
Bagaimana untuk menyahpepijat kod sumber React? Artikel berikut akan membincangkan cara untuk menyahpepijat kod sumber React di bawah pelbagai alat, dan memperkenalkan cara untuk menyahpepijat kod sumber sebenar React dalam projek penyumbang, create-react-app, dan vite.
Klon React secara setempat dan pasang kebergantungan.
git clone https://github.com/facebook/react.git
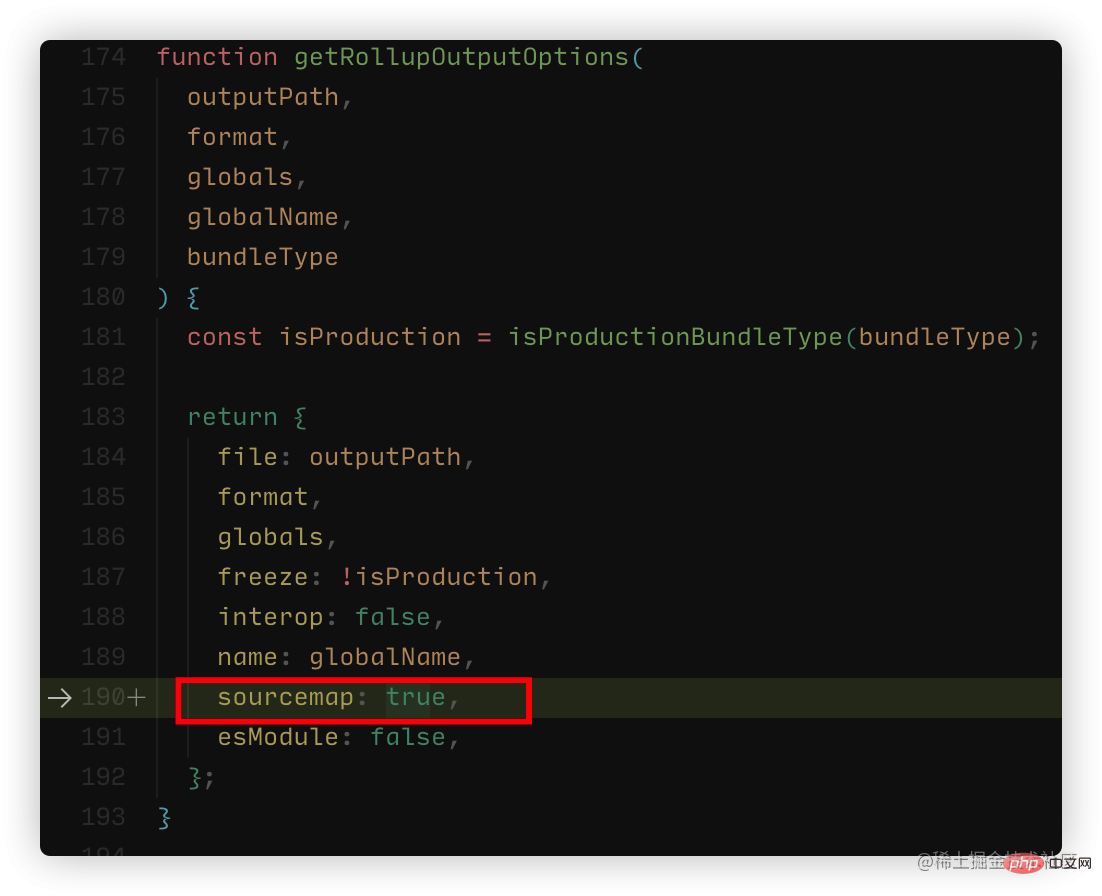
Jika anda hanya menggunakan yarn build yang mudah, peta sumber tidak akan dihasilkan Ini bukan yang kita mahukan kod. sourcemap
[Pembelajaran yang disyorkan: scripts/rollup/build.jsTutorial vscode, Pengajaran pengaturcaraan]
