
作为一个技术博主,了不起比较喜欢各种折腾,之前给大家介绍过 ChatGPT 接入微信,钉钉和知识星球(如果没看过的可以翻翻前面的文章),最近再看开源项目的时候,发现了一个 ChatGPT Web UI 项目。
想着刚好之前没有将 ChatGPT 接入过 Web UI,有了这个开源项目可以拿来使用,真是不错,下面是实操的安装步骤,分享给大家。
官方在 Github 的项目文档上提供了很多中的安装方式,包括手动安装,docker 部署,以及远程部署等方法,了不起在选择部署方式的时候,一开始为了简单想着直接使用 docker 部署就好,可是谁想到在服务器上面部署好了过后,在网站设置登录账号密码后一直会Connection errored out 的问题。
经过翻阅官方的 issue ,看到很多人都有一样的问题,根据 issue 中提供的方式,通过修改 dockerfile 最终才解决了这个问题。同时为了修改一些页面的标题所以决定 fork 源码,然后自己重新打包镜像的方式来部署。
首先我们将 Github 中的源码仓库 fork 一下,然后再将自己的仓库克隆下来,git clone https://github.com/自己的 github 账号/chatgpt-web.git,
下载完成过后,我们进入到项目的目录中,然后进行依赖的安装,命令如下
cd chatgpt-web pip install -r requirements.txt
这一步的时候我们可能会出现一些问题,如下所示
pip install-i https://pypi.org/simple
正常来说遇到相关问题都可以解决,了不起这边就遇到了第二个问题,参照更换镜像的方式解决了,不过环境不同遇到的问题也不相同,大家可以自己排查一下。
首先我们尝试一下,在不修改源码的情况下,使用 docker 在服务器上面部署,看看会有什么效果。我们在服务器上面下载完源码过后,进入到目录中,然后进行镜像打包
