
1 Bagaimana jika penyemak imbas tidak menyokong JavaScript?
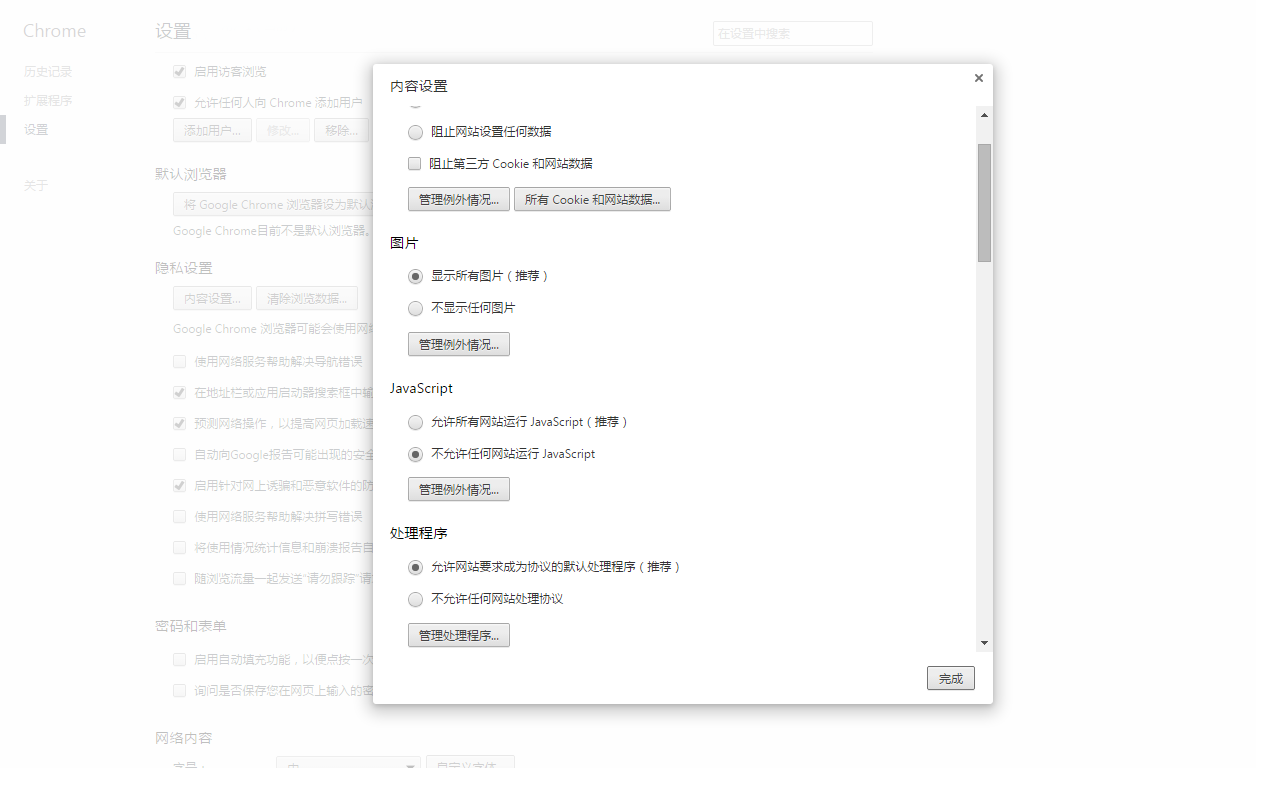
a. Mengapa penyemak imbas tidak menyokongnya? Kebanyakan penyemak imbas mempunyai fungsi untuk melumpuhkan skrip, seperti Chrome.

b. Apabila js dilumpuhkan, pastikan halaman web masih boleh mencapai fungsi terasnya (keperluan pengguna utama)
Contoh: Untuk membuka pautan dalam tetingkap baharu, anda boleh menggunakan kaedah open() BOM
function popUp(winURL) {
window.open(winURL, "popup", "width=,height=");
}Pelaksanaan js khusus mempunyai penyelesaian berikut:
Pilihan 1: Gunakan javascript pseudo-protocol:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>Pilihan 2: Gunakan fungsi pengendalian acara terbina dalam:
<a href="#" onclick="popUp('http://www.example.com');return false;"></a>Untuk dua penyelesaian pelaksanaan di atas, apabila js dilumpuhkan, keperluan "membuka pautan dalam tetingkap baharu" tidak dapat dipenuhi. Oleh itu, anda tidak boleh menyalahgunakan js demi hanya menggunakan js. Pelan pelaksanaan berikut menyimpan pengunduran untuk js, yang dipanggil kemerosotan lancar (meninggalkan pengunduran selepas js dilarang)
Pilihan 3: Degradasi lancarhttp://www.example.com" onclick="popUp(this.href;return false;)">