②: Bahagian ulasan tidak boleh menjana pemalam peta sumber 

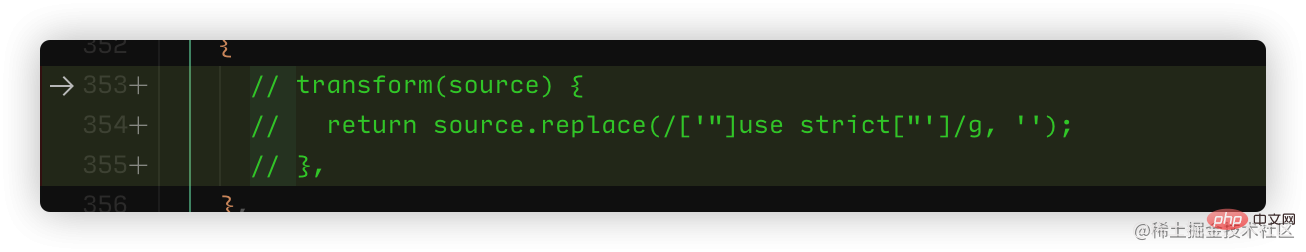
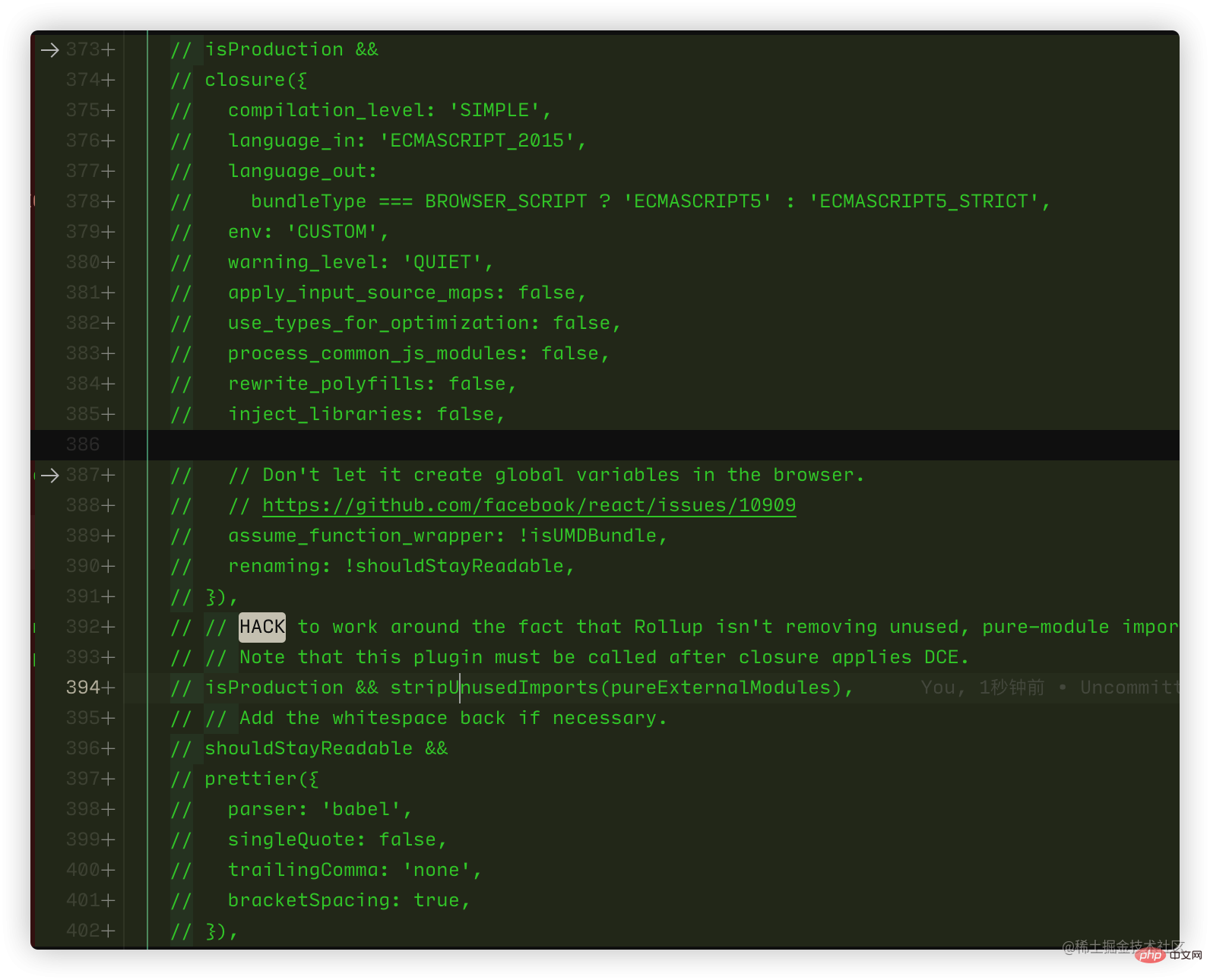
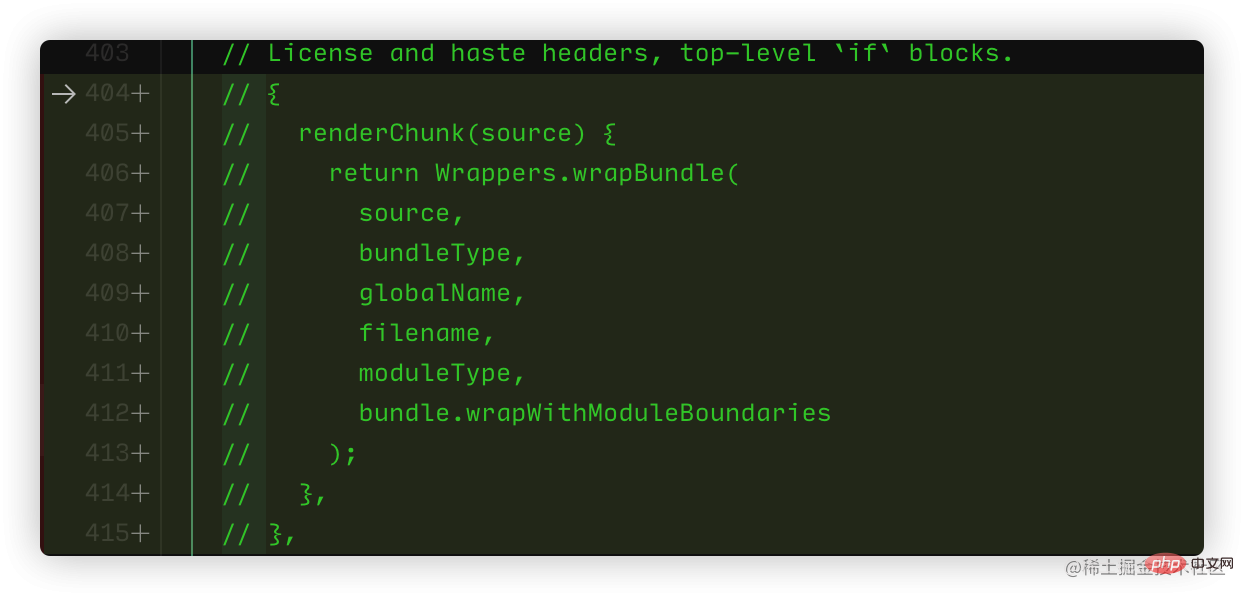
 ok, nampaknya banyak , tetapi sebenarnya semuanya disambungkan Bersama (353-355, 387-415), mengulas beberapa pemalam, kini kami boleh membina
ok, nampaknya banyak , tetapi sebenarnya semuanya disambungkan Bersama (353-355, 387-415), mengulas beberapa pemalam, kini kami boleh membina 
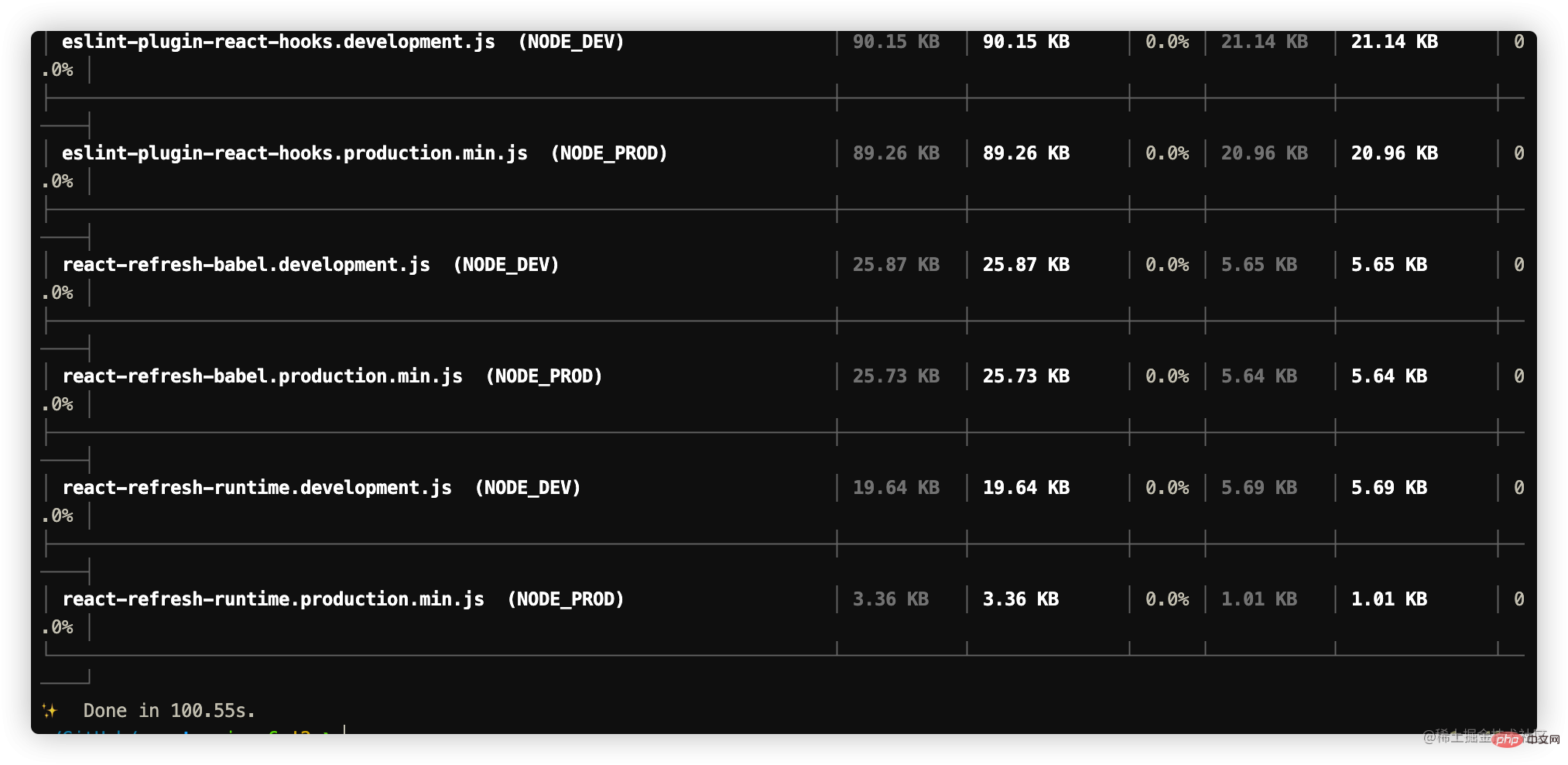
yarn build