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
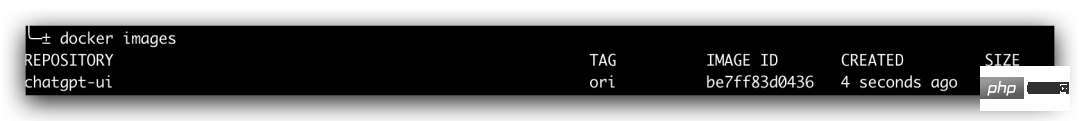
接着我们通过 docker images 查看下 docker 的镜像,如下

接下来我们通过 docker 来运行 chatgpt-web 这个容器,执行如下命令
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
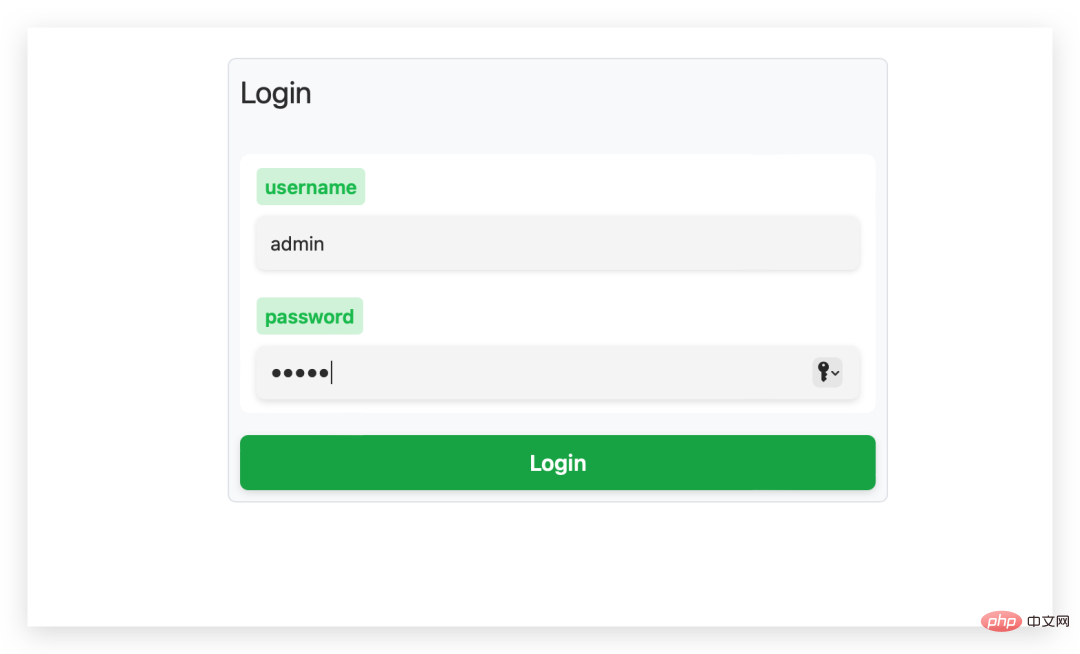
然后我们打开浏览器,通过 ip 和端口直接访问,效果如下,先登录,输入上面命令中的账号和密码

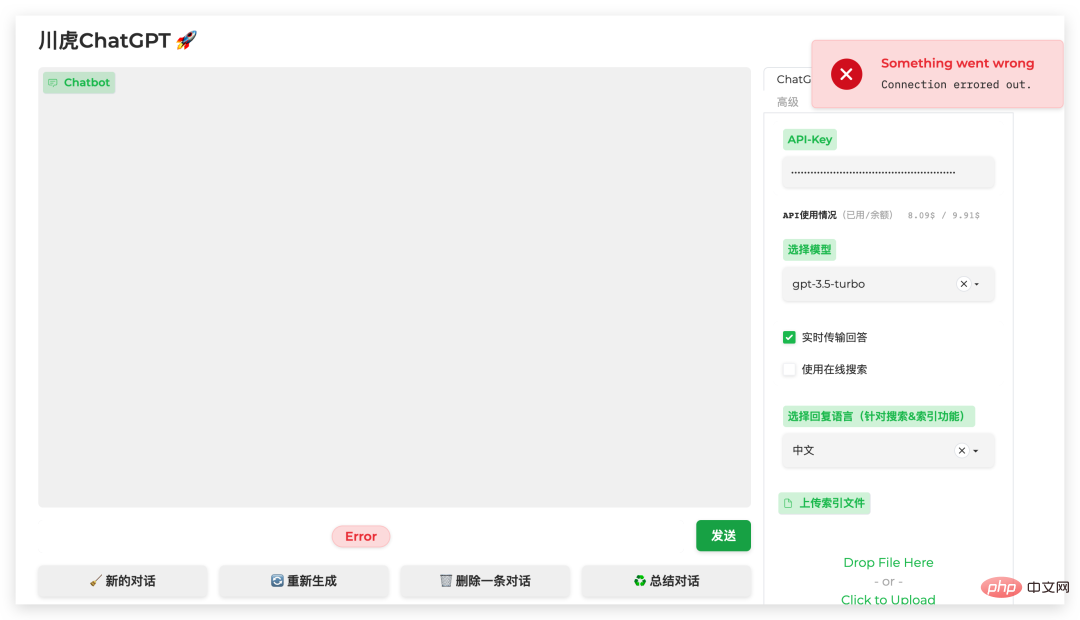
然后就可以进入到系统内部,但是当我们尝试去测试 ChatGPT 的时候,会发现在右上角报错了,提示无法链接。

