Artikel ini membawakan anda pengetahuan yang berkaitan tentang bahagian hadapan + bahagian belakang, terutamanya mengenai pengetahuan bahagian belakang yang anda perlu ketahui sebagai orang yang berminat boleh lihat di bawah .
Apakah pelayan
- Pelayan juga dipanggil bahagian belakang dan bahagian pelayan
- Bahagian hadapan- hujung ialah pengguna Bahagian yang boleh dilihat dan boleh dikendalikan, seperti dahan dan daun
- Pelayan menyediakan "sokongan" dan "pemakanan" untuk hujung hadapan, seperti akar pokok
Apakah bahagian hadapan itu
- Rasa sempit: halaman web
- Derasa luas: pelbagai pelanggan, seperti Apl, klien PC, dsb.
Tanggungjawab pelayan
- Sediakan data untuk dipaparkan oleh bahagian hadapan
- Terima data untuk diserahkan oleh bahagian hadapan
- Data storan (perisian syarikat sangat mementingkan data dan akan mengumpul pelbagai data)
Perwakilan sisi pelayan
- Ajax bahagian hadapan perlu memanggil antara muka, seperti menggunakan get request untuk mendapatkan data, pos permintaan untuk menyerahkan data
- Antara muka ini disediakan oleh pelayan
Front-end dan back-end komunikasi interaktif-HTTP protocol
- Protokol Pemindahan Hiperteks
Hyper Text Transfer Protocol
- Menentukan cara klien dan pelayan berkomunikasi
- ialah standard dan asas komunikasi data dalam dunia Internet
HTTP - Universal
- url: alamat antara muka bahagian belakang, iaitu, Alamat Ajax bahagian hadapan apabila meminta
- kaedah: kaedah permintaan , seperti GET POST PUT DELETE, dsb.
- Kod status: status dikembalikan oleh antara muka, seperti 200 302 404 500, dsb.
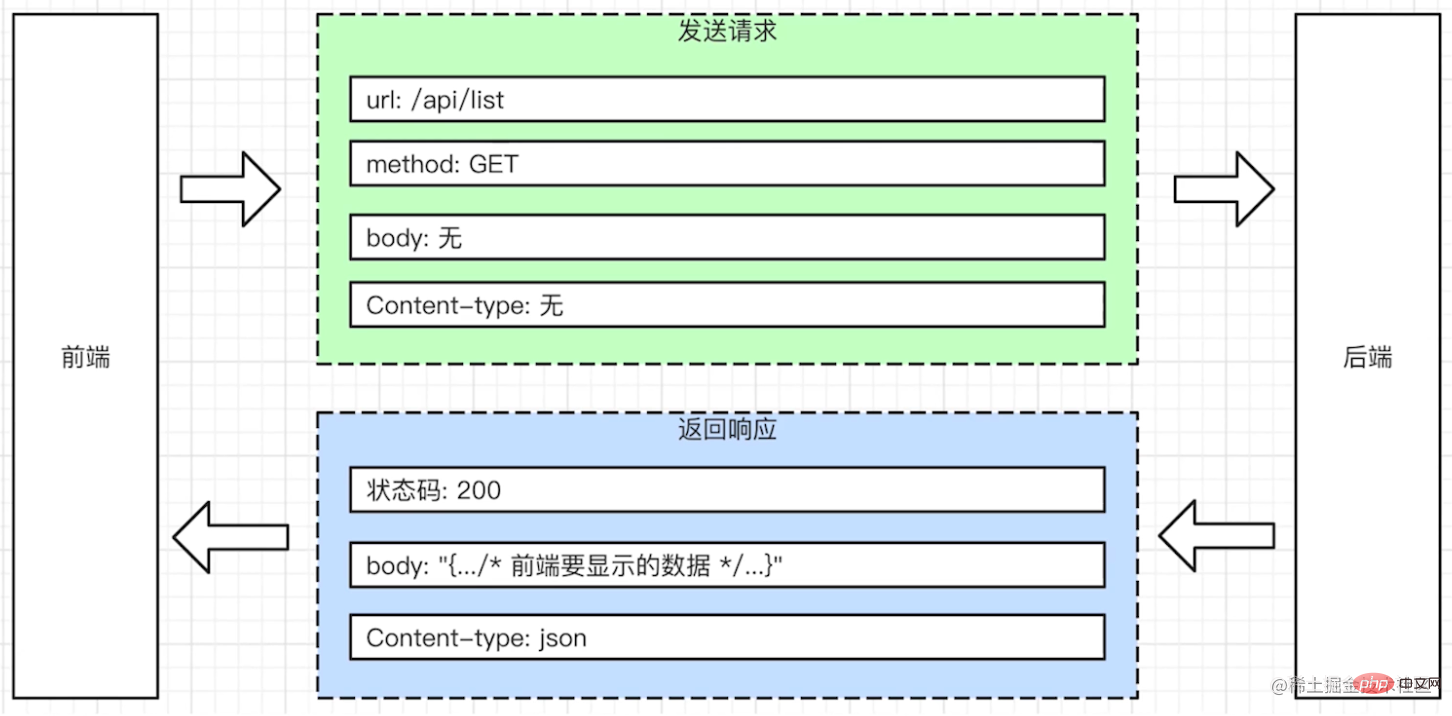
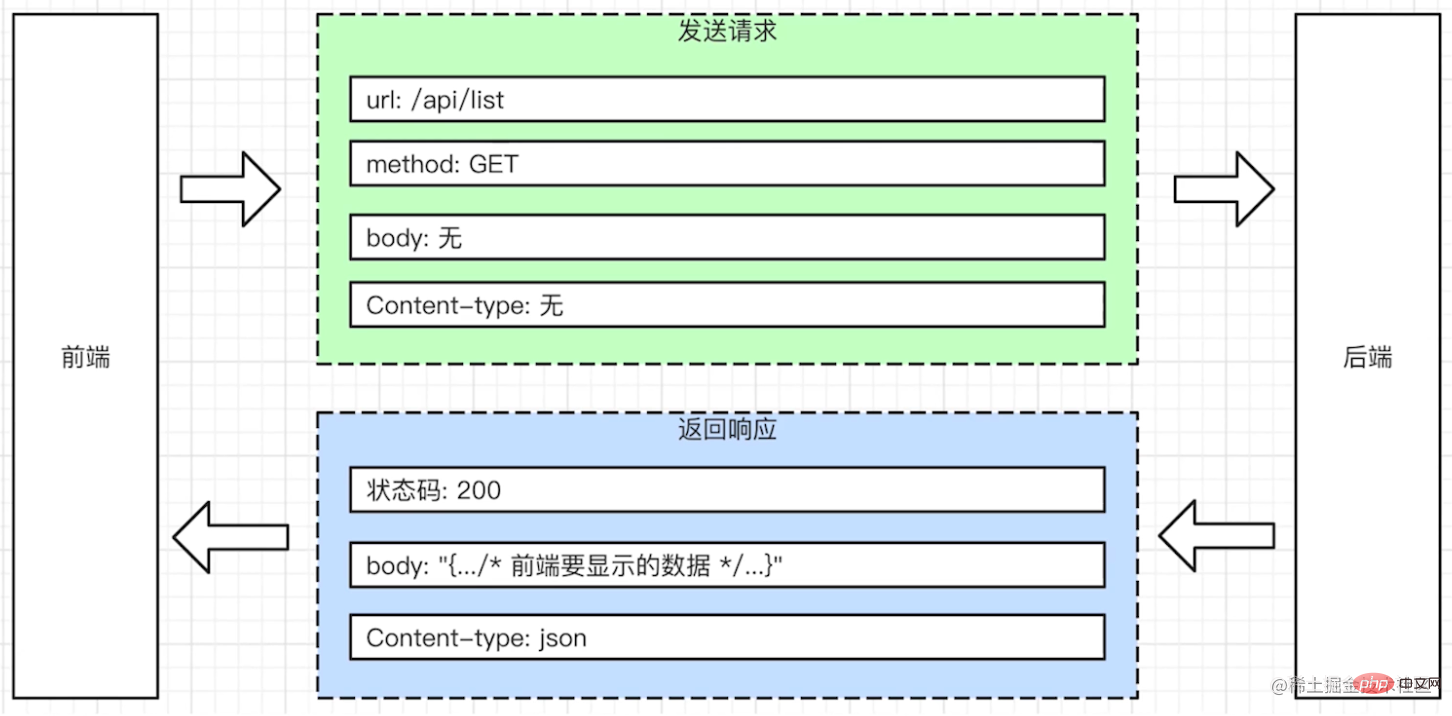
HTTP - Request
- Permintaan: Permintaan dihantar ke pelayan oleh bahagian hadapan
- Badan Permintaan: Permintaan dihantar ke hujung belakang data
- Minta Jenis Kandungan: Format penghantaran data, seperti format JSON
- ...
