
Visual Studio Code ialah editor kod sumber merentas platform percuma yang dibangunkan oleh Microsoft untuk menulis aplikasi web dan awan moden. Ia mengandungi pasaran pemalam yang kaya, menyediakan banyak pemalam praktikal. Mari kongsikan pemalam VS Code yang penting untuk bahagian hadapan pada tahun 2023!
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/64198f0edb5da686.jpg)
Pemalam menyediakan beberapa awalan trengkas untuk mempercepatkan pembangunan dan membantu pembangun mencipta coretan dan sintaks kod untuk React, Redux, GraphQL dan React Native. ![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/89e9c0db2b04b9cd6e695dda0c16c178-1.png) Contohnya, buat fail baharu dan taip rfce kemudian tekan enter, ini akan menjana Komponen Fungsi React, import React dan eksport komponen.
Contohnya, buat fail baharu dan taip rfce kemudian tekan enter, ini akan menjana Komponen Fungsi React, import React dan eksport komponen. ![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/68ab38d88090c833f6972ffbb6678100-2.png)
Ini ialah sambungan Kod VS yang direka khusus untuk pembangun React. Pemfaktoran semula boleh mencabar apabila bekerja pada projek besar. Kod boleh difaktorkan semula dengan cepat menggunakan VSCode React Refactor, yang mengekstrak coretan kod JSX ke dalam kelas dan komponen baharu. Selain itu, ia menyokong TypeScript, TSX, fungsi biasa, kelas dan fungsi anak panah. ![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/21f34a4e5d10e67d4af0d1c39ba44d6b-3.gif)
Pemalam ini menyediakan set coretan React yang dipilih dengan teliti yang boleh ditambah dengan mudah pada kod anda dengan memasukkan beberapa huruf di tengah. Sebagai contoh, menaip imr akan mengimport React ke dalam komponen.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/8e8fb113c708cfdd0e4f247a8bd97934-4.png)
Pemalam ini mengandungi coretan kod React menggunakan Typescript, ia menyokong Typescript(.ts) atau Languages seperti TypeScript React (.tsx). Di bawah ialah dua coretan mencipta komponen React menggunakan TypeScript.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/1bd4092c046c91c5fa7990ef55a09e60-5.gif)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/086571a18ad55f73fad3ff1b873a53b6-6.gif)
Secara lalai, komponen Vue kami kelihatan seperti ini:
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/15dfad3b2f22b7be5f766ae26a47f3dc-7.png)
Gunakan pemalam ini untuk mendapatkan penyerlahan sintaks yang cantik, semakan ralat dan pemformatan kod. Selain itu, ia menambahkan banyak arahan Vue dan pengendali acara untuk memberikan cadangan yang bagus semasa menaip.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-8.png)
volar ialah pemalam sokongan bahasa yang dibina khusus untuk Vue 3. Ia mengira segala-galanya atas permintaan berdasarkan @vue/reactivity untuk mencapai prestasi tahap perkhidmatan bahasa TypeScript asli.
Apabila Vue 3 + TypeScript menjadi semakin popular, Vetur (sambungan Kod VS rasmi untuk Vue) mula menghadapi masalah, seperti penggunaan CPU yang tinggi apabila menggunakan Vue dengan TypeScript, atau tidak menyokong Vue 3 The new <script setup></script> sintaks. Volar menyelesaikan masalah Vetur dan memberikan pengalaman pembangunan terbaik untuk pengguna Vue 3 + TypeScript. Ia menyediakan sokongan bahasa penuh untuk Vue 3, termasuk sintaks ware (SFC) standard Kumpulan Fail Tunggal dan tambahan terbaharunya <script setup></script>.
Pemalam ini mengandungi semua coretan kod yang sepadan dengan API Vue.js 2 dan Vue.js 3.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-9.png)
Pemalam ini menambahkan Vue 2 Snippet dan Vue 3 Snippet pada Visual Studio Code.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/da420048378e23a1d3fc90add4fc7d2d-10.png)
Pelanjutan React Native Tools dibina oleh pasukan Microsoft dan menyediakan persekitaran pembangunan untuk projek React Native. Pemalam membolehkan anda menjalankan dan menyahpepijat kod dengan mudah pada simulator atau emulator yang berbeza, menjalankan perintah asli tindak balas dengan cepat daripada palet arahan tanpa perlu menjalankan perintah secara manual dalam terminal, dan menggunakan IntelliSense untuk menyemak imbas fungsi React Native, objek, parameter dan banyak lagi .
