

Saya telah menyelidik teknologi dan produk yang berkaitan dengan visualisasi kod rendah sebelum ini, dan juga telah mengetuai banyak projek pembinaan visualisasi Tujuan utama adalah untuk mengurangkan kos R&D korporat dan Memendekkan kitaran penghantaran produk, dengan perkembangan teknologi Internet, banyak produk teknikal yang sangat baik telah dikeluarkan satu demi satu Seterusnya, saya akan berkongsi dengan anda beberapa projek pembinaan visual, Bantu transformasi digital perusahaan.

Formily Ia dibangunkan oleh pasukan teknikal Alibaba dan sumber terbuka sepenuhnya Kami boleh menggunakannya untuk mencipta aplikasi binaan untuk susun atur aliran semula jadi anda seorang yang teknikal, anda juga boleh Anda boleh menyesuaikan komponen yang anda inginkan pada masa ini Formily sudah menyokong berbilang perpustakaan dan rangka kerja komponen, seperti berikut:
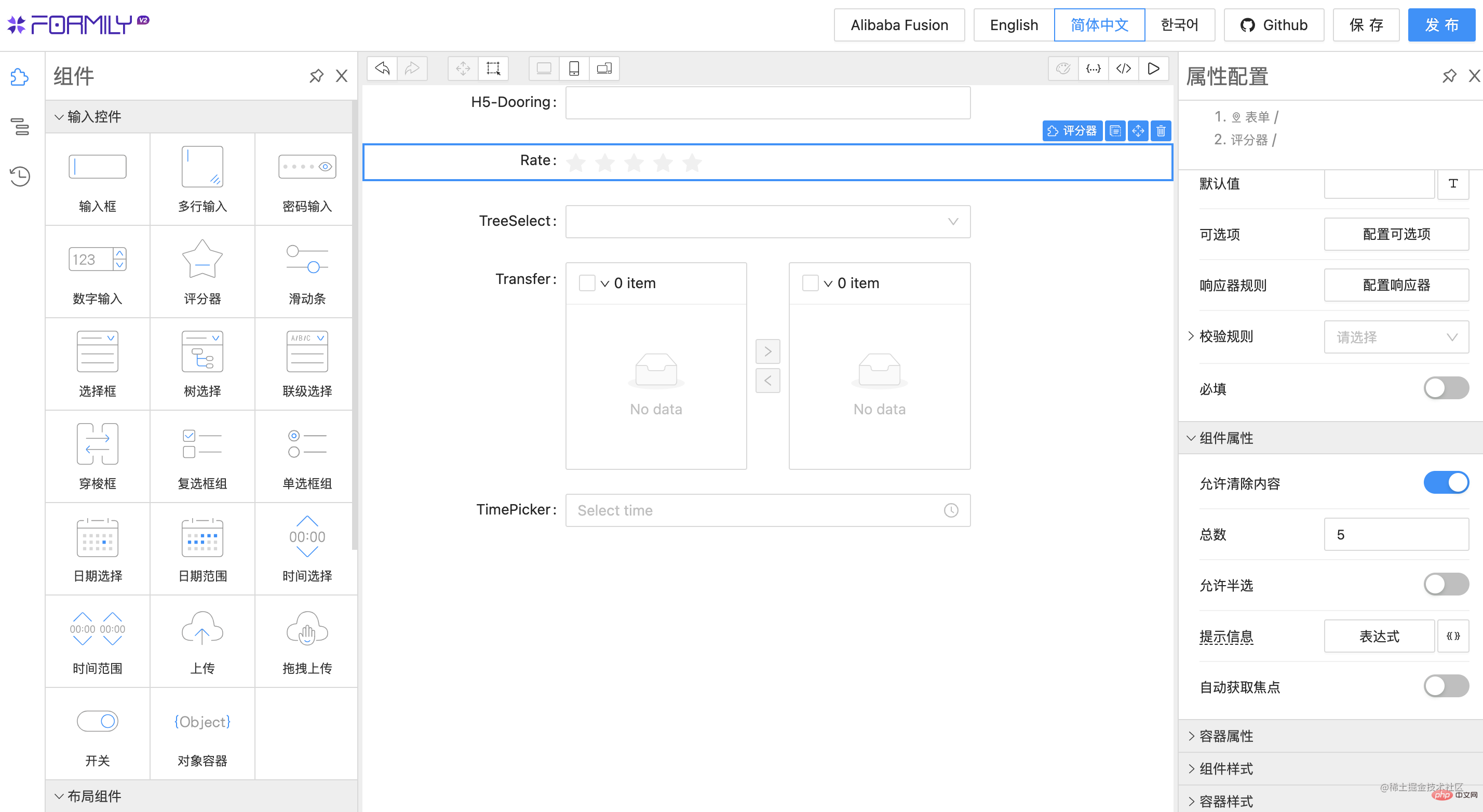
pembangun rangka kerja , anda boleh menggunakannya untuk membina platform pengeluaran Borang anda sendiri.reactvue
 Tetapi satu-satunya kelemahan ialah ia tidak cukup mesra kepada orang bukan teknikal Contohnya, seretannya dan jatuh ialah susun atur aliran semula jadi, dan kedudukan elemen tidak boleh dialihkan sepenuhnya, jadi Ia dikatakan tidak sesuai untuk beberapa senario kebebasan yang disesuaikan atau tinggi Berikut ialah gambar rajah seni binanya:
Tetapi satu-satunya kelemahan ialah ia tidak cukup mesra kepada orang bukan teknikal Contohnya, seretannya dan jatuh ialah susun atur aliran semula jadi, dan kedudukan elemen tidak boleh dialihkan sepenuhnya, jadi Ia dikatakan tidak sesuai untuk beberapa senario kebebasan yang disesuaikan atau tinggi Berikut ialah gambar rajah seni binanya:
 Pautan projek:
Pautan projek:
Jika anda berminat, anda boleh belajar dan merujuknya.