HTTP - Respons
- Respons: Kembali/respon, pelayan kembali ke front-end
- Badan Respons: Data dikembalikan oleh hujung belakang ke hujung hadapan
- Jenis Kandungan Respons: Format data yang dikembalikan, seperti format JSON
Tunjukkan Dapatkan permintaan

Tunjukkan permintaan POST

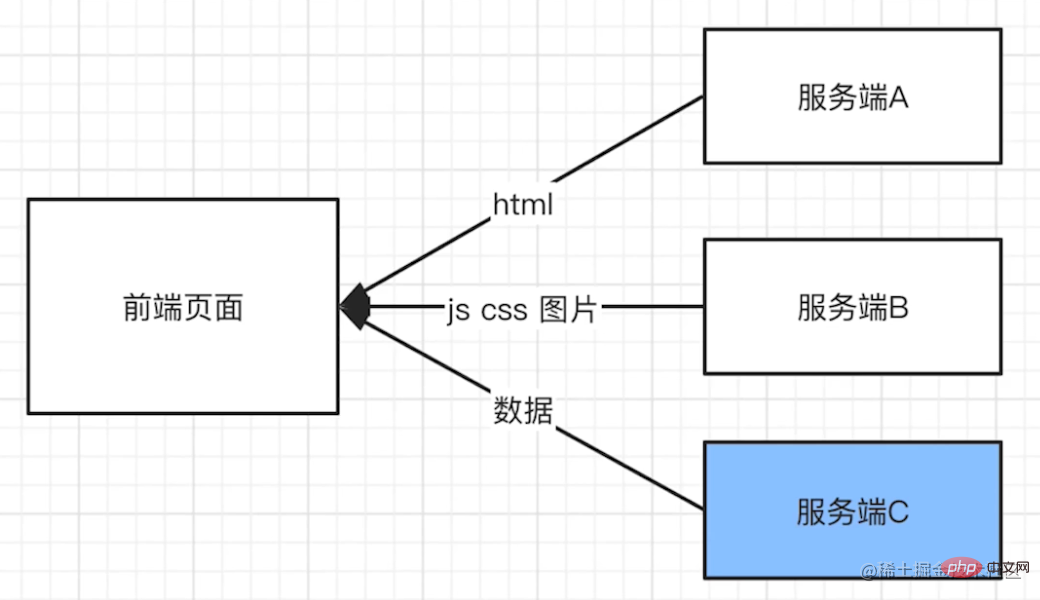
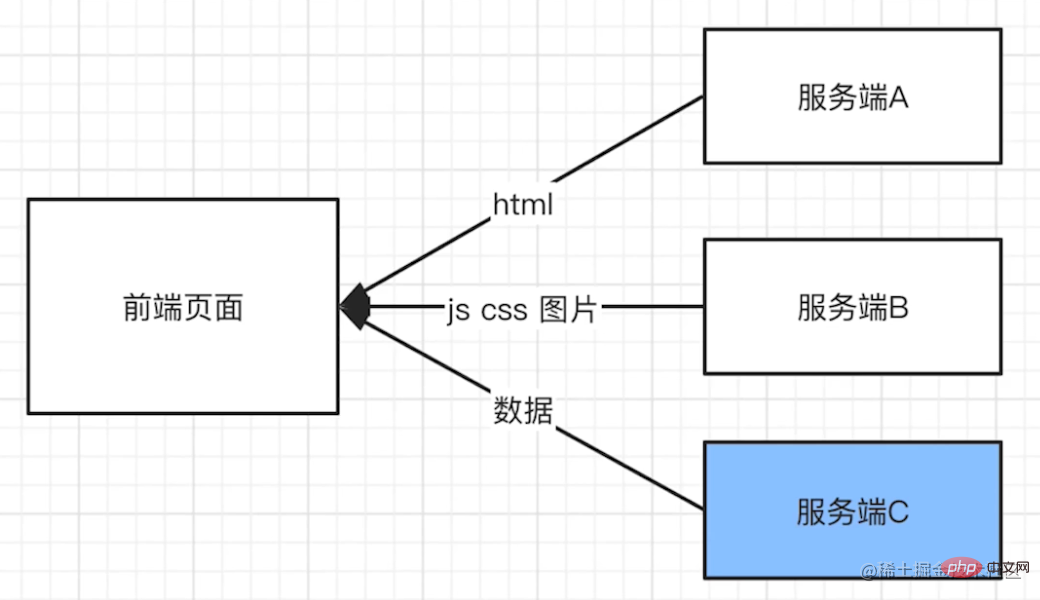
Halaman web mungkin sepadan dengan berbilang pelayan
Sumber yang perlu dimuatkan oleh halaman web Mungkin terdapat
- html
- css
- js
- gambar
- audio dan video
- data perniagaan
Sumber yang berbeza mungkin datang daripada nama domain yang berbeza
- html mungkin datang daripada nama domain yang berasingan
- js css mungkin berasal dari nama domain yang berasingan
- Data mungkin berasal dari nama domain bebas