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/080708f3566d0a19ef24928fba165859-11.gif)
Pemalam ini membolehkan anda menggunakan trengkas coretan sintaks ES6 yang dipratentukan, dengan itu meningkatkan pembangunan kecekapan . Pemalam Kod VS ini boleh disesuaikan kerana ia tidak khusus untuk mana-mana rangka kerja.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-12.png)
Pemalam ini meningkatkan Git dalam Kod VS dan mengeluarkan data tersembunyi daripada setiap repositori. Anda boleh melihat dengan cepat siapa yang menulis kod, menavigasi dengan mudah dan meneroka repositori Git, mendapatkan cerapan dengan visualisasi yang kaya dan arahan perbandingan yang berkuasa dan melakukan lebih banyak lagi untuk membantu anda memahami kod anda dengan lebih baik.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-13.png)
Pemalam ini digunakan untuk melihat log Git dan sejarah fail serta membandingkan cawangan atau komit.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/f64779e93f56d776134d89255ef5142c-14.gif)
Git Graph plugin digunakan untuk melihat secara visual operasi Git repositori dan dengan mudah melaksanakan operasi Git daripada graf .
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/27a0360b1f1666634e05c83c670794b4-15.gif)
Isu prestasi mungkin berlaku apabila mengimport berbilang pakej ke dalam projek Kos Import digunakan untuk melihat kos mengimport perpustakaan tertentu ke dalam projek. Plugin memaparkan saiz perpustakaan yang diimport, jika saiznya berwarna hijau bermakna perpustakaan itu kecil, manakala merah bermakna perpustakaan itu besar.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/298da4e3ff4a61124f3399a4e5e6eb60-16.png)
Metrik, cerapan dan penjejakan masa yang dijana secara automatik daripada aktiviti pengaturcaraan. Ia adalah projek sumber terbuka, bebas daripada persekitaran rangkaian, selamat dan ringan.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/9e0e39da3babb877a23ac9bbc2dfa2de-17.png)
Pemalam VS Code Counter digunakan untuk mengira bilangan baris kod projek memasang pemalam, klik kanan pada yang diperlukan Untuk mengira folder kod, pilih "Kira baris dalam direktori". .md format. Hasilnya akan memaparkan jumlah bilangan baris kod, bilangan baris fail dalam format berbeza, fungsi fail dengan laluan berbeza, dsb. Bilangan baris kod termasuk bilangan baris kod tulen, bilangan baris kosong dan bilangan baris ulasan.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-18.png)
Semasa membangun, kami mungkin menghadapi situasi di mana kami perlu menyalin fail (komponen Secara lalai, anda mesti klik kanan fail dan klik Salin). Klik kanan folder yang anda ingin salin fail dan klik Tampal. Klik kanan fail sekali lagi dan namakannya semula.
Dengan pemalam ini, anda akan melihat pilihan "Fail atau direktori pendua" baharu apabila anda mengklik kanan pada fail. Klik padanya, masukkan nama baharu untuk fail tersebut dan tekan Enter.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-19.png)
Pemalam ini menyediakan autolengkap untuk modul npm dalam penyata import. Semua import modul npm dikendalikan secara automatik menggunakan sambungan ini.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/614609952708346c85a05bb441df1559-20.gif)
Pemalam ini digunakan untuk melengkapkan nama fail secara automatik. Apabila mengimport fail lain, anda boleh menggesa fail dan melengkapkan nama fail yang hendak diimport dengan cepat.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/2a3b9c36eb2624985ad1b5e54f050a25-21.gif)
Menggunakan pemalam ini, anda boleh menamakan semula permulaan teg HTML secara automatik apabila menamakannya semula. dan tag penutup. Elakkan ubah suai tag pembuka sahaja dan lupa untuk ubah suai tag penutup. Sambungan berfungsi dengan HTML, XML, PHP dan JavaScript.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/fd4fc4750574787ec1f9c585023ae6df-22.gif)
Biasanya apabila anda ingin menggunakan elemen HTML tertentu, anda perlu memasukkan teg pembuka dan penutup tag. Selepas menggunakan plugin ini, anda hanya perlu memasukkan tag pembuka dan ia akan menambah tag penutup secara automatik. Untuk pembangun Vue, ia juga menyokong nama jenis tersuai. Apabila anda memasukkan teg pembukaan komponen tersuai, teg penutup secara automatik akan ditambahkan.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/8585ae2341ba6963ca65ec4e61d7d072-23.gif)
Menggunakan pemalam ini, anda boleh menavigasi dan mengedit helaian gaya luaran yang ditakrifkan terus daripada fail HTML dan JavaScript gaya. Ia menyediakan fungsi "Peek" Pilih nama kelas atau id dalam HTML dan tahan kekunci Ctrl + butang tetikus kiri untuk mengesan kedudukan CSS nama secara langsung.