2 Bagaimana untuk memisahkan struktur dan kandungan halaman web daripada tindakan skrip JavaScript? Mengapa berpisah?
a. Terdapat pembahagian kerja yang jelas, setiap orang melakukan perkara mereka sendiri, dan kemudian ada kerjasama:
Struktur dan kandungan halaman web - dilakukan oleh html, gaya halaman web - dilakukan oleh CSS, tingkah laku halaman web - dilakukan oleh JavaScript
b. Mengasingkan kod js sebenarnya sangat mudah Kod js tidak memerlukan acara itu mesti diproses dalam html. Contohnya:
window.onload = paperLinks
function paperLinks() {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length;i++){
if (links[i].getAttribute == "popup") {
linnks[i].onclick = function() {
popUp(this.getAttribute("href"));
return false;
}
}
}
}3 isu keserasian penyemak imbas
Kedua-dua yang lama dan yang baharu haruslah serasi, dengan perhatian khusus diberikan kepada yang lama, iaitu, keserasian ke belakang. Pelayar yang berbeza mempunyai tahap sokongan yang berbeza untuk js, seperti
document.getElementsByClassName(classname) IE6 tidak menyokongnya Anda boleh menyemak isu keserasian dengan menambahkan pernyataan semak: if(!document.getElementsByClassName) return false;
4 Pertimbangan prestasi
Mengapa kita harus mempertimbangkan prestasi pelaksanaan skrip? Prestasi sentiasa menjadi isu yang perlu dipertimbangkan, yang melibatkan sama ada halaman web yang anda tulis boleh dimuatkan dengan lancar.
Bagaimana untuk memastikan prestasi pelaksanaan skrip adalah optimum?
a. Akses DOM sesedikit mungkin dan gunakan kurang teg, contohnya: gunakan kurang lintasan gelung
var links = document.getElementsByTagName("a");
if (links.length > ) {
for (var i=; i<links.length; i++) {
//......
}
}Prestasinya lebih baik daripada kod di bawah
if (document.getElementsByTagName("a").length > ) {
var links = document.getElementsByTagName("a");
for (var i=; i<links.length; i++) {
//......
}
}b. Gabungkan skrip (kod js) untuk mengurangkan bilangan permintaan yang dihantar apabila halaman dimuatkan, letakkan teg
c. Mampatkan skrip, padamkan ruang dan ulasan yang tidak diperlukan dalam kod js, malah mudahkan nama pembolehubah. Dua versi js boleh disediakan: satu ialah versi yang berfungsi untuk mengubah suai kod dan komen, dan satu lagi ialah versi diperkemas untuk dikeluarkan.
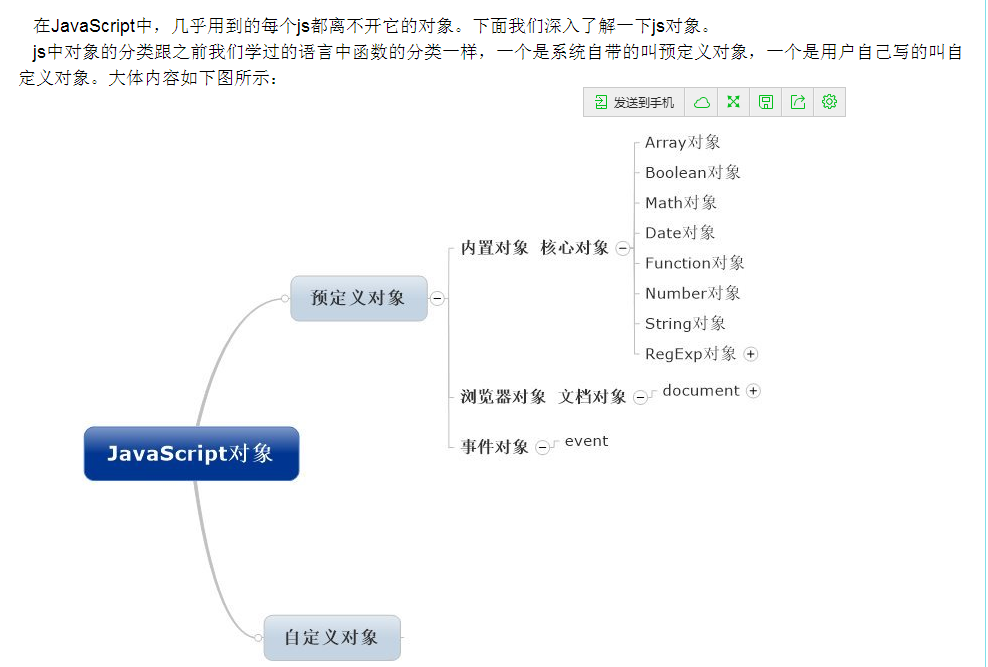
objek javascript

Kandungan di atas adalah pengenalan artikel ini kepada kemahiran penggunaan js yang diringkaskan dalam pembelajaran javascript. Saya harap anda menyukainya.