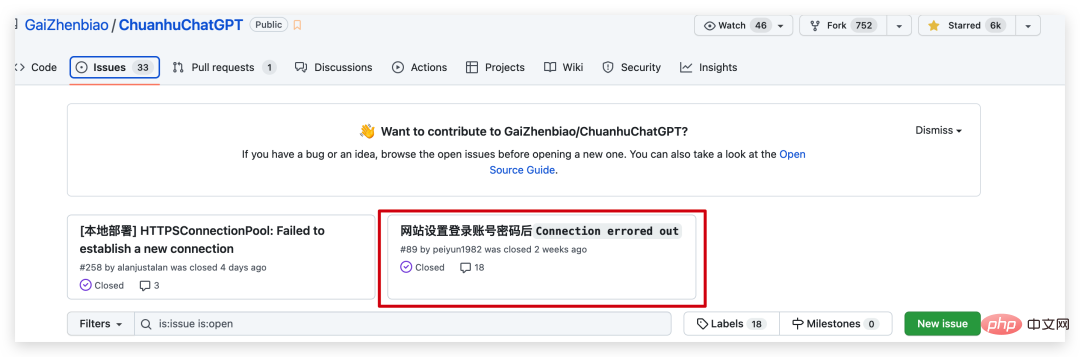
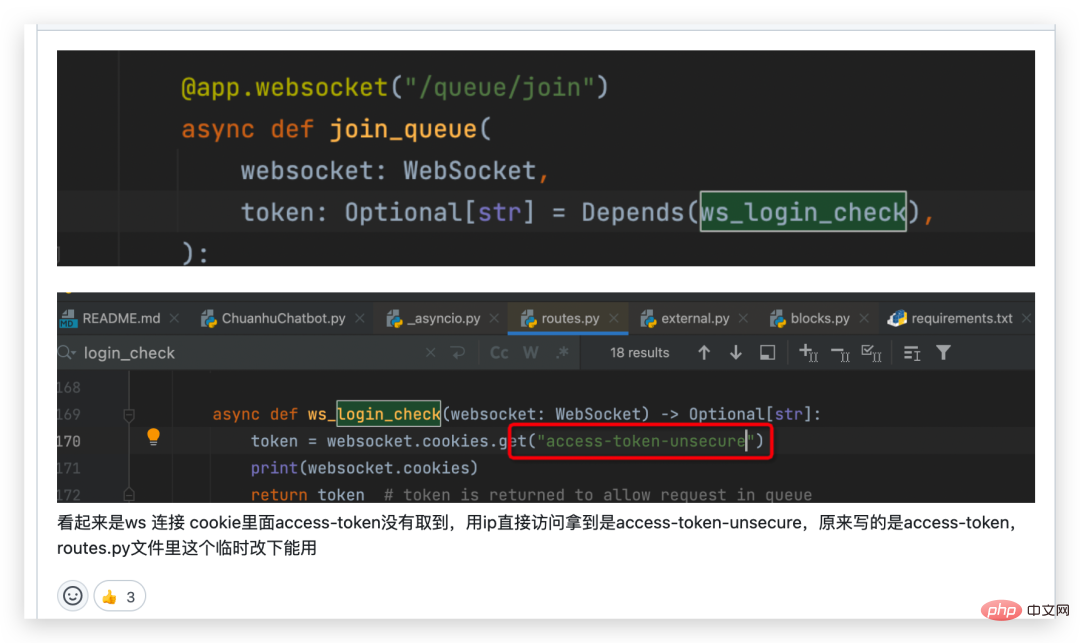
在官方的置顶 issue 里面,我们可以看到有很多小伙伴也遇到了这个问题,

最终后大佬分析出来是因为在启用账号和密码认证的情况下,用 ip 直接访问的时候获取到的 token 有错误,导致无法使用。

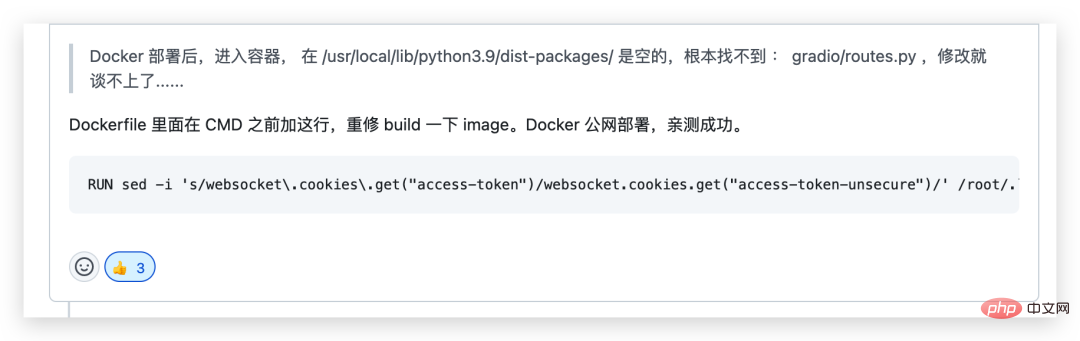
找到问题所在过后,也就可以解决问题,在同一个 issue 下面就有人提到如果要在外网部署,要修改的是 Dockerfile 文件,在里面 CMD 命令前面加上如下一行
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/' /root/.local/lib/python3.9/site-packages/gradio/routes.py