Pemalam ini berfaedah untuk bekerja dengan helaian gaya CSS yang besar atau kompleks kerana ia membolehkan anda mencari dan mengedit gaya dengan cepat yang digunakan pada elemen tertentu tanpa perlu menyemak imbas berbilang fail atau mencari melalui sejumlah besar kod.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/ba7956d2969d1a89065b6718c55b8b29-24.gif)
Previewer Regex digunakan untuk menguji ungkapan biasa. Apabila menulis ungkapan biasa, anda boleh terus menggunakan kekunci pintasan Ctrl+Alt+M (tetingkap) atau ⌥+⌘+M (Mac) untuk melancarkan tab di sebelah kanan editor, di mana anda boleh menulis beberapa ujian ungkapan biasa. Use case, selepas menulis, klik Test Regex... di atas ungkapan biasa, kemudian aksara yang sepadan pada halaman tab sebelah kanan akan diserlahkan:
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-25.png)
Pemalam Pemeriksa Ejaan Kod boleh menyemak sama ada terdapat ralat dalam ejaan perkataan Peraturan semakan mengikut camelCase (ejaan huruf unta).
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-26.gif)
Apabila terdapat banyak teg HTML, kadangkala sukar untuk meletakkan teg penamat kepada teg permulaan yang sepadan dan sebaliknya. Dengan pemalam ini, apabila anda mengklik pada teg pembukaan, anda akan melihat teg penutup digariskan. Selain itu, ia menyerlahkan teg pembukaan dan penutup dalam pepohon kod. Jika mahu, anda boleh menyesuaikan gaya untuk menjadikan garis bawah lebih menonjol.
Selain itu, pemalam mempunyai beberapa arahan yang berguna, jadi apabila teg diklik, anda boleh menggunakan ctrl + shift + P untuk membuka panel arahan dan mencari "Serlahkan Teg Padanan" **, anda akan melihat dua arahan yang boleh digunakan dalam projek.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
Jika anda ingin mengingatkan diri anda tentang perkara yang perlu diperhatikan atau perkara yang belum selesai dalam kod anda sebelum mengeluarkannya kepada pengeluaran , pemalam TODO Highlight VS Code akan sangat berguna. Pemalam menyerlahkan kata kunci tertentu seperti FIXME: dan TODO: dalam ulasan kod untuk mengingatkan anda tentang perkara yang perlu diperhatikan atau perkara yang belum dilakukan.
Selain itu, gunakan pintasan ctrl + shift + P untuk membuka palet arahan dan cari Todo Highlight Pilih Senaraikan anotasi yang Diserlahkan dan kemudian pilih Semua untuk menyenaraikan semua anotasi yang diserlahkan yang ditinggalkan dalam semua fail .
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/e6dc282e981ee7ccde83cd2546bdc171-28.png)
Pemalam ini akan menambah warna yang berbeza pada jenis ulasan yang berbeza, menjadikannya lebih mudah untuk membezakan dan membantu kami dalam Cipta lebih banyak ulasan mesra pengguna dalam kod anda.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-29.png)
Colorize akan menambah latar belakang pada kod warna yang sepadan dengan warna semasa kod. Ia menggambarkan warna CSS melalui pembolehubah CSS, pembolehubah prapemproses, warna hsl/hsla, warna penyemak imbas silang, latar belakang warna exa, rgb, rgba dan argb untuk membantu pembangun membezakan warna dengan cepat.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-30.png)
Dengan pemalam ini, apabila tetikus melayang di atas pautan imej, anda boleh pratonton imej dalam masa nyata, kecuali Selain itu, anda juga boleh melihat saiz dan resolusi imej.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-31.png)
CodeSnap digunakan untuk tangkapan skrin dan berkongsi kod. Tangkapan skrin boleh diberi anotasi dengan teks atau bentuk dan dikongsi melalui pautan atau disertakan pada tapak web atau dokumen. Hanya gunakan ctrl + shift + P dan taip CodeSnap kemudian tekan enter dan tetingkap CodeSnap akan terbuka.
