
Halaman web terutamanya terdiri daripada tiga bahagian - HTML, CSS dan JavaScript. Jika halaman web dibandingkan dengan muka manusia, ketiga-tiga bahagian ini adalah seperti mata, hidung dan mulut manusia. Di bawah ini kami memperkenalkan tiga fungsi ini.
HTML (HyperText Markup Language) ialah bahasa penanda yang digunakan untuk membina halaman web Ia adalah subset berdasarkan bahasa penanda universal standard Ia menggantikan HTML1.0 sebagai halaman web piawaian pengeluaran, dalam HTML2.0, beberapa elemen baharu telah ditambah untuk meningkatkan keupayaan prestasi halaman web.
Sintaks HTML termasuk teg dan sintaks teg, yang digunakan untuk menentukan struktur, kandungan dan gaya halaman web. Dokumen HTML biasanya mengandungi teg akar dan satu atau lebih teg Setiap teg mempunyai baris pengepala yang menandakan jenis, atribut dan nilai teg.
Teg akar HTML ialah teg permulaan dokumen Ia mengandungi tajuk dokumen dan maklumat asas lain, seperti jenis dokumen, bahasa, tarikh, versi, dll.
Selain itu, HTML juga mempunyai beberapa elemen dan atribut lain, seperti tajuk, perenggan, jadual, senarai, imej, pautan, dll. Elemen dan atribut ini boleh digunakan untuk menentukan penampilan dan tingkah laku halaman web .
Kelebihan HTML termasuk mudah alih, merentas platform dan kandungan yang kaya Ia telah menjadi bahasa standard untuk penghasilan halaman web dan digunakan secara meluas dalam tapak web, e-mel, artikel berita, sembang dalam talian dan medan lain.
HTML mentakrifkan struktur halaman web, tetapi dengan hanya reka letak halaman HTML, halaman web itu tidak kelihatan baik. Untuk menjadikan halaman web kelihatan lebih baik, anda boleh menggunakan CSS untuk mencapainya.
CSS (Cascading Style Sheets) ialah bahasa yang digunakan untuk mentakrifkan gaya halaman web Ia adalah superset HTML. CSS menyediakan lebih banyak pilihan gaya dan definisi, menjadikan reka bentuk web lebih fleksibel dan lebih mudah untuk diselenggara.
Sintaks CSS termasuk pemilih, atribut, nilai, pemilih kelas pseudo, dsb. Pemilih digunakan untuk memilih elemen untuk digayakan Ia boleh memilih berdasarkan kelas, ID, kad bebas, dsb. Atribut digunakan untuk menentukan gaya elemen, yang boleh ditakrifkan berdasarkan kelas, ID, kad bebas, dsb. Nilai boleh menjadi nilai tunggal atau rentetan, nombor atau jenis nilai lain. Pemilih kelas pseudo digunakan untuk menentukan pemilih kelas dan pemilih ID Ia boleh digunakan untuk menentukan elemen kelas pseudo dan pemilih kelas pseudo.
Kelebihan CSS termasuk kebolehselenggaraan, kebolehskalaan dan kebolehsuaian, dsb. Ia menjadikan reka bentuk web lebih fleksibel dan lebih mudah diselenggara. Dengan menggunakan CSS, anda boleh mempunyai kawalan yang lebih baik ke atas reka letak, gaya dan kesan animasi halaman web, menjadikannya lebih cantik dan menarik.
CSS3 ialah versi CSS terkini, yang menambah beberapa pemilih, sifat dan nilai baharu untuk menjadikan reka bentuk web lebih fleksibel dan kaya. Contohnya, CSS3 menambah pemilih kelas pseudo baharu, pemilih animasi, pemilih peralihan, dsb., menjadikan reka bentuk web lebih jelas dan menarik.
Jadi, bagaimanakah rupa CSS itu?
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}Kod ini mentakrifkan elemen bernama #head, yang atribut gayanya ialah kedudukan: relatif: lebar: 100%;
Maksud sifat-sifat ini adalah seperti berikut:
kedudukan: relatif: Menunjukkan bahawa kaedah penentududukan unsur adalah kedudukan relatif, iaitu unsur diletakkan secara relatif kepada unsur induknya.
tinggi: 100%: Menunjukkan bahawa ketinggian unsur ialah 100% daripada ketinggian unsur induknya.
lebar: 100%: Menunjukkan bahawa lebar elemen ialah 100% daripada lebar elemen induknya.
ketinggian min: 768px: Menunjukkan bahawa ketinggian minimum elemen ialah 768 piksel, iaitu ketinggian minimum unsur induknya ialah 768 piksel.
kursor: lalai: Menunjukkan bahawa gaya kursor elemen ialah nilai lalai, iaitu gaya kursor tidak ditetapkan.
Gabungan sifat ini membolehkan anda menentukan elemen dengan kedudukan relatif, ketinggian 100%, lebar 100% dan gaya kursor lalai.
JavaScript (pendek kata "JS") ialah bahasa pengaturcaraan yang dikompilasi ringan, ditafsir atau tepat pada masa dengan keutamaan fungsi. Ia pertama kali direka dan dilaksanakan oleh Brendan Eich dari Netscape pada tahun 1995 dan digunakan secara meluas dalam pelayar web.