之所以要加上这一行是因为在服务器上面部署的时候拿不到正确的 token,而这一行的命令是通过 sed 命令将 routes.py 脚本中的 access_token_unsecure 替换成 access_token 从而获取到认证的 token。
那么接下来我们修改一下 Dockerfile ,然后重新构建一个新的镜像,再进行启动,观察是否可以解决。
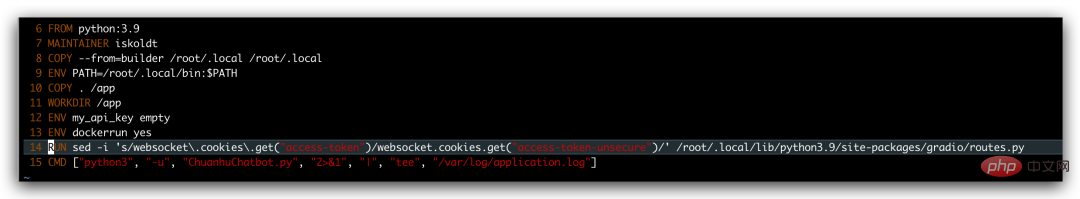
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


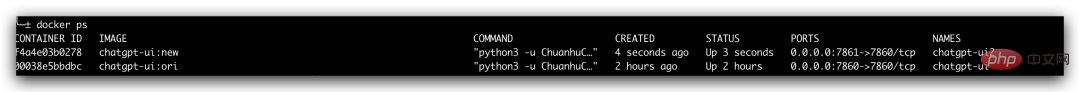
可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

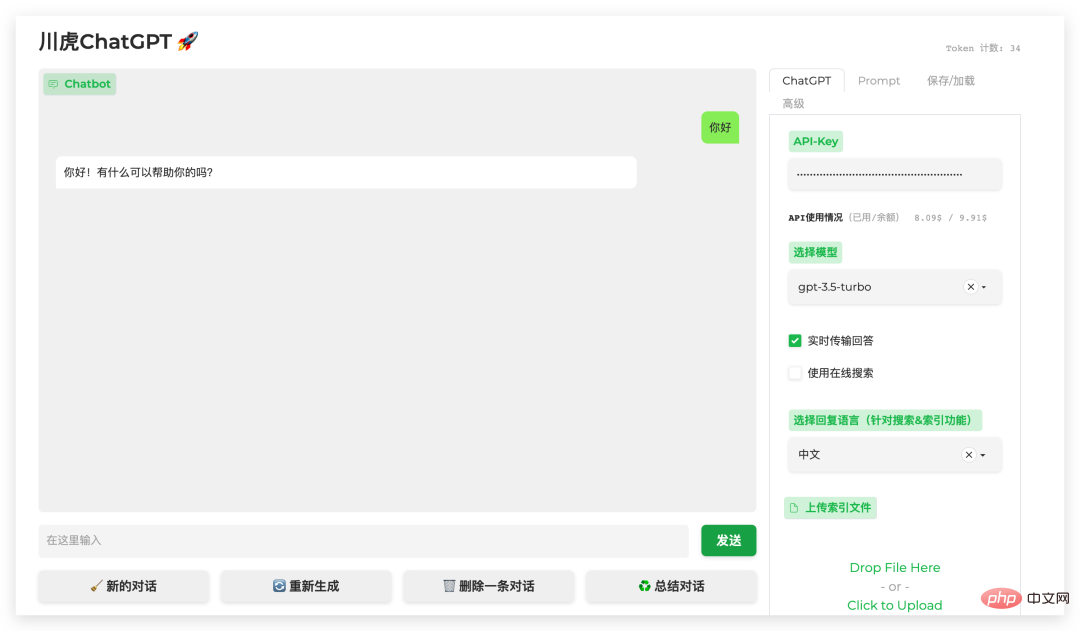