Nota: Jika binaan gagal, anda akan digesa untuk memasang jdk. Hanya pasang mengikut mesej ralat.Keputusan yang berjaya adalah seperti berikut:

Dokumen RasmiKami mengetahui bahawa direktori fail pembangunan asas berada dalam , jadi kami mula-mula melakukan konfigurasi nyahpepijat mudah berdasarkan html. /fixtures/packaging/babel-standalone/dev.html
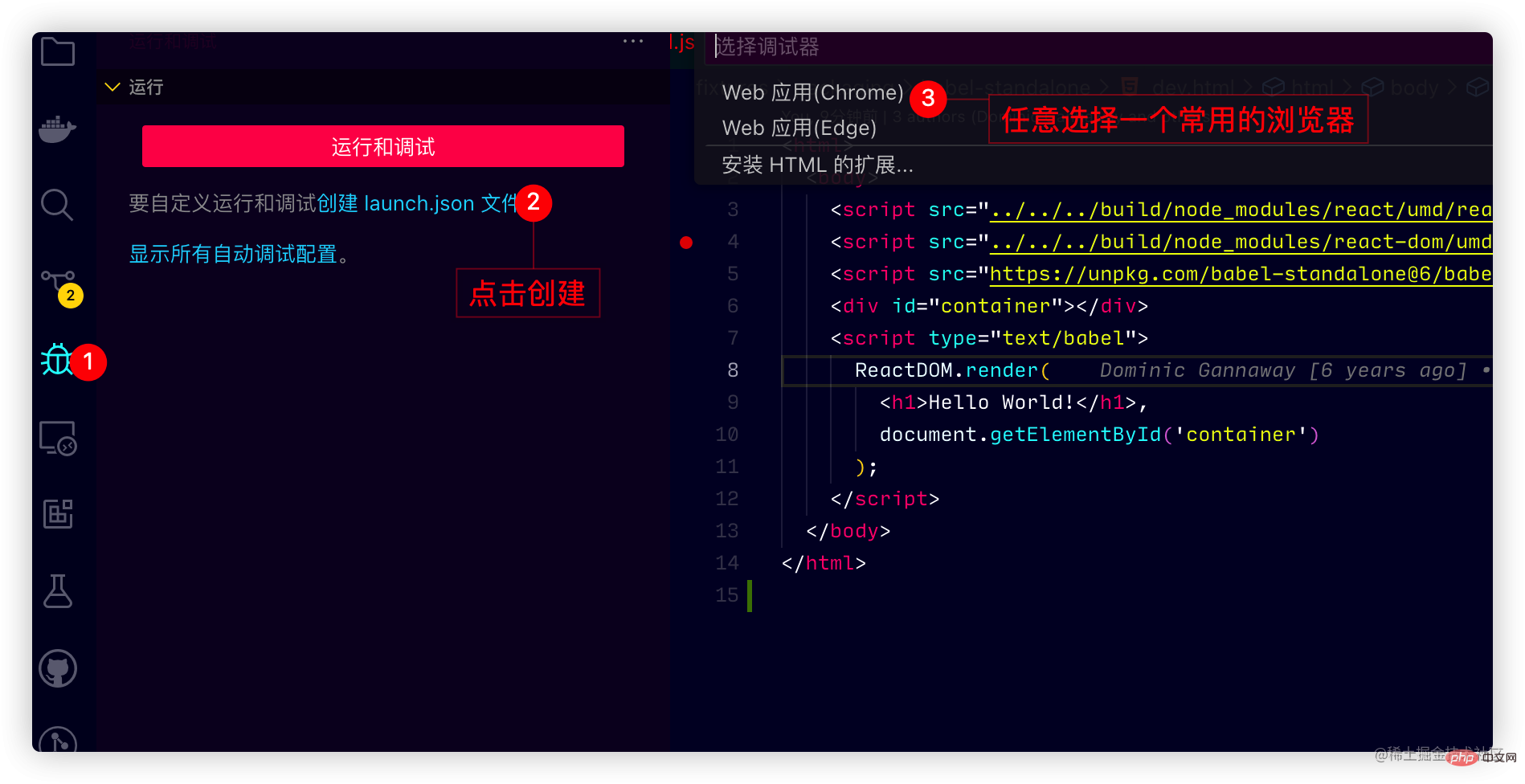
launch.json
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
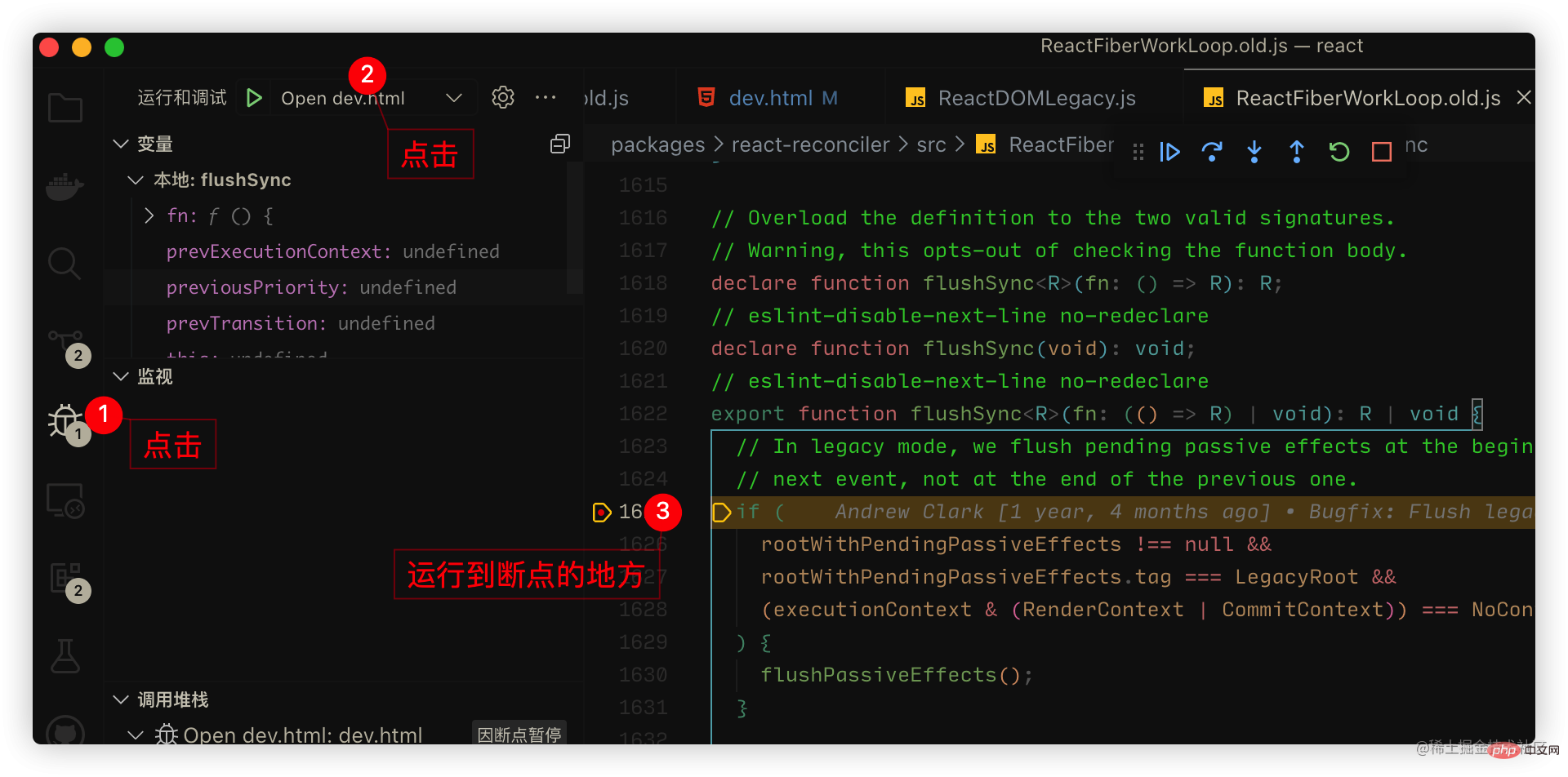
}atauLetakkan titik putus dalam kod
/packages/react-dom/packages/react

dev.html Kes di atas telah memenuhi kebanyakan keperluan penyahpepijatan kod sumber anda dan kami juga boleh nyahpepijat dengan menambahkan beberapa komponen atau cangkuk:
Kes di atas telah memenuhi kebanyakan keperluan penyahpepijatan kod sumber anda dan kami juga boleh nyahpepijat dengan menambahkan beberapa komponen atau cangkuk:
 Jika anda benar-benar mahu membaca kod sumber dalam projek sebenar, anda boleh terus membaca.
Jika anda benar-benar mahu membaca kod sumber dalam projek sebenar, anda boleh terus membaca.
Kes di atas sesuai untuk pembangun react dan telah memenuhi sebahagian kecil daripada keperluan anda Namun, kebanyakan kami biasanya menjalankan projek berdasarkan create-react-app atau vite. .