- Nama domain yang berbeza boleh sepadan dengan pelayan yang berbeza

Pelayan juga boleh dibahagikan kepada perkhidmatan Statik (memproses imej html css js, dll.) dan perkhidmatan data (menyediakan antara muka data)
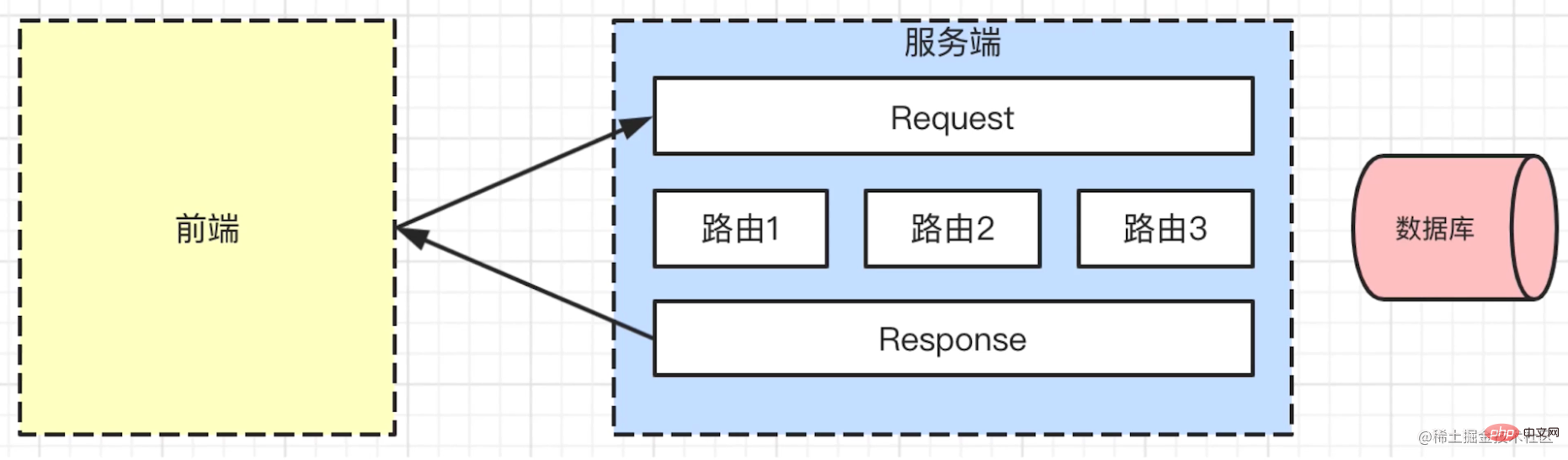
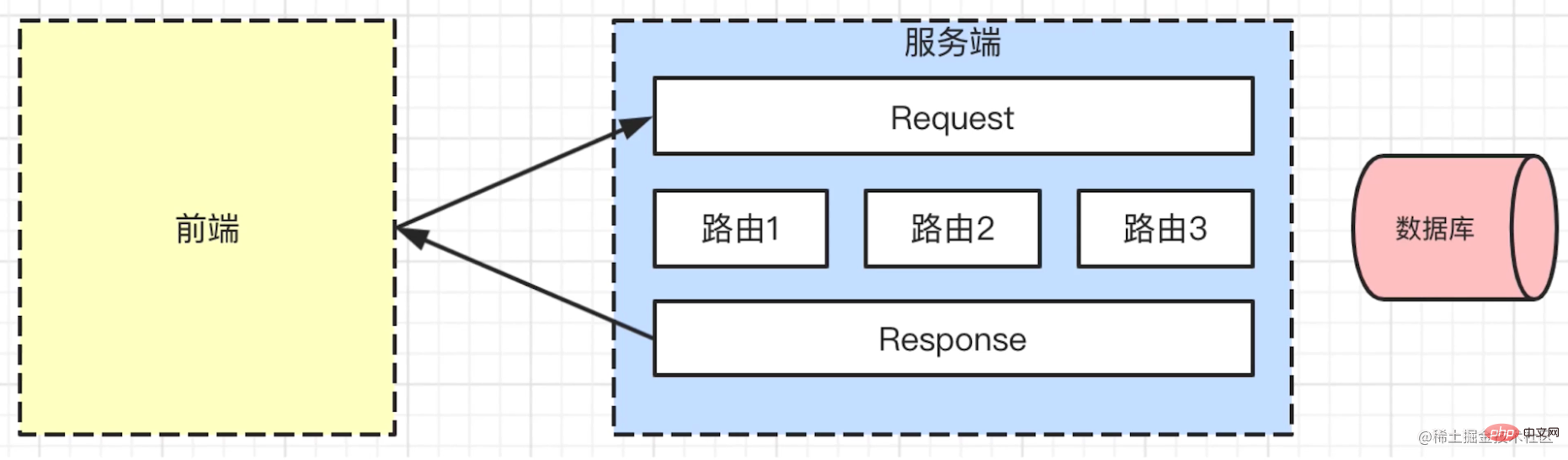
Cara pelayan memproses dan mengembalikan data
- Tentukan peraturan url untuk permintaan bahagian hadapan - Penghalaan (permintaan Ajax bahagian hadapan memerlukan url)
- Permintaan untuk mendapatkan data, gunakan Respons untuk mengembalikan data
- juga boleh dirujuk sebagai req dan res
- Tersedia melalui Request: method url body
- Melalui Respons: Boleh ditetapkan: kod status, Jenis kandungan, kandungan
- Baca Ambil dan simpan data - pangkalan data
- Pangkalan data, khusus untuk penyimpanan data dan pertanyaan
- Pangkalan data ialah sistem bebas, tidak eksklusif untuk nodej
- Operasi asas: pertanyaan, tambah, padam, ubah suai, isih , dsb. semuanya memerlukan syarat pertanyaan

Apa itu Penghala
- Peraturan masuk pelayan
- Perlu dipersetujui dengan bahagian hadapan
- Sama seperti pintu gerbang bandar purba , pintu gerbang bandar Terdapat pintu masuk khusus untuk masuk, dan setiap pintu masuk mempunyai fungsi khusus
- Definisi belakang GET /api/list routing => Front-end axios.get( /api/list' )
- Backend Define POST /api/create route => Front-end axios.post( '/api/create' , {..)
- Laluan mentakrifkan peraturan penghantaran dan url ialah borang penghantaran tertentu
Apakah yang termasuk penghalaan?
- Tentukan kaedah, seperti GET/POST, dsb.
