
Contoh dalam artikel ini menerangkan pemalam segera yang ringan berdasarkan ungkapan biasa, yang dikongsi dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Ini ialah pelaksanaan javascript bagi pemalam gesaan ringan berdasarkan ungkapan biasa ini mengesan kotak teks berdasarkan ungkapan biasa Ia sangat serba boleh dan boleh digunakan dalam contoh.
Penyampaian berjalan: ------------------------------------------------- ------------------------------------------------- ---------------
 Petua: Jika penyemak imbas tidak berfungsi dengan betul, anda boleh cuba menukar mod penyemakan imbas.
Petua: Jika penyemak imbas tidak berfungsi dengan betul, anda boleh cuba menukar mod penyemakan imbas.
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)色情(\s|$)/ig,
type: 'warning',
text: 'Do not type "sex"!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基于正则表达式的轻量提示插件</title>
<script src="js/jquery-1.7.1.js"></script>
<script src="js/jquery.inputnotes-0.6.js"></script>
</head>
<style>
div.inputnotes div.warning
{
color: #fff;
background: #f03;
}
</style>
<body>
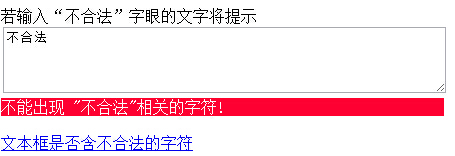
若输入“不合法”字眼的文字将提示<br />
<textarea id="message" cols="60" rows="4" ></textarea>
<a href="javascript:void(null);" onclick="alert( $('#message').hasInputNotes() )"><br />文本框是否含不合法的字符</a>
<script>
$(document).ready(function () {
$("#message").inputNotes(
{
sexwarning: {
pattern: /(^|\s)不合法(\s|$)/ig,
type: 'warning',
text: '不能出现 "不合法"相关的字符!'
},
numbersnote: {
pattern: /[0-9]/,
type: 'note',
text: 'Do not type numbers!'
}
}
);
});
</script>
</body>
</html>
 perkhidmatan web panggilan java
perkhidmatan web panggilan java
 Perbezaan antara bon0 dan bon1
Perbezaan antara bon0 dan bon1
 kaedah pembukaan fail caj
kaedah pembukaan fail caj
 Penyelesaian kepada syntaxerror semasa menjalankan Python
Penyelesaian kepada syntaxerror semasa menjalankan Python
 Koleksi kod imej HTML
Koleksi kod imej HTML
 Apakah alat pengurusan konfigurasi?
Apakah alat pengurusan konfigurasi?
 Apakah maksud menggunakan pencetak di luar talian
Apakah maksud menggunakan pencetak di luar talian
 Bagaimana untuk menyediakan pengalihan nama domain
Bagaimana untuk menyediakan pengalihan nama domain




