
Apakah itu ControlValueAccessor? Mengapa anda perlu menggunakan? Artikel berikut akan memperkenalkan anda kepada antara muka komponen ControlValueAccessor dalam Angular. Saya harap ia akan membantu anda!

Ringkasnya, ControlValueAccessor ialah antara muka yang digunakan untuk mencipta jambatan antara contoh FormControl Angular dan elemen DOM asli. Penggunaannya adalah serupa dengan OnInit, memerlukan pengaturcara untuk melaksanakan kaedah yang sepadan dalam komponen tersuai.
import {
ControlValueAccessor,
NG_VALUE_ACCESSOR
} from '@angular/forms';
@Component({
selector: 'custom',
templateUrl: './custom.component.html',
styleUrls: ['./custom.component.less'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CustomComponent),
multi: true
}
]
})
export class CustomComponent implements ControlValueAccessor, OnInit, {…Kadangkala, anda mungkin perlu mencipta elemen borang tersuai dan mahu ia berfungsi dengan Angular FormControl berjaya berkomunikasi. Pada masa ini anda memerlukan ControlValueAccessor untuk mencapai tujuan ini.
Contohnya:
this.myForm = new FormGroup({
userName: new FormControl({value: '', disabled: false})
});Cara menggunakan ControlValueAccessor dihidupkan laman web rasmi Angular dan banyak lagi. Semuanya diperkenalkan dalam artikel, tetapi bagaimana sebenarnya ia berfungsi?
Angular memerlukan mekanisme biasa untuk merapatkan kawalan borang asli/tersuai dan arahan formControl, dan inilah yang dilakukan oleh ControlValueAccessor. Objek ini merapatkan kawalan bentuk asli dan arahan formControl dan menyegerakkan nilainya. Mana-mana komponen atau arahan boleh ditukar menjadi objek jenis ControlValueAccessor dengan melaksanakan antara muka ControlValueAccessor dan mendaftarkannya sebagai NG_VALUE_ACCESSOR.
Malah, kawalan bentuk asli juga mempunyai antara muka yang serupa dengan ControlValueAccessor Contohnya, apabila Angular menemui kawalan asli DOM input atau textarea dalam templat komponen, ia akan menggunakan arahan DefaultValueAccessor
| Elemen Borang td> | ||||||||||||||||
| DefaultValueAccessor | input,textarea | ||||||||||||||||
| CheckboxControlValueAccessor | input[type=checkbox] | ||||||||||||||||
| NumberValueAccessor | input[type=number] | ||||||||||||||||
| RadioControlValueAccessor | input[type=radio] | ||||||||||||||||
| RangeValueAccessor | input[type=range] | SelectControlValueAccessor | pilih | ||||||||||||||
| SelectMultipleControlValueAccessor | pilih[pelbagai] |
以上是Angular 为所有原生 DOM 表单元素创建的 Angular 表单控件,即内置ControlValueAccessor
- writeValue(obj:any):将表单模型中的新值写入视图或DOM属性(如果需要)的方法,它将来自外部的数据写入到内部的数据模型。
- registerOnChange(fn:any):一种注册处理程序的方法,当视图中的某些内容发生更改时应调用该处理程序。它具有一个告诉其他表单指令和表单控件以更新其值的函数。通常在 registerOnChange 中需要保存该事件触发函数,在数据改变的时候,可以通过调用事件触发函数通知外部数据变了,同时可以将修改后的数据作为参数传递出去。
- registerOnTouched(fn: any):注册 onTouched 事件,基本同 registerOnChange ,只是该函数用于通知表单组件已经处于 touched 状态,改变绑定的 FormControl 的内部状态。
- setDisabledState(isDisabled: boolean):当调用 FormControl 变更状态的 API 时得表单状态变为 Disabled 时调用 setDisabledState() 方法,以通知自定义表单组件当前表单的读写状态。
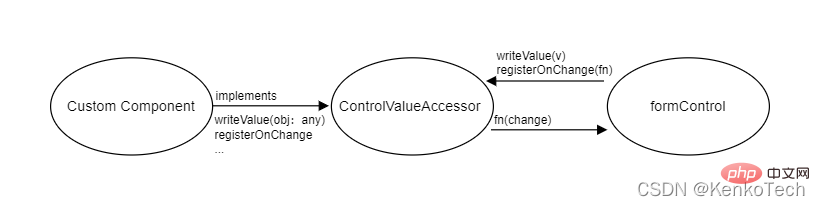
formControl 指令使用 writeValue 方法设置原生表单控件的值;使用 registerOnChange 方法来注册由每次原生表单控件值更新时触发的回调函数,我们需要把更新的值传给这个回调函数,这样对应的 Angular 表单控件值也会更新;使用 registerOnTouched 方法来注册用户和控件交互时触发的回调。

formControl会调用名为setUpControl的函数,ControlValueAccessor的实例valueAccessor会被作为参数传入这个函数中。在setUpControl中,ControlValueAccessor的四个方法会在交互时被调用,以完成formControl和元素之间的通信。
在使用ControlValueAccessor时需要一同引入NG_VALUE_ACCESSOR,它是使用InjectionToken 创建的可在 Provider 中使用的 Token。我们在编写自己的项目时一般不需要用到InjectionToken,但是在一个框架或者第三方的插件中,它就变得十分有必要了。
export const NG_VALUE_ACCESSOR =
new InjectionToken<readonlyarray>>('NgValueAccessor');</readonlyarray>试想当我使用依赖注入的功能时,我需要将我创建的依赖注册进组件中。这时我就需要一个令牌,如果我使用一个字符串作为令牌就有可能会造成重复,相同的令牌会导致后面的覆盖前面的。所以需要一个Token作为一个唯一值来防止这种冲突。
providers: [{ provide: TOKEN, useValue: … }]更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Penjelasan terperinci tentang antara muka ControlValueAccessor pembelajaran Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!