

Microsoft Edge 108 yang dikeluarkan baru-baru ini tidak menawarkan banyak ciri atau penambahbaikan yang menarik. Selain itu, perubahan yang tidak diumumkan mungkin mengelirukan atau mengganggu sesetengah pengguna. Versi terbaharu secara automatik menyembunyikan butang ke hadapan, hanya meninggalkan belakang dan muat semula secara lalai. Tidak semua orang akan gembira dengan Microsoft mengubah cara kawalan navigasi standard berfungsi, jadi berikut ialah sedikit tutorial yang menunjukkan cara untuk mengembalikan butang ke hadapan dalam Microsoft Edge 108.

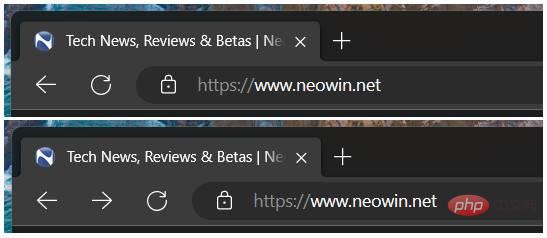
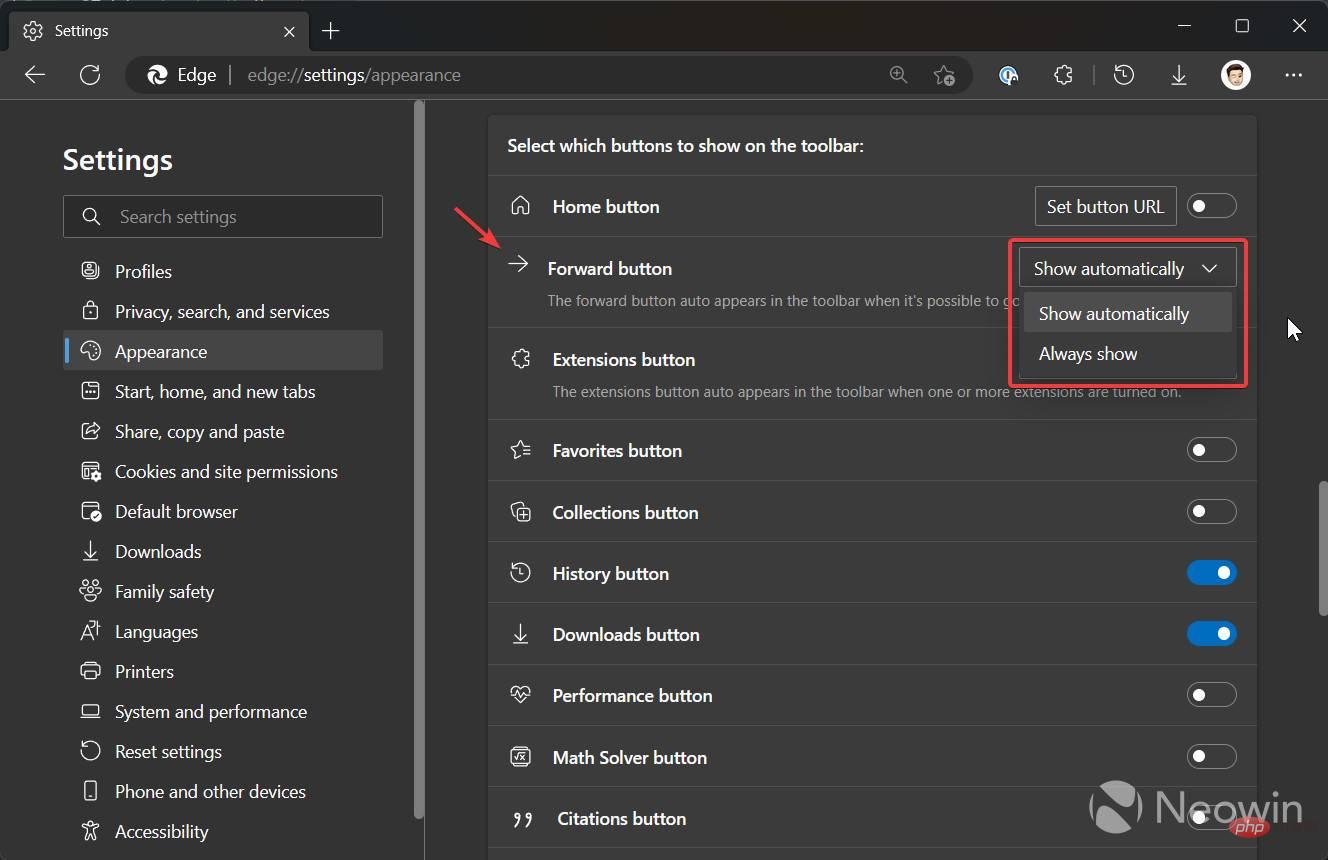
Perlu diingat bahawa butang hadapan dalam Microsoft Edge tidak hilang selama-lamanya. Penyemak imbas menyembunyikannya secara lalai apabila menavigasi ke hadapan tidak boleh dilakukan—butang hanya muncul secara automatik pada bar alat selepas anda menavigasi ke belakang. Sesetengah pengguna akan menghargai bar alat yang lebih kemas, manakala yang lain tidak akan menyukai set butang yang sentiasa berubah (seperti lokasi standard butang Mula dalam Windows 11). Begini cara untuk memulihkan tingkah laku asal butang hadapan dalam Microsoft Edge.

Atas ialah kandungan terperinci Bagaimana untuk mendayakan butang ke hadapan dalam Microsoft Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