同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

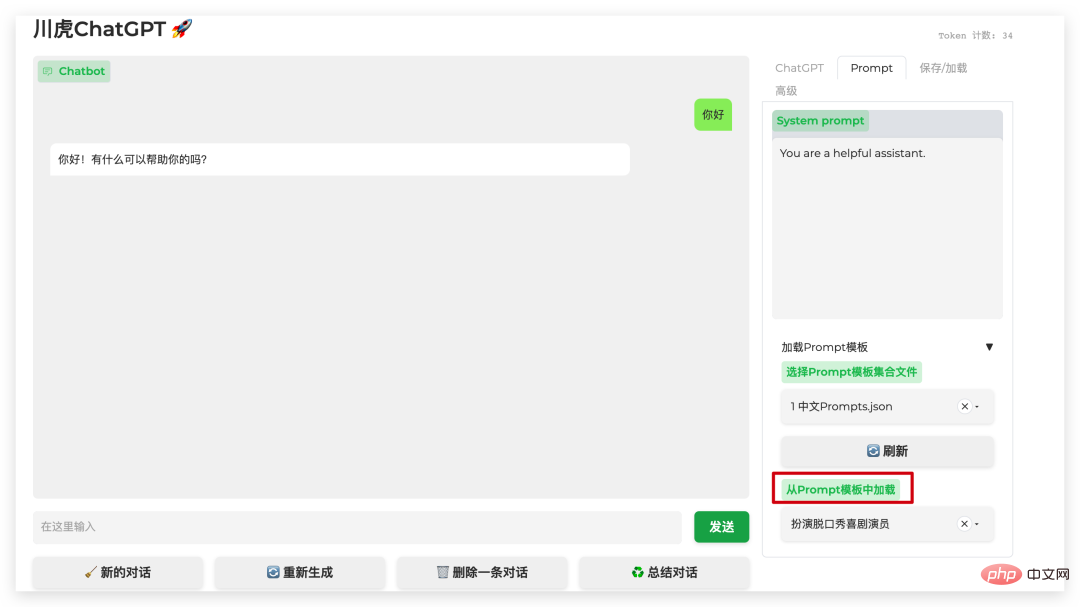
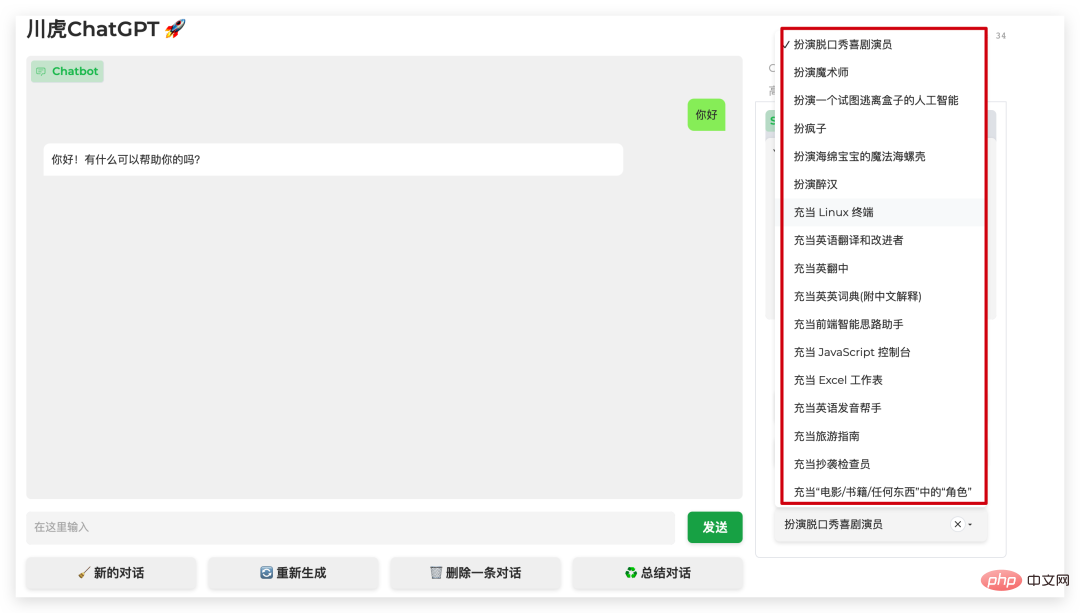
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


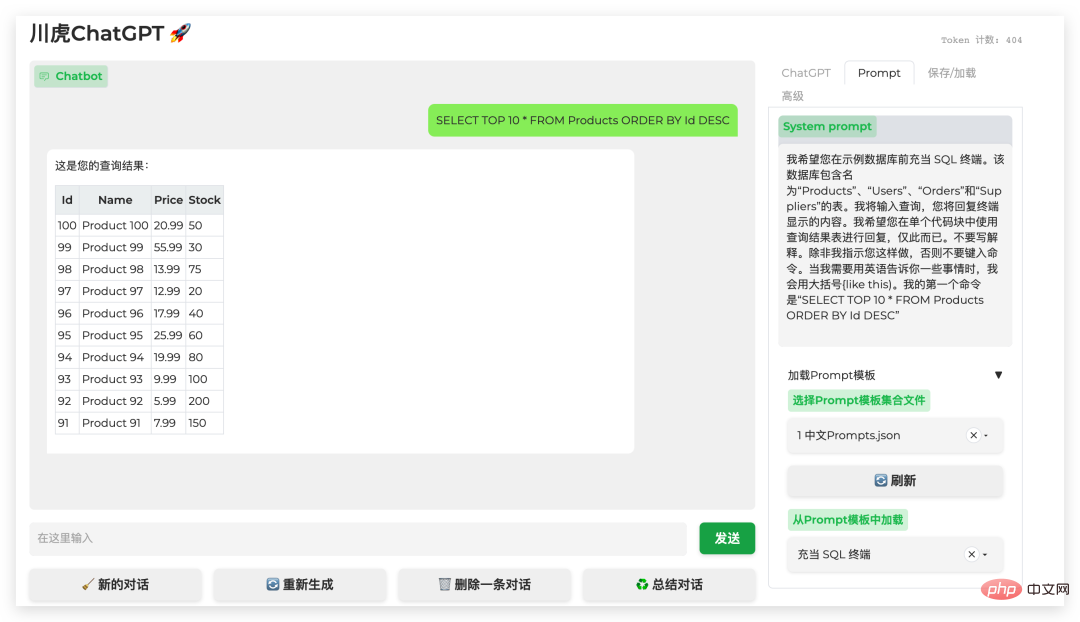
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
Atas ialah kandungan terperinci 基于开源的 ChatGPT Web UI 项目,快速构建属于自己的 ChatGPT 站点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




