
Artikel ini membawakan anda pengetahuan yang berkaitan tentang JS. Ia terutamanya memperkenalkan anda kepada beberapa kaedah penulisan JS yang elegan, yang berminat boleh lihat di bawah.

Beberapa cara elegan penulisan JS
kurangkan
1 . Anda boleh menggunakan kaedah pengurangan untuk melaksanakan penjumlahan berdasarkan nilai kunci tertentu dalam tatasusunan objek
Sebagai contoh, katakan terdapat tatasusunan objek berikut:
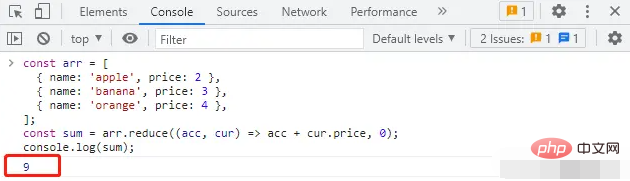
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Jika anda mahu jumlah berdasarkan atribut harga, anda boleh menggunakan Kod berikut:
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9

Antaranya, parameter pertama kaedah pengurangan ialah fungsi panggil balik, yang menerima dua parameter: penumpuk (acc) dan elemen semasa (cur ). Nilai pulangan fungsi panggil balik akan digunakan sebagai nilai penumpuk apabila fungsi panggil balik dipanggil seterusnya. Parameter kedua kaedah pengurangan ialah nilai awal penumpuk, yang ditetapkan kepada 0 di sini.
Dalam fungsi panggil balik, kami menambah penumpuk dan atribut harga elemen semasa, dan akhirnya mendapat jumlah atribut harga semua elemen.
peta
1 Anda boleh menggunakan kaedah peta untuk mendapatkan nilai kunci lain berdasarkan nilai kunci tertentu dalam tatasusunan objek.
Sebagai contoh, katakan anda mempunyai tatasusunan objek berikut:
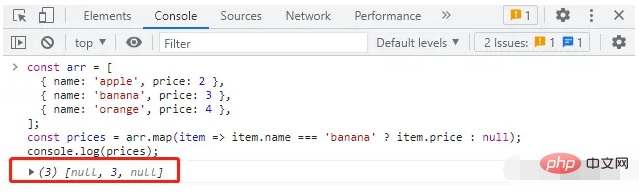
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Jika anda ingin mendapatkan atribut harga berdasarkan atribut nama, anda boleh menggunakan kod berikut:
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]

Antaranya, parameter kaedah peta ialah fungsi panggil balik, yang menerima satu parameter: elemen semasa (item). Nilai pulangan bagi fungsi panggil balik akan digunakan sebagai elemen tatasusunan baharu. Dalam fungsi panggil balik, kami menentukan sama ada atribut nama elemen semasa adalah sama dengan 'pisang' Jika ya, kembalikan atribut harga elemen semasa, jika tidak, kembalikan nol. Akhirnya, tatasusunan baharu diperolehi, di mana hanya atribut harga bagi elemen yang atribut namanya ialah 'pisang' mempunyai nilai, dan atribut harga elemen lain adalah nol.
2. Anda boleh menggunakan kaedah peta untuk mendapatkan atribut harga elemen dalam tatasusunan objek berdasarkan nilai kunci tertentu Anda boleh menggunakan kaedah cari untuk mencapai ini.
Sebagai contoh, katakan anda mempunyai tatasusunan objek berikut:
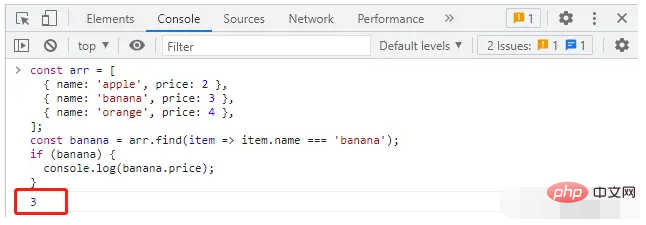
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];Jika anda ingin mendapatkan atribut harga berdasarkan atribut nama, anda boleh menggunakan kod berikut:
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码
Antaranya, parameter kaedah cari ialah fungsi panggil balik, yang menerima satu parameter: elemen semasa (item). Fungsi panggil balik perlu mengembalikan nilai Boolean yang menunjukkan sama ada elemen semasa memenuhi syarat. Kaedah cari akan mengembalikan elemen pertama yang memenuhi syarat Jika tiada elemen yang memenuhi syarat, ia akan kembali tidak ditentukan.
Dalam fungsi panggil balik, kami menentukan sama ada elemen semasa ialah pisang, dan jika ya, kembalikan elemen semasa. Akhir sekali, objek diperolehi, di mana hanya atribut harga unsur yang namanya atribut 'pisang' mempunyai nilai, dan atribut harga unsur lain tidak ditentukan. Kita boleh menggunakan pernyataan if untuk menentukan sama ada elemen yang memenuhi syarat ditemui Jika ia ditemui, atribut harganya adalah output.
Pembelajaran yang disyorkan: "Tutorial Video JavaScript"
Atas ialah kandungan terperinci Kongsi beberapa kaedah penulisan JS yang elegan (kurangkan/peta). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!