Sintaks JavaScript adalah berdasarkan pengaturcaraan prototaip, bahasa skrip dinamik berbilang paradigma dan menyokong paradigma pengaturcaraan berorientasikan objek, imperatif, deklaratif dan berfungsi. Standardnya ialah ECMAScript Pada 2012, semua penyemak imbas menyokong sepenuhnya ECMAScript 5.1, dan pelayar lama menyokong sekurang-kurangnya standard ECMAScript 3.
Sintaks asas JavaScript termasuk pembolehubah, fungsi, objek, tatasusunan, penutupan, dsb. Pembolehubah digunakan untuk menyimpan data, fungsi digunakan untuk melaksanakan logik, objek digunakan untuk merangkum data dan kaedah, tatasusunan digunakan untuk menyimpan data atau objek, dan penutupan digunakan untuk mengatasi fungsi atau kaedah dan menggunakan pembolehubah di dalamnya.
Objek terbina dalam JavaScript termasuk fungsi, tatasusunan, objek, rentetan, ungkapan biasa, fungsi, dsb. Ia juga menyokong kelas dan const dalam ES6, serta let dan const baru. ES7 memperkenalkan sintaks seperti let, const dan rest/spread.
Mekanisme rantai skop JavaScript membenarkan kod dilaksanakan dengan selamat dalam skop yang berbeza. Ia juga menyokong pemprosesan acara, operasi DOM, modularisasi dan fungsi lain. JavaScript telah digunakan secara meluas dalam pelayar web, aplikasi mudah alih, pembangunan permainan dan bidang lain.
JavaScript通常是以单独文件加载的,后缀是.js。
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
下面我们看一个示例代码。
<!DOCTYPE html> <html> <head> <title>网页标题</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css" rel="external nofollow" > </head> <body> <header> <nav> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接3</a></li> </ul> </nav> </header> <main> <h2>网页标题</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </main> <footer> <p>版权信息</p> </footer> </body> </html>
这个示例中, 声明了这是一个 HTML5 文档, 标签定义了文档的根元素,
标签包含了文档的元数据,如标题、字符集、视口等。标签定义了文档的标题,<meta charset="UTF-8"> 和 <meta name="viewport"> 标签定义了文档的字符集和视口。<link> 标签定义了文档的样式表,<nav> 标签定义了文档的导航链接,<ul> 标签定义了文档的列表项,<li> 标签定义了文档的列表项。<h2> 标签定义了文档的标题,</h2> <p> 标签定义了文档的段落。<footer> 标签定义了文档的版权信息。</footer></p> <p>这只是一个简单的示例,实际的HTML结构可能更加复杂。在编写网页时,需要根据具体的需求和目标,选择合适的HTML标签和样式表,并进行适当的排版和布局。</p> </li> </ul></nav>
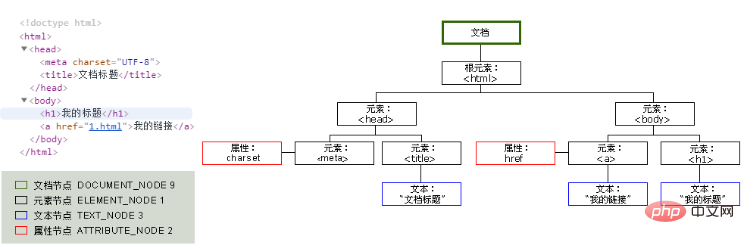
节点树(Node Tree)是一个树形数据结构,它通过节点的组合来表示数据,节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理,例如数据库中的表,文件系统中的文件,以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示:
树形结构:节点之间通过树形结构连接,节点的父节点通过右子节点连接,左子节点连接到根节点。
节点的层次结构:节点根据其父节点的层次结构来确定其位置。例如,一个节点的父节点是其子节点的父节点,其子节点是其左右子节点。
节点的继承关系:节点之间存在继承关系,即子节点继承其父节点的属性和关系。
节点的属性和关系:节点可以有属性和关系,属性用于描述节点的基本信息,例如名称、类型、值等。关系用于描述节点之间的关系,例如父子关系、层级关系等。
节点的遍历:节点树可以通过遍历来访问和修改节点的属性和关系。例如,可以通过递归遍历来查找节点的子节点和父节点,可以通过深度优先搜索遍历整个树。
下面我们一个示意图,一目了然。

我们知道网页由一个个节点组成,CSs 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 Css 中,我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成,这些关键字用于指定选择器的类型。例如,div选择器用于选择所有具有div类的元素,a选择器用于选择所有具有a类的元素,img选择器用于选择所有具有img类的元素等。
CSS选择器可以使用通配符来匹配多个类型的元素。例如,div, a, img可以匹配所有具有这些类型的元素。
CSS选择器还可以使用伪类来创建更复杂的选择器。例如,:hover伪类用于在鼠标悬停在元素上时应用样式,:focus伪类用于在元素上聚焦时应用样式等。
CSS选择器可以嵌套使用,以创建更复杂的选择器。例如,div:hover a可以选择所有具有a类的元素,div:focus a可以选择所有具有a类的元素,并在鼠标悬停和聚焦时应用样式。
总之,CSS选择器是一种用于在HTML文档中选择元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
Atas ialah kandungan terperinci Bermula dengan Python Web Crawler: Memahami Asas Halaman Web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