- Tentukan peraturan url, seperti /api/list dan /api/create
- Tentukan format input (Request body) dan output (Response body)
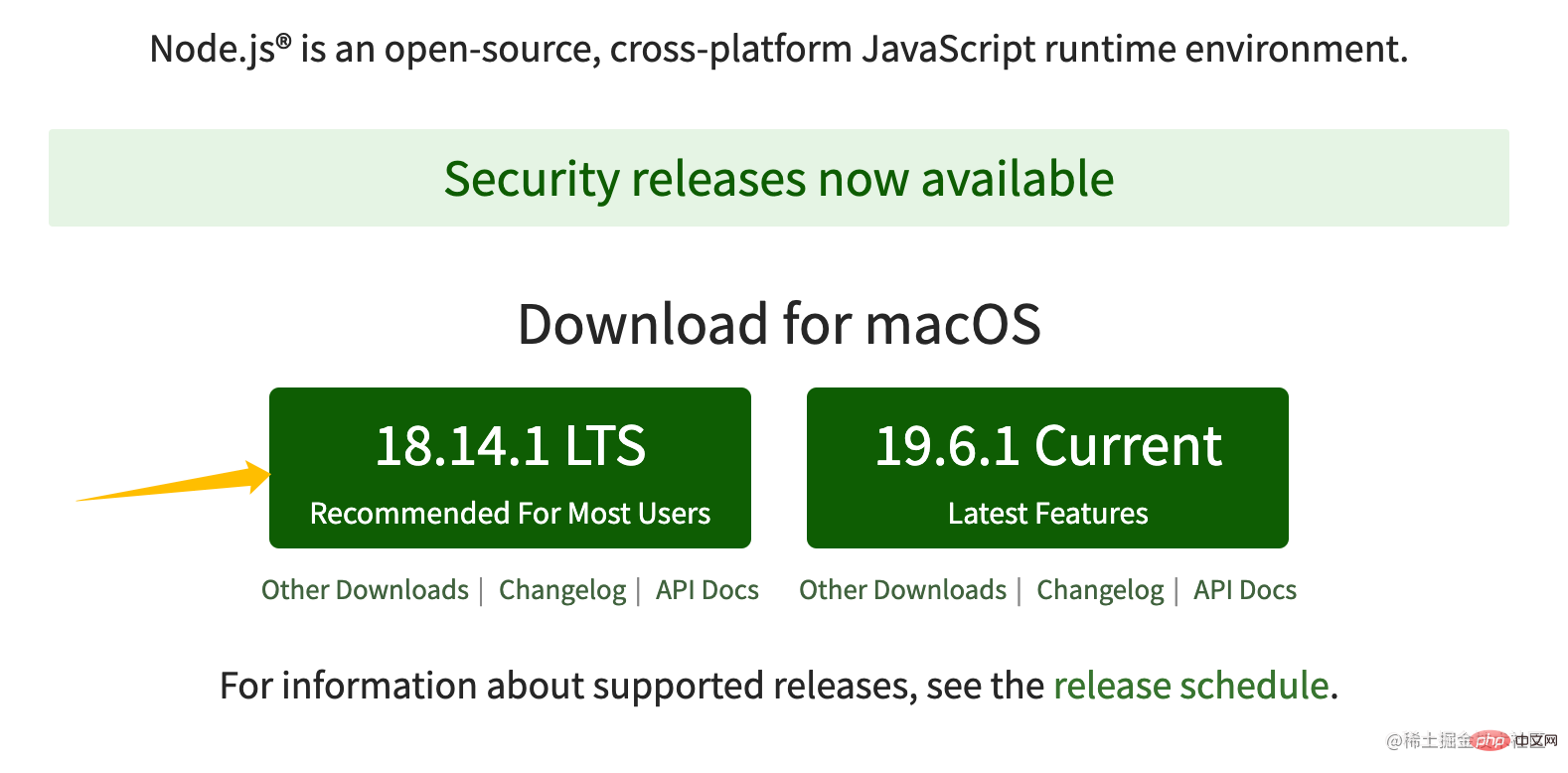
Configure Nodejs environment
Enter Node laman web rasmi untuk dipasang:

Selepas pemasangan selesai, gunakan arahan berikut untuk menyemak sama ada pemasangan telah selesai:
Teruskan memasang pengurusan nrm Sumber pakej:
npm i nrm -gnrm lsnrm use taobao
Gunakan nvm untuk mengurus berbilang versi nodej
- Mac OS, gunakan
brew install nvm
- tetingkap, cari
nvm-windows dalam github, terdapat alamat muat turun
Gunakan nvm
-
nvm list Lihat semua versi nod semasa
-
nvm install v16.10.0 Pasang versi yang ditentukan
-
nvm use —delete-prefix 16.10.0 Tukar kepada versi yang ditentukan
Perbezaan antara Nodejs dan Javascript
Javascript
menggunakan spesifikasi sintaks ECMAScript, ditambah API Web (operasi DOM, operasi BOM, Ajax), kedua-duanya amat diperlukan
-
Dengan menggabungkan kedua-duanya, anda boleh melengkapkan sebarang operasi di sebelah penyemak imbas
ECMAScript mentakrifkan sintaks (takrif pembolehubah, gelung, pertimbangan, fungsi, prototaip dan rantai prototaip, Skop dan penutupan, tak segerak, dll.), menulis javascript dan nodej mesti mematuhi
Nodejs
- menggunakan spesifikasi sintaks ECMAScript, ditambah API nodejs, tiada One tidak boleh
- Memproses http, memproses fail, dsb. Untuk rujukan khusus: nodejs .cn/api-v16/
- Dengan menggabungkan kedua-duanya, anda boleh menyelesaikan sebarang operasi di bahagian pelayan
CommonJs
- Dalam persekitaran Nodejs, sistem modul disokong secara lalai, yang mengikut spesifikasi CommonJS
- Fail js dalam Nodejs Ia adalah modul
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");Salin selepas log masuk
Penyahpepijatan
- Gunakan titik putus yang disertakan dengan vscode untuk nyahpepijat
- package.json dan mulakan atur cara selepas menambah parameter