①: Cipta projek buat-react-app
②: Pautkan
, ke global dalam projek React reactreact-dom
dandan laksanakan
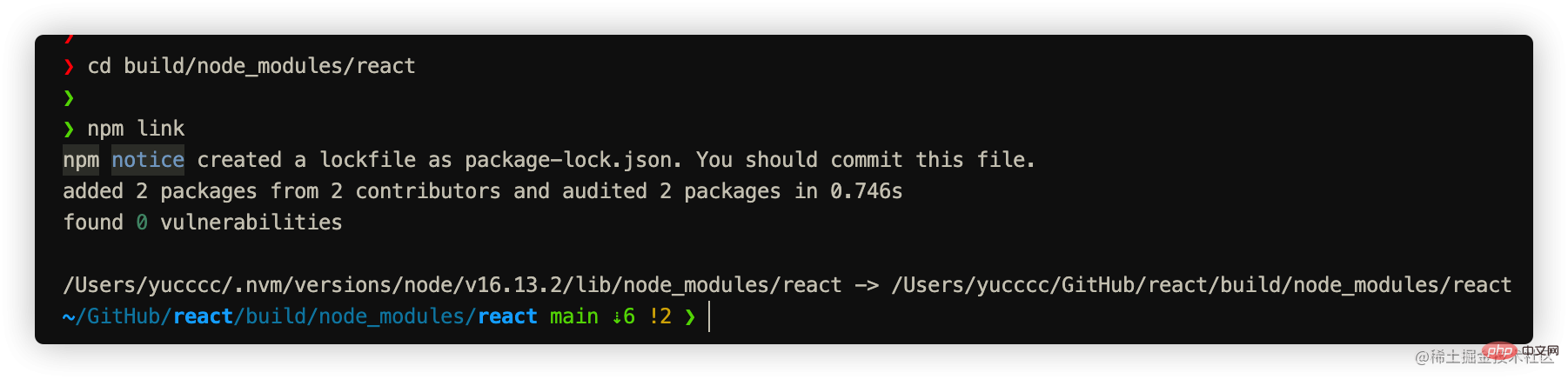
Pautan react-dom sekali lagi.build/node_modules/reactmasing-masing satu:build/node_modules/react-domnpm link
cd build/node_modules/react && npm link

③: 在create-react-app的项目中link react与react-dom
npm link react react-dom
大功小成,接下来开始正式的debugger.
官方已经给出部分文档, 参考文档: 文档
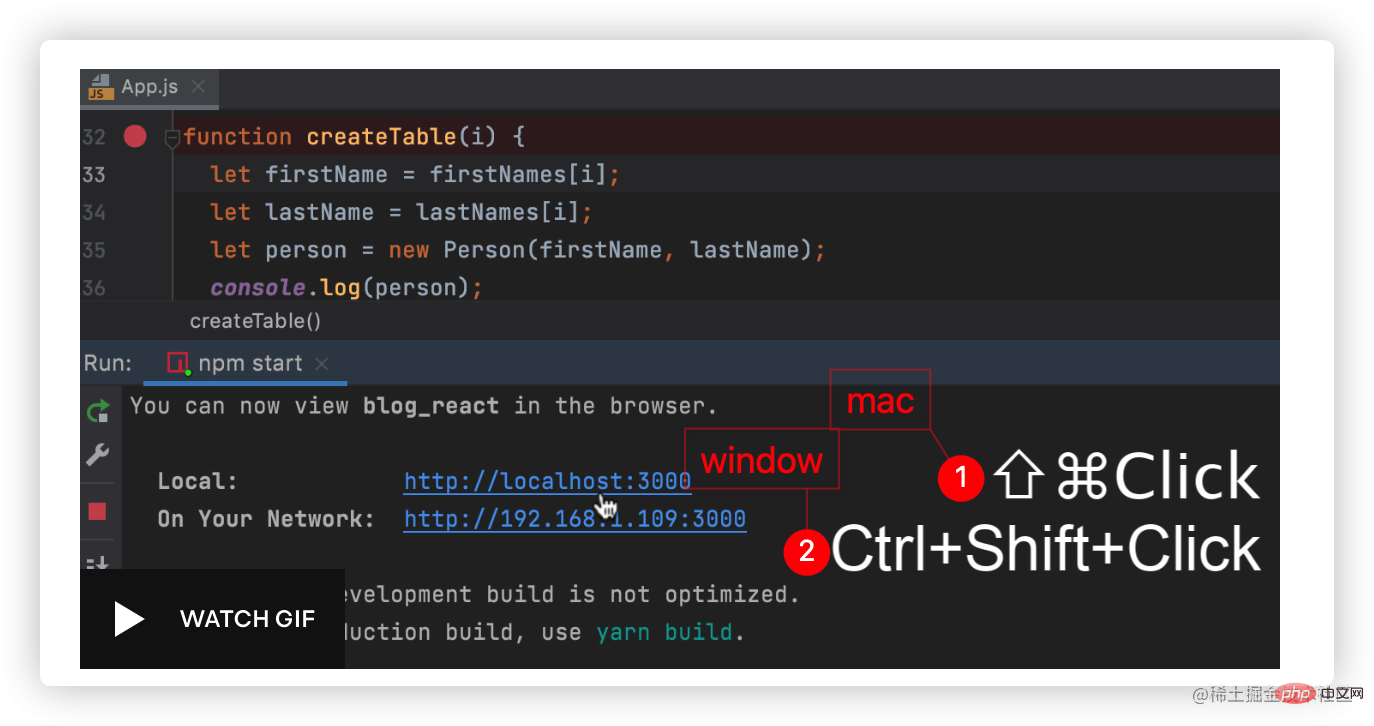
yarn start
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome
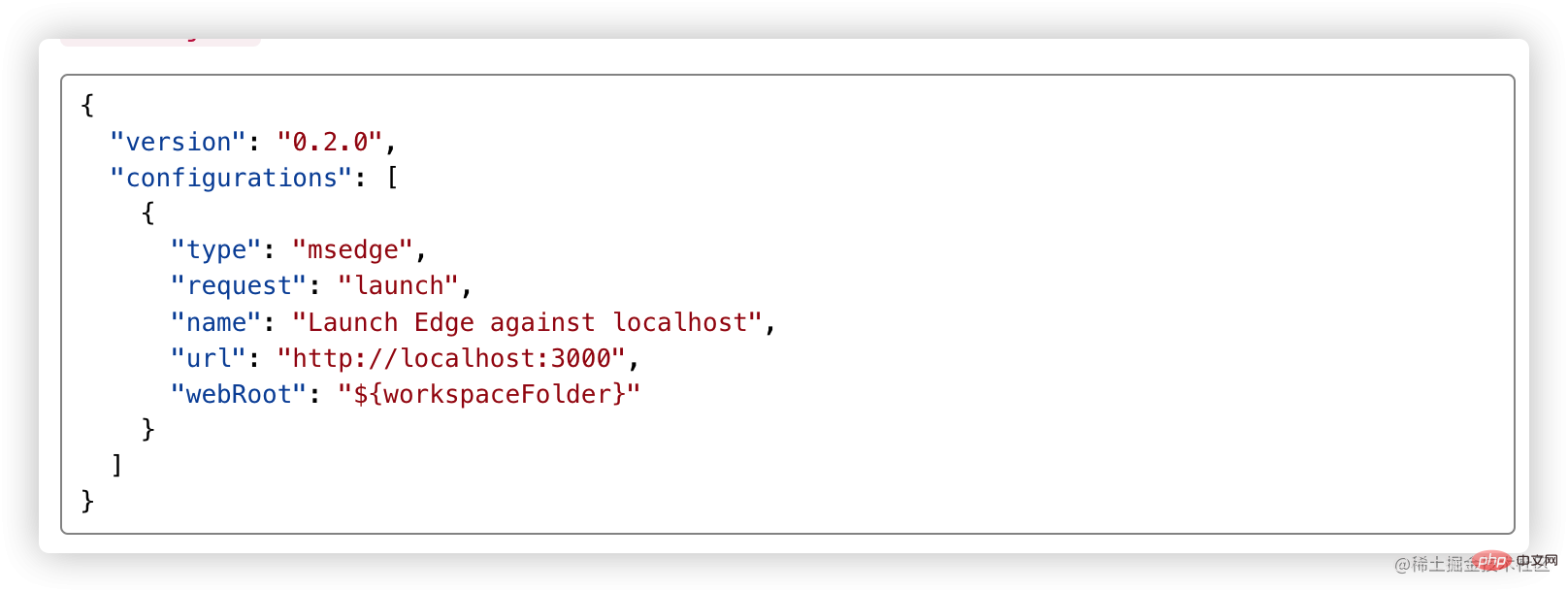
笔者的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "调试creat-react-app源码",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
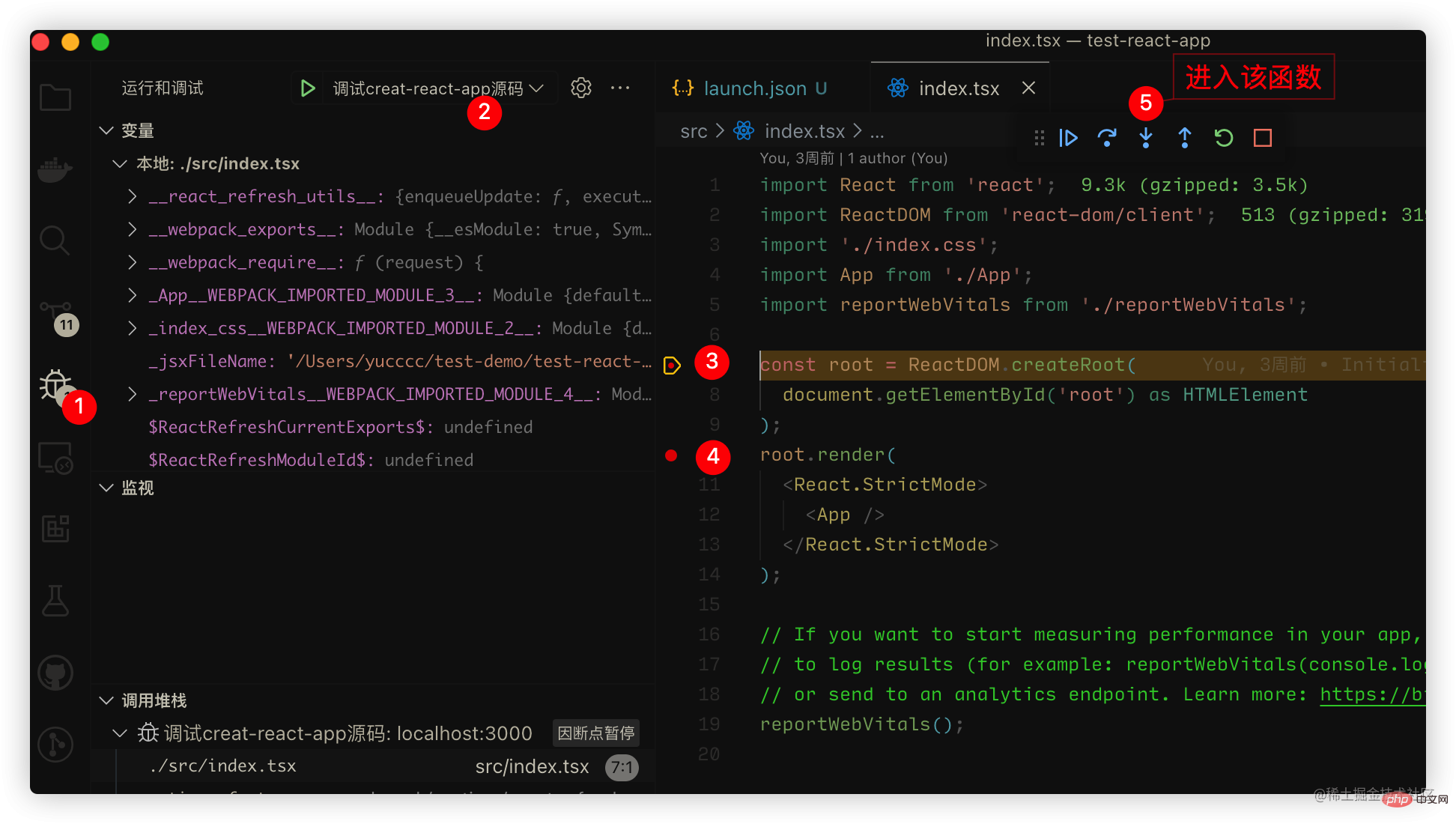
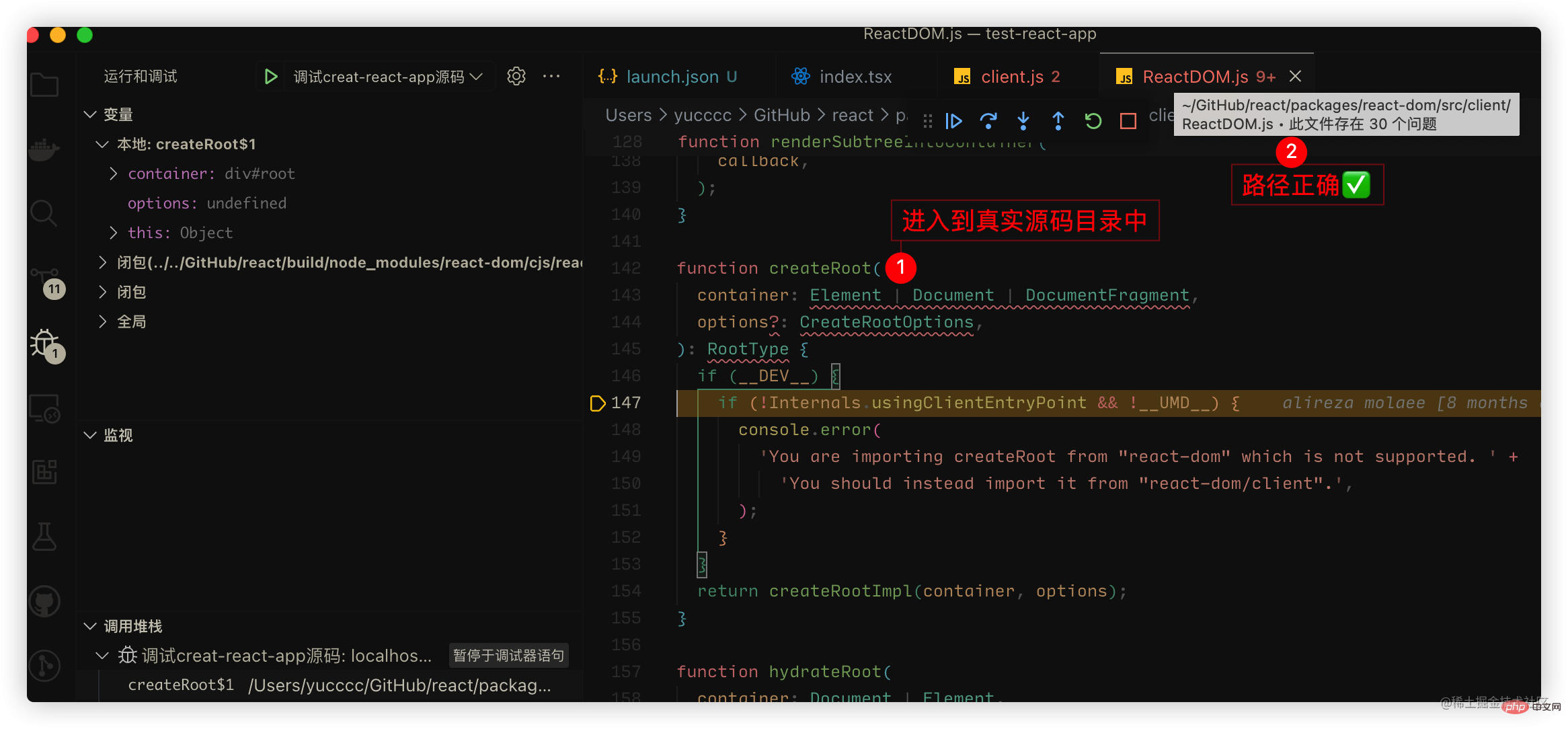
} ③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)
至此:我们已经大功告成,可以进行源码调试。
webstorm就显得十分简单,参考官方文档: 文档

和上方一致,也是通过link
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
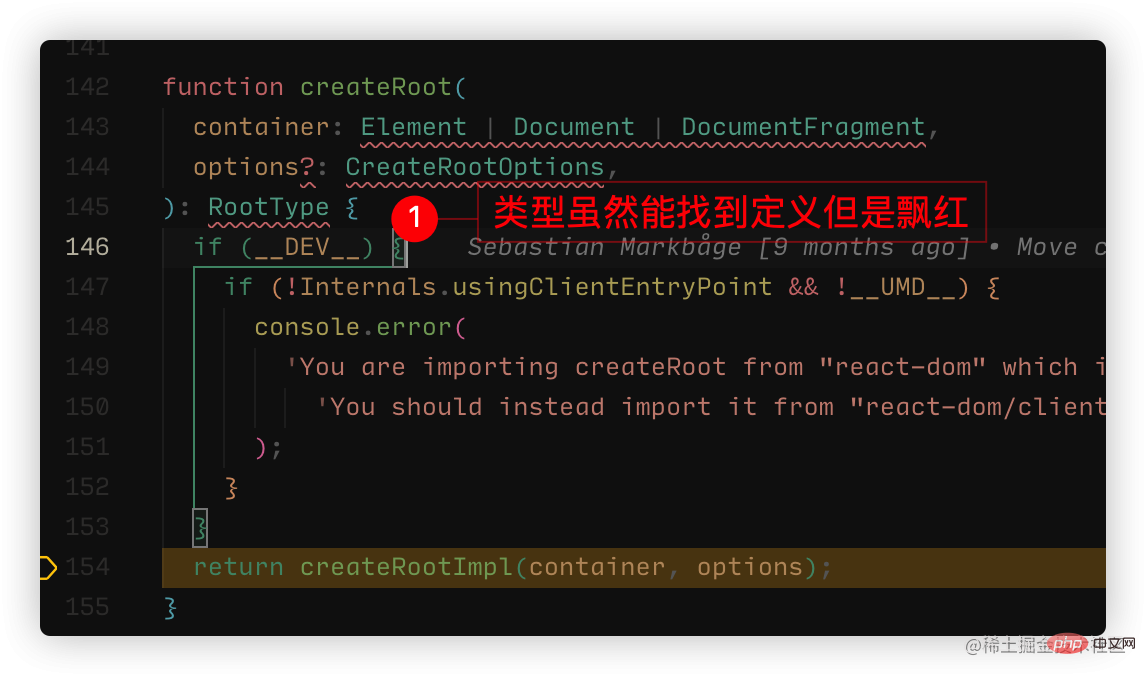
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
