
Artikel ini akan memperkenalkan kepada anda 7 kegunaan fungsi $() dalam jQuery. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

Objek jQuery ialah objek seperti tatasusunan yang mengandungi sifat integer berterusan dan satu siri kaedah jQuery. Ia membungkus semua operasi dalam fungsi jQuery(), membentuk pintu masuk operasi bersatu (dan sahaja).
Salah satu fungsi yang kami gunakan sangat kerap ialah $() atau jQuery().
Ringkasnya: terima ungkapan pemilih css (pemilih) dan konteks pemilih pilihan (konteks), mengembalikan jQuery objek yang mengandungi elemen DOM yang sepadan.
Secara lalai, carian untuk elemen padanan bermula daripada objek ducument elemen akar, yang bermaksud skop carian ialah keseluruhan pepohon dokumen. Tetapi jika konteks konteks diberikan, cari
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红Mencipta elemen DOM dengan kod html yang disediakan
Untuk jQuery(html,ownerDocument), parameter html boleh menjadi Teg tunggal atau berbilang peringkat sarang antara tag. Parameter kedua digunakan untuk mencipta objek dokumen elemen DOM baharu. Jika tidak diluluskan, ia lalai kepada objek dokumen semasa.
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');Selain itu: untuk teg tunggal, jQuery (html, props), props ialah objek biasa yang mengandungi sifat dan peristiwa, dan penggunaannya adalah seperti berikut. (Penggunaan ini perlu disahkan. Sila beritahu saya jika anda tahu cara menggunakannya. Saya akan berterima kasih)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');Jika DOM diluluskan dalam elemen atau tatasusunan elemen DOM, bungkus elemen DOM ke dalam objek jQuery dan kembalikannya.
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'Jika objek dilalui dalam Objek , merangkum objek ke dalam objek jQuery dan mengembalikannya.
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');Apabila parameter yang dihantar adalah fungsi, fungsi mendengar acara sedia diikat pada objek dokumen apabila DOM struktur dimuatkan, laksanakan
$(function(){
}) //以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
})Apabila parameter yang dihantar adalah objek jQuery, jQuery dicipta Buat salinan objek dan mengembalikannya. Salinan merujuk elemen yang sama seperti objek jQuery yang diluluskan dalam
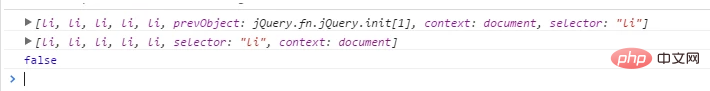
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
jika tidak diluluskan dalam Untuk sebarang parameter, objek jQuery kosong dikembalikan dengan panjang atribut 0
Ambil perhatian bahawa fungsi ini boleh digunakan untuk menggunakan semula objek jQuery Sebagai contoh, anda boleh mencipta objek jQuery kosong dan kemudian gunakan apabila diperlukan, ubah suai elemen secara manual, dan kemudian panggil kaedah jQuery. Ini mengelakkan penciptaan berulang objek jQuery.
Tutorial video berkaitan yang disyorkan: Tutorial jQuery (Video)