
Pemilih jQuery menjadikannya lebih mudah dan lebih fleksibel untuk mendapatkan elemen halaman, sekali gus mengurangkan tekanan ke atas pembangun. Sama seperti membina bangunan, anda tidak boleh membina bangunan tanpa batu bata dan jubin Bagaimana anda boleh melakukan operasi lain tanpa elemen? Ia boleh dilihat bahawa kepentingan pemilih jQuery.
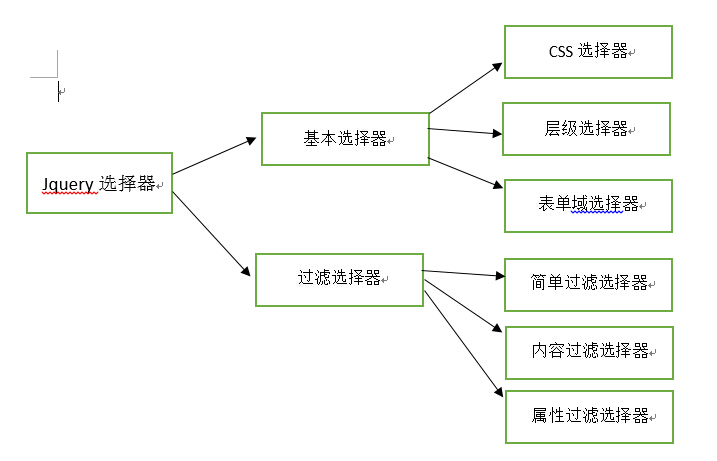
Arah umum pemilih jquery boleh dibahagikan kepada yang berikut:

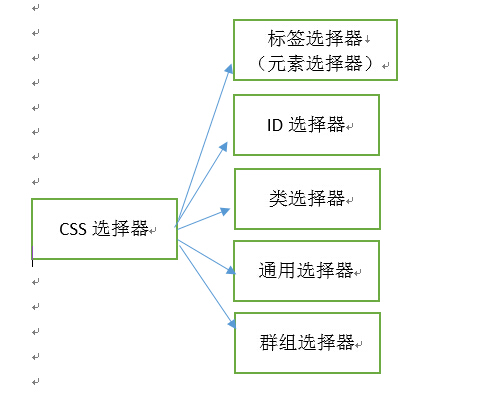
Mari kita lihat dahulu pada pemilih asas dan jumlah pemilih CSS:

1. Pemilih teg:
$("elemen")
Antaranya, elemen parameter mewakili nama tag HTML yang akan ditemui, seperti $("div"). Cara pemilih teg mendapatkan elemen adalah cekap kerana ia mewarisi daripada getEmelentsByTagName dalam JavaScript, dan ia memperoleh keseluruhan elemen. koleksi.
2.Pemilih ID
$("id")
Antaranya, id parameter mewakili nilai atribut id bagi elemen yang akan ditemui, dan aksara angka "#" harus ditambah di hadapannya Kaedahnya untuk mendapatkan elemen juga cekap kerana ia mewarisi daripada getElementById(. "") dalam JavaScript , id adalah unik dalam halaman dan mematuhi piawaian CSS.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>3. Pemilih kelas
$("kelas")
Antaranya, kelas parameter menentukan nama kelas yang digunakan pada elemen dengan pemilih dan harus didahului dengan (.)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>4. Pemilih universal
Pemilih universal (*) sepadan dengan semua elemen dan kebanyakannya digunakan untuk mencari dalam konteks, iaitu, untuk mencari semua teg dalam halaman HTML. Format sintaks adalah seperti berikut:
$("*")
Gunakan pemilih universal untuk mencari semua elemen dan tetapkan gaya secara seragam.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>5. Pemilih Kumpulan
Pemilih kumpulan, juga dipanggil pemilih berbilang elemen, digunakan untuk memilih keputusan semua kombinasi pemilih yang ditentukan Format sintaks adalah seperti berikut:
$("selector1,selector2,selector3,.....,selectorN");Antaranya, pemilih1, pemilih2, pemilih3 dan pemilihN semuanya pemilih sewenang-wenangnya yang sah. Anda boleh menentukan seberapa banyak pemilih yang diperlukan dan menggabungkan elemen yang dipadankan ke dalam satu hasil.
Pemilih berbilang elemen ialah cara yang berkesan untuk memilih elemen berbeza Dalam objek jquery yang dikembalikan, susunan elemen DOM mungkin berbeza kerana ia disusun dalam susunan dokumen.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>Di atas adalah ringkasan pemilih jquery yang disusun oleh editor. Saya harap ia akan membantu semua orang untuk lebih memahami pemilih jquery.