 这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加 .vscode/settings.json 增加配置:{
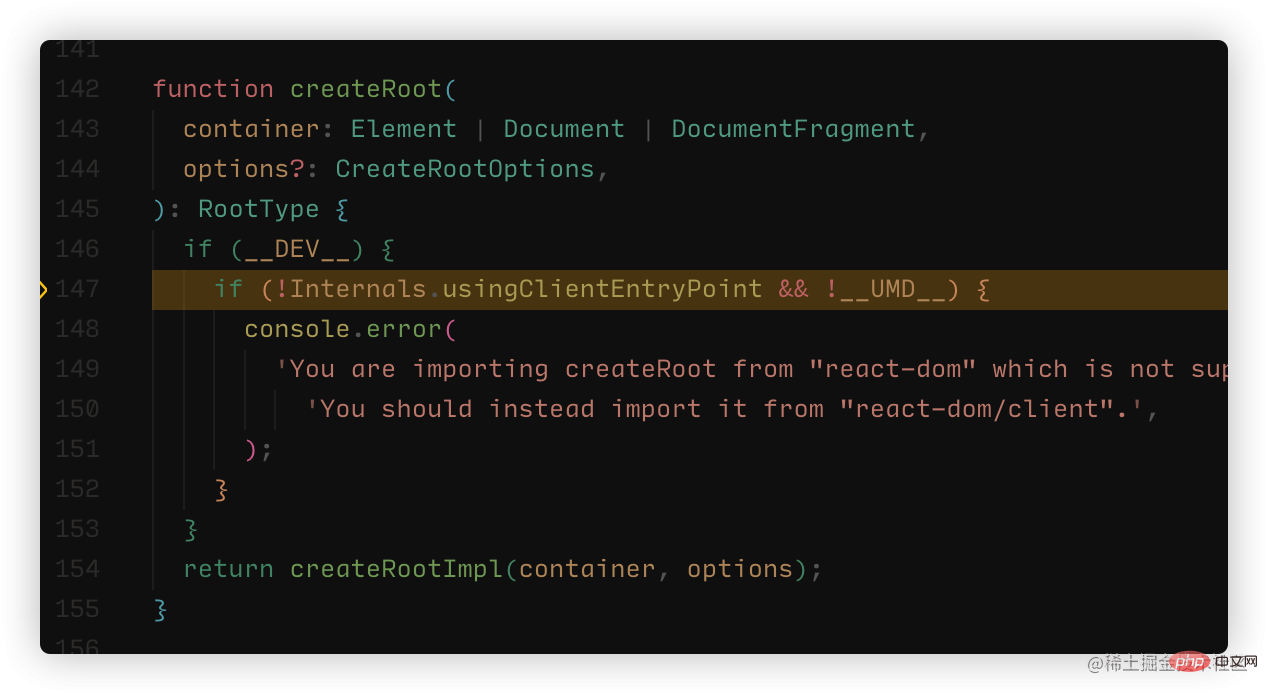
"javascript.validate.enable": false
}即表现正常,不再报错:
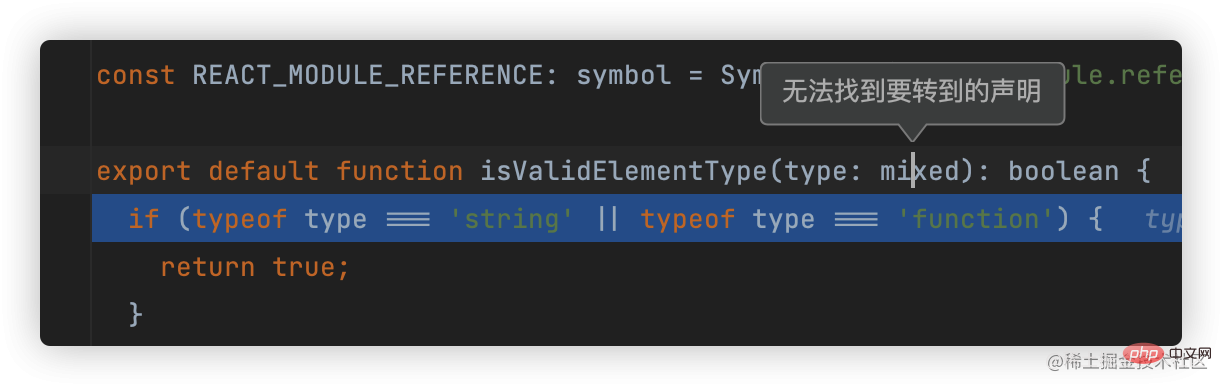
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
Atas ialah kandungan terperinci Bagaimana untuk menyahpepijat kod sumber React? Pengenalan kepada kaedah penyahpepijatan menggunakan pelbagai alatan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membesarkan ribut web
Bagaimana untuk membesarkan ribut web
 Bagaimana untuk menyelesaikan ranap ribut web
Bagaimana untuk menyelesaikan ranap ribut web
 Mengapa webstorm tidak boleh menjalankan fail
Mengapa webstorm tidak boleh menjalankan fail
 webstorm melaraskan saiz fon
webstorm melaraskan saiz fon
 Cara membuat html dengan webstorm
Cara membuat html dengan webstorm
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm
 Kaedah projek permulaan Webstorm
Kaedah projek permulaan Webstorm
 webstorm ditukar kepada versi Cina
webstorm ditukar kepada versi Cina