
Adik beradik mempunyai elemen induk yang sama; jquery sibling traversal ialah menggunakan jQuery untuk melintasi pepohon DOM untuk mendapatkan elemen adik beradik bagi elemen yang ditentukan. Terdapat 7 kaedah traversal adik-beradik: 1. adik-beradik(), yang boleh memperoleh semua elemen tahap yang sama bagi elemen yang ditentukan 2. seterusnya(), yang boleh memperoleh unsur adik-beradik seterusnya 3. nextAll(); 4. nextUntil(); 5. prev(), yang boleh mendapatkan elemen adik beradik peringkat atasan 6. prevAll();

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
Sibling traversal dalam jquery
Adik beradik mempunyai unsur induk yang sama.
JQuery boleh merentasi elemen adik-beradik elemen dalam pepohon DOM.
Kaedah traversal adik beradik
Dalam jquery, biasanya terdapat tujuh kaedah untuk menanya elemen adik beradik: adik beradik(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()
kaedah adik-beradik(), terutamanya digunakan untuk mendapatkan semua elemen adik-beradik bagi elemen yang dinyatakan
Kaedah next() digunakan terutamanya untuk mendapatkan elemen adik beradik seterusnya bagi elemen yang ditentukan
kaedah nextAll(), terutamanya digunakan untuk mendapatkan semua elemen elemen adik beradik seterusnya bagi elemen yang ditentukan
kaedah nextUntil() digunakan terutamanya untuk mendapatkan elemen adik-beradik seterusnya bagi elemen yang ditentukan ini mestilah elemen antara elemen yang ditentukan dan elemen yang ditetapkan oleh nextUntil () kaedah
kaedah prev(), terutamanya digunakan untuk mendapatkan elemen adik beradik peringkat atas bagi elemen yang dinyatakan
prevAll() kaedah, digunakan terutamanya untuk mendapatkan tahap atas elemen yang ditentukan Semua elemen adik beradik
Kaedah prevUntil() digunakan terutamanya untuk mendapatkan elemen adik beradik sebelumnya bagi elemen yang ditentukan ini mesti antara elemen yang ditentukan dan elemen yang ditetapkan oleh kaedah prevUntil() Untuk elemen antara
kami mensimulasikan proses ini melalui kod di bawah. Malah, jQuery mengendalikannya dengan cara ini, tetapi ia lebih teliti dalam struktur dan penapisan.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://img.mukewang.com/down/540812440001e40e00000000.js" type="text/javascript"></script>
<script src="js/jquery-3.6.3.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">jQuery遍历同胞</button>
<button id="test2">模拟遍历同胞</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
function dir(elem, dir, until) {
var matched = [],
truncate = until !== undefined;
while ((elem = elem[dir]) && elem.nodeType !== 9) {
if (elem.nodeType === 1) {
if (truncate) {
if (elem.nodeName.toLowerCase() == until || elem.className == until ) {//细节:元素的className不止一个;
// 添加过滤id?
break;
}
}
matched.push(elem);
}
}
return matched;
}
function nextAll(elem) {
return dir(elem, "nextSibling");
}
function prevAll(elem) {
return dir(elem, "previousSibling");
}
function nextUntil(elem, until) {
return dir(elem, "nextSibling", until);
}
function prevUntil(elem, until) {
return dir(elem, "previousSibling", until);
}
$("#test1").click(function(){
var item = $('li.item-ii');
alert(item.nextAll()[0].className)
alert(item.prevAll()[0].className)
alert(item.nextUntil('.end')[0].className)
alert(item.prevUntil('.first')[0].className)
})
$("#test2").click(function(){
var item = document.querySelectorAll('li.item-ii')[0]
alert(nextAll(item)[0].className)
alert(prevAll(item)[0].className)
alert(nextUntil(item, '.end')[0].className)//.end表示是同胞的最后一个元素?
alert(prevUntil(item, '.first')[0].className)
})
</script>
</body>
</html>Cara mengesan sama ada terdapat unsur adik beradik dalam jquery
Kaedah semakan:
1. Gunakan siblings() untuk mendapatkan semua elemen adik-beradik bagi elemen yang ditentukan
指定元素.siblings()
akan mengembalikan objek jquery yang mengandungi unsur adik-beradik.
2. Gunakan atribut panjang untuk mendapatkan panjang objek jquery
Panjang yang diperolehi oleh atribut panjang ialah bilangan elemen adik beradik
jquery对象.length==0
Jika bilangan unsur adik beradik ialah 0, tiada unsur adik beradik
Jika nombor itu tidak sama dengan 0, terdapat unsur adik beradik
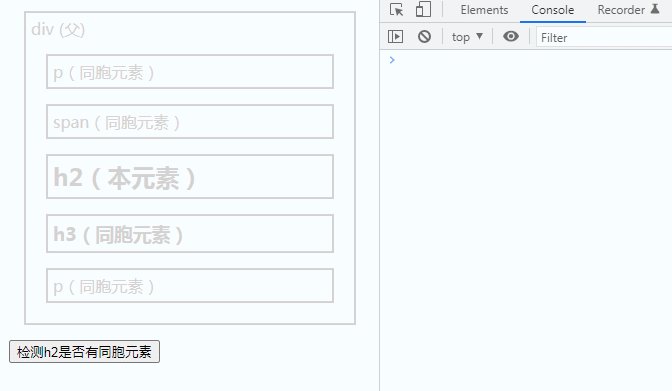
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
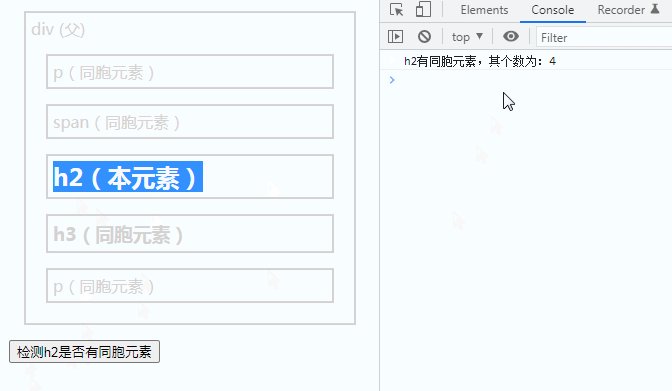
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, depan web -tamat video]
Atas ialah kandungan terperinci apa itu jquery sibling traversal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!