--inspect=9229 , masukkan URL: chrome://inspect, pilih program yang sepadan penyahpepijat dan anda boleh
Perbezaan antara pembangunan bahagian belakang dan pembangunan bahagian hadapan

Kestabilan perkhidmatan
Pelayan mungkin tertakluk kepada pelbagai serangan berniat jahat dan salah operasi
Seorang pelanggan boleh menutup telefon tanpa diduga, tetapi pelayan Tidak Boleh
Pertimbangkan CPU dan memori (pengoptimuman, pengembangan)
- Klien memonopoli pelayar, memori dan CPU tidak menjadi masalah
- Bahagian pelayan perlu membawa banyak permintaan, dan CPU dan ingatan adalah sumber yang terhad
Pengelogan
- Halaman hadapan juga akan mengambil bahagian dalam menulis log, tetapi ia hanya pemula log dan tidak peduli Dalam susulan
- bahagian pelayan mesti merekodkan log, menyimpan log dan menganalisis log Bahagian hadapan tidak mengambil berat tentang
keselamatan
pihak pelayan mesti bersedia untuk menerima semua jenis mesej berniat jahat pada bila-bila masa Serangan di bahagian hadapan adalah lebih sedikit- Seperti: operasi tanpa kebenaran, serangan pangkalan data, dsb.
-
<.>Kluster dan pemisahan perkhidmatan
Pembangunan produk pantas, trafik mungkin Akan meningkat dengan cepat
- Bagaimana untuk membawa trafik yang besar dengan menskala mesin dan pemisahan perkhidmatan?
pembangunan bahagian hadapan web
"
Atas ialah kandungan terperinci Sebagai front-end, anda perlu memahami akal sehat bahagian belakang ini!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!








 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada kandungan kerja utama bahagian belakang
Pengenalan kepada kandungan kerja utama bahagian belakang
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 Perbezaan antara xls dan xlsx dalam excel
Perbezaan antara xls dan xlsx dalam excel
 Bagaimana untuk mengalih keluar orang daripada senarai hitam di WeChat
Bagaimana untuk mengalih keluar orang daripada senarai hitam di WeChat
 Apakah maksud rangkaian gprs?
Apakah maksud rangkaian gprs?