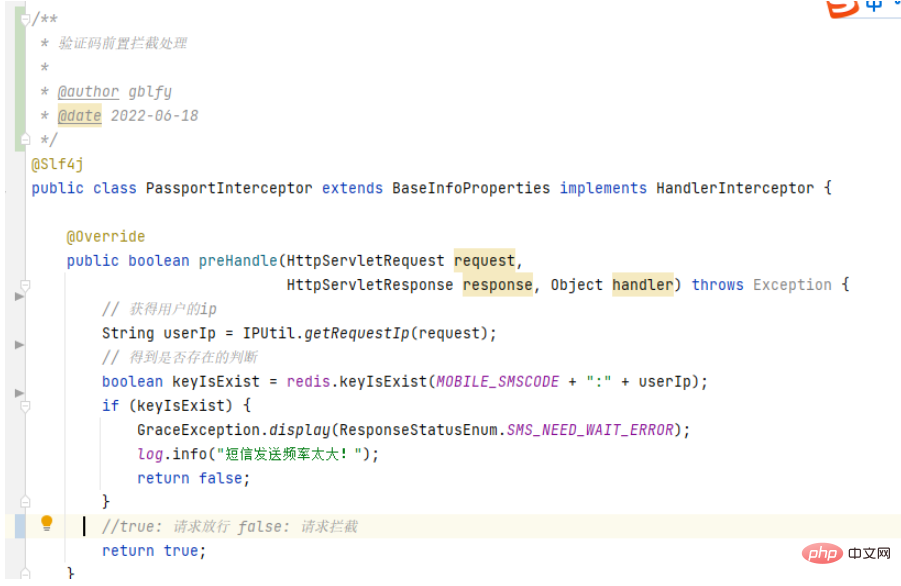
},Jika ada IP permintaan pengguna yang belum tamat tempoh dalam redis, ia akan menggesa "Mesej teks dihantar terlalu cepat~Sila cuba lagi nanti!"

 2. Dapatkan ip permintaan pengguna
2. Dapatkan ip permintaan pengguna
4
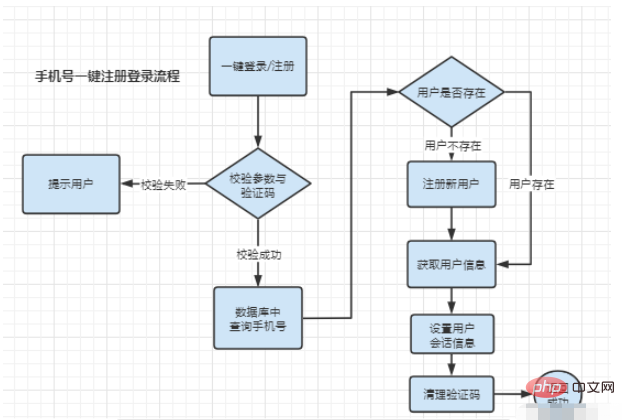
5. Hubungi perkhidmatan SMS Tencent/Alibaba dan hantar kod pengesahan
6 Masukkan kod pengesahan ke dalam redis untuk pengesahan seterusnya
7 .Kembalikan kod pengesahan
<.>Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pendaftaran satu klik dan log masuk dengan kod pengesahan nombor telefon mudah alih dalam Java dan JavaScript bahagian depan dan belakang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