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-32.png)
Error Lens ialah pemalam yang menyerlahkan pemeriksaan kod (ralat, amaran, isu sintaks) . Ralat Lens meningkatkan keupayaan diagnostik bahasa dengan menjadikan diagnostik lebih menonjol, menyerlahkan keseluruhan baris tempat diagnostik yang dijana oleh bahasa itu berlaku dan mencetak mesej diagnostik dalam talian dalam talian di lokasi baris kod. One Dark Pro
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-33.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-34.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-35.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-36.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/42183d956114b4287c9df8fd6c50ae22-37.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/fcd586db1a78b1f44e139b3fbda40977-38.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/7c25db035e77997cd3b26d1996fc8c8c-39.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/9ff364a5f80e2fa4a99610aed5bcb0b5-40.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/df123a724d1fb4d3a8f2cbaf6764b70d-41.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/290f6ed99c08914c12d850f7e2d04de4-42.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/8dfa5ad33cae3a3b500df286369f9ec2-43.png)
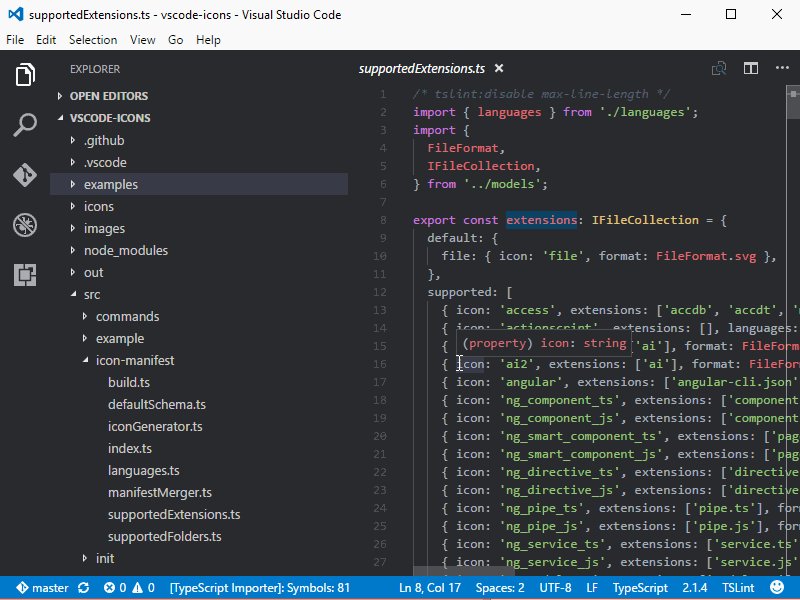
VSCode official icon library. ![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/ec4bced467d2bb8627bfa50b7b4b3ff7-44.png)
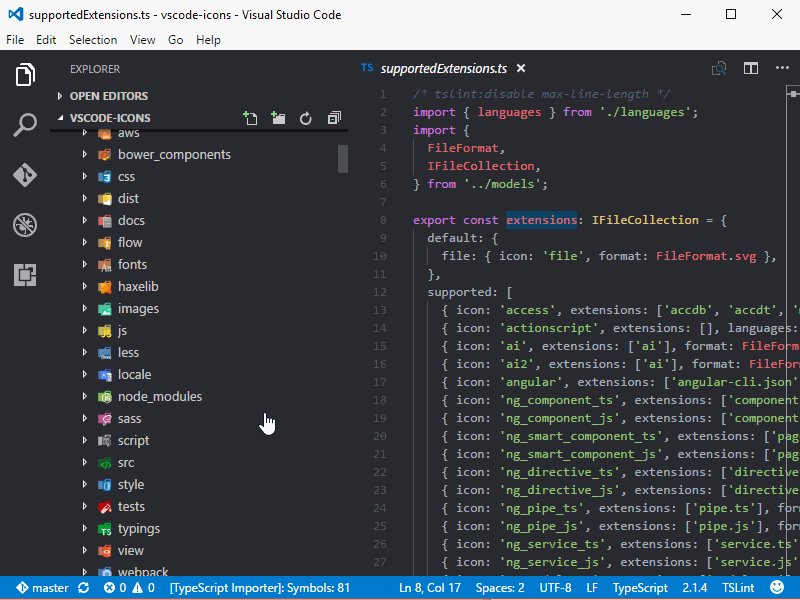
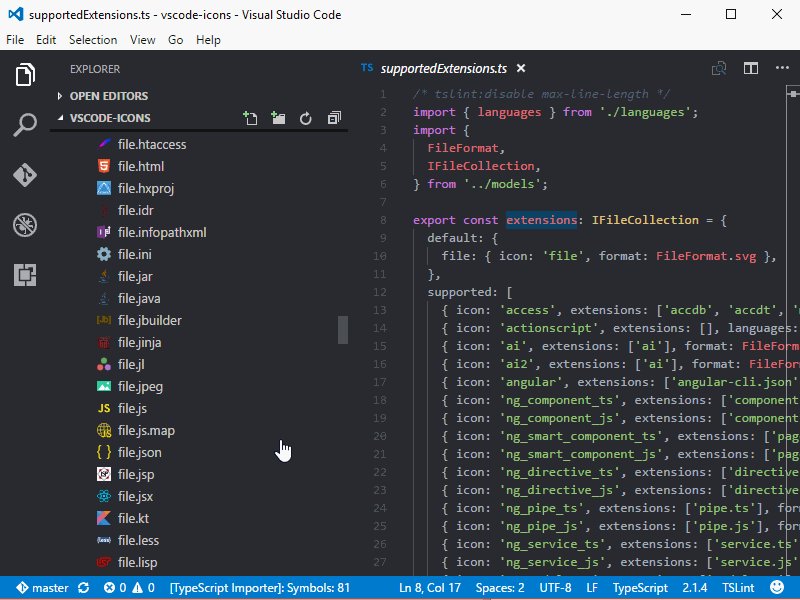
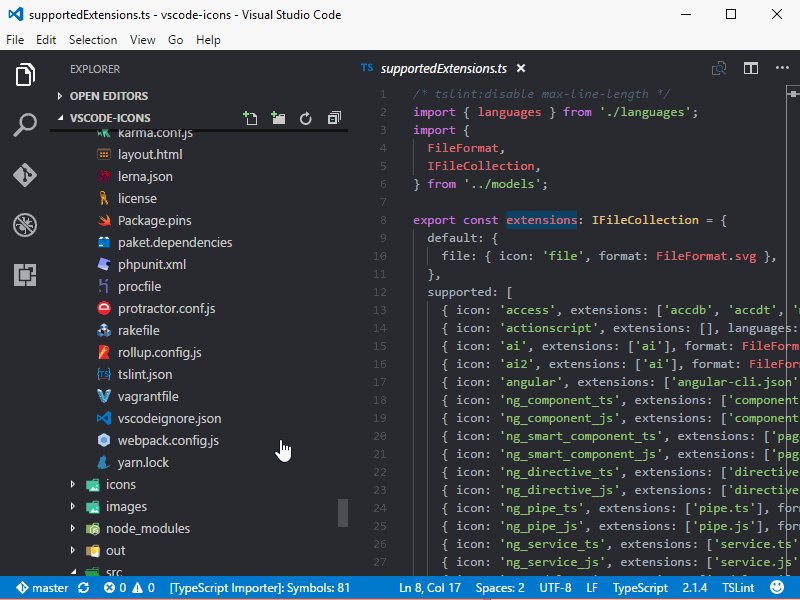
Pemalam ini menyediakan ikon untuk fail dan folder berdasarkan tema Reka Bentuk Bahan terkini. Ia membantu kami mengenal pasti fail dan menambah rupa tersuai pada editor. ![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/e2c0283cbae3fc24700f7a71459f902f-45.png)
![[Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023](https://img.php.cn/upload/article/000/000/024/89a0e98a83bd5eebd9bc03796f50b909-46.png)

Atas ialah kandungan terperinci [Organisasi dan perkongsian] Pemalam VSCode yang penting untuk bahagian hadapan pada tahun 2023. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!