2. Amis - Rangka kerja kod rendah hadapan Baidu
JSONamis konfigurasi untuk menjana halaman, yang boleh mengurangkan beban kerja pembangunan halaman dan meningkatkan kecekapan. Pembangunan bahagian hadapan menjadi semakin kompleks, dan ambang pembelajaran semakin tinggi untuk menggunakan pustaka komponen
, UI, , npm, dsb., anda mesti biasa dengan sintaks yarnES6webpack, dan yang terbaik adalah memahami pengurusan keadaan, seperti react/vue Jika anda belum didedahkan kepada pengaturcaraan berfungsi akan menjadi sukar untuk bermula, tetapi selepas anda bermula, anda akan mendapati bahawa ia masih sukar Terdapat ekologi yang besar, dan terdapat perpustakaan yang berkaitan mempunyai fungsi yang serupa, dan kos pemilihan adalah tinggi. ReduxUntuk menjana kebanyakan halaman dengan cara yang paling mudah, penyelesaian 2347 dikonfigurasikan berdasarkan
amisJSON
amisUI tidak terjejas oleh kemas kini teknologi bahagian hadapanamis Jika halaman ini tidak menggunakan Angular/Vue/React, kos penyelenggaraan semasa akan menjadi sangat tinggi; 🎜>GulpAnda boleh menggunakan sepenuhnya editor halaman visual untuk membuat halamanWebpack: Secara amnya, editor visual bahagian hadapan hanya boleh digunakan untuk membuat prototaip statik, tetapi amis halaman yang dibuat oleh editor visual boleh terus dalam talianamis
ialah produk yang dibangunkan oleh gergasi teknologi domestik Projek kod rendah visual peringkat profesional yang dibangunkan Membuat halaman H5 boleh semudah membina halaman H5, tapak web H5, tapak web PC, platform .
Editor serentak
menyokong berbilang negara Bahasa
Perlu diperhatikan bahawa halaman yang kami bina secara visual pada H5-Dooring boleh berada dalam talian dengan satu klik dan menyokong memuat turun kod halaman , supaya orang yang tidak memahami teknologi boleh menggunakan halaman dengan mudah ke pelayan mereka sendiri, yang merupakan rahmat untuk orang bukan teknikal Platform ini masih terus bergerak untuk mencipta pengalaman pengguna yang lebih baik >Pautan projek :
github.com/MrXujiang/h…4. >,  Penyuntingan visual untuk pengaturcara.
Penyuntingan visual untuk pengaturcara.
Masalah yang digunakan untuk menyelesaikannya termasuk: mometamometadreamweaverIa tidak bergantung pada platform kod rendah, dan pembangunan sekunder boleh memasuki mod pembangunan kod dengan lancar gui
mometaLagi pengenalan ciri:No-Code
5 V6.Dooring - Alat pengeluaran skrin besar visual
 Bercakap. daripada visualisasi data, semua orang mesti mempunyai hubungan dengannya Dari perspektif teknikal, yang paling intuitif ialah rangka kerja visualisasi bahagian hadapan, seperti:
Bercakap. daripada visualisasi data, semua orang mesti mempunyai hubungan dengannya Dari perspektif teknikal, yang paling intuitif ialah rangka kerja visualisasi bahagian hadapan, seperti:
 antv<.>
antv<.>
V6.Dooring
 Bahan reka bentuk pusat
Bahan reka bentuk pusat
Pelaksanaan pemapar dinamikV6.Dooring
6. penjana borang - berdasarkan reka bentuk borang UI Elemen dan penjana kod 
V6.DooringH5-Dooring
ke dalam bentuk sebenar. 
, kedua-duanya adalah projek pembinaan sampingan teknikal Element UIElementPautan projek: vuegithub.com/JakHuang/fo…JSONJSON
RingkasanFormily
Baiklah, itu sahaja perkongsian hari ini Kami akan terus berkongsi projek penggunaan yang bernilai tinggi dan perkongsian praktikal teknikal pada masa hadapan percuma untuk memberi maklum balas kepada kami. (Perkongsian video pembelajaran:
Video Pengaturcaraan AsasAtas ialah kandungan terperinci Perkongsian projek GitHub: 6 projek sumber terbuka pembinaan visual yang sangat berharga. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Bagaimana untuk memuat turun video dari Douyin
Bagaimana untuk memuat turun video dari Douyin
 Pengenalan kepada kaedah memintas rentetan dalam js
Pengenalan kepada kaedah memintas rentetan dalam js
 Apakah fail .Xauthority?
Apakah fail .Xauthority?