
Artikel ini akan memberi anda analisis ringkas tentang prinsip suntikan kebergantungan dalam VSCode. Bagaimana untuk melakukan suntikan pergantungan? Semoga ia membantu semua orang!

Team sudah lama melaksanakan "Dependency Injection" tetapi setiap kali saya menggunakannya, ada banyak konsep yang saya selalu tidak faham : id perkhidmatan, simbol penerangan perkhidmatan, penghias perkhidmatan, dsb.
Mungkin kerana saya tidak memahami prinsipnya, dan rasanya “maya” apabila menggunakannya Baru-baru ini, saya cuba menjelaskan prinsip dengan membaca kod sumber Kod VS dan artikel yang dikongsi oleh pasukan. pemimpin. Inilah yang saya lakukan Pengenalan ringkas kepada logik teras.
Andaikan situasi berikut:
Modul perkhidmatan A, bergantung pada perkhidmatan B
Modul perkhidmatan B;
Ciri modul fungsi, bergantung pada perkhidmatan A dan B
class B {}
class A {
constructor() {
// 在 A 的构造器中 new B
this.b = new B();
}
}
class Feature {
constructor() {
this.a = new A();
this.b = new B();
}
}
// 使用时
const feature = new Feature();Tutorial vscode, Pengajaran pengaturcaraan]
Pengubahsuaian mudah:class A {
constructor(b: B) {
this.b = b;
}
}
class Feature {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 使用时
const b = new B();
const a = new A(b);
const feature = new Feature(a, b);Suntikan Ketergantungan".
Masalah dengan cara penulisan ini sekarang ialah dalam bentuk pemindahan parameter manual, susunan baharu mesti dipastikan secara manual, iaitu contoh a dan b mesti diperoleh sebelum baharu boleh dilaksanakan. Ciri. Apabila kebergantungan menjadi rumit, kemungkinan besar modul asas yang tidak terkira banyaknya diperlukan sebelum mencipta modul berfungsi, dan kerumitannya akan menjadi sangat tinggi. Rasanya serupa dengan ini:
class Feature {
// 声明这个模块依赖 idA, idB
idA
idB
}
// 告知「服务管理器」,怎么找对应的模块
services[idA] = A;
services[idB] = B;
// 使用时
const feature = services.createInstance(Feature);Apabila menciptaInstance(Ciri), analisa modul yang digantung oleh Ciri:
VSCode melaksanakan "sistem suntikan kebergantungan" seperti itu.
Bagaimana cara melakukan suntikan pergantungan?
Ini boleh dilakukan dengan mudah dengan menulis "Penghias Parameter":
Dengan cara ini, ia boleh diperolehi melalui Feature (yang akan dipanggil ctor constructor kemudian) serviceId.
// 参数装饰器
const decorator = (
target: Object, // 被装饰的目标,这里为 Feature
propertyName: string,
index: number // 参数的位置索引
) => {
target['deps'] = [{ index, id: 'idA', }];
}
class Feature {
name = 'feature';
a: any;
constructor(
// 参数装饰器
@decorator a: any,
) {
this.a = a;
}
}
console.log('Feature.deps', Feature['deps']);
// [{ id: 'idA', index: 0 }]class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
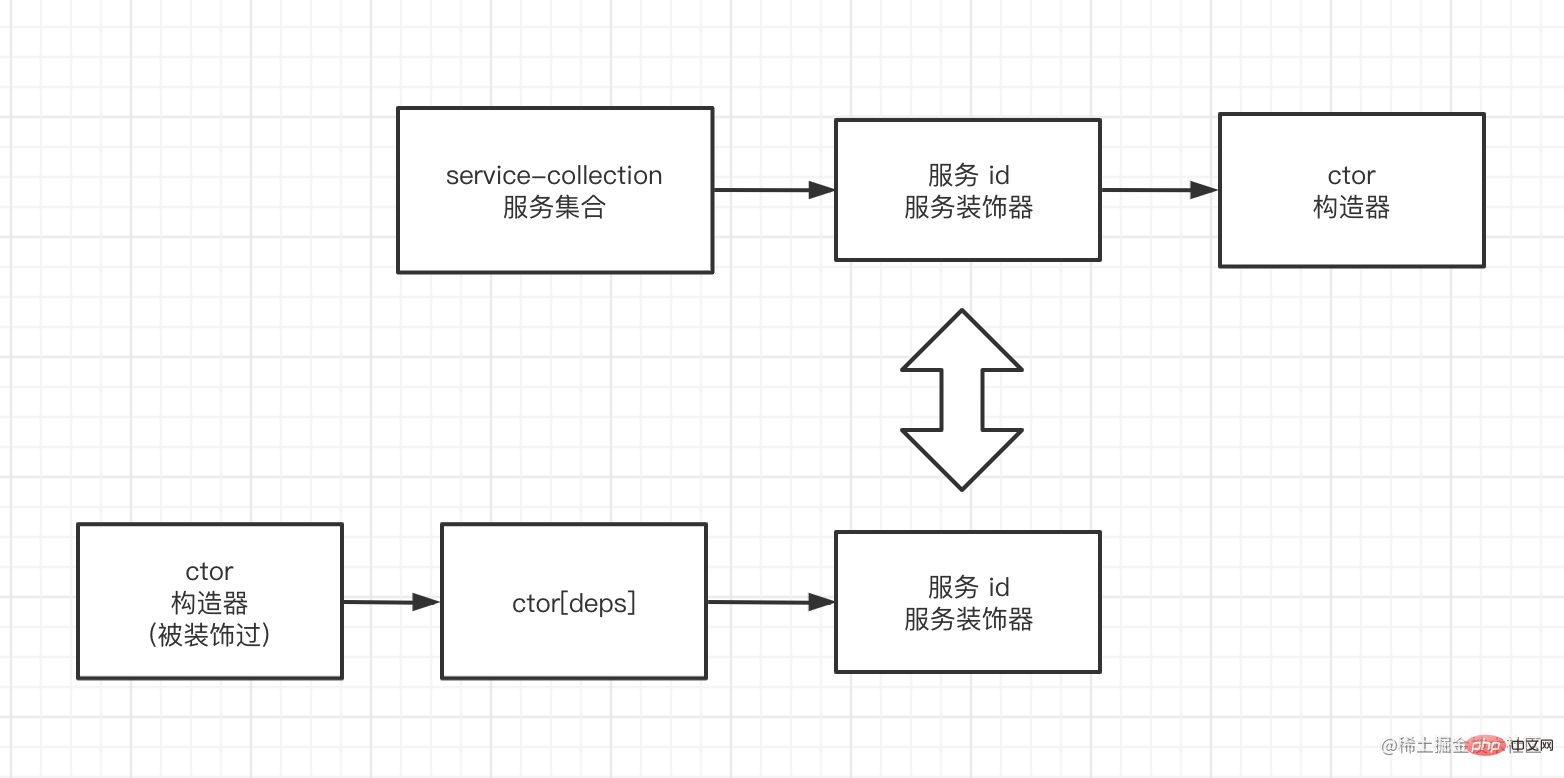
services.set('idA', A);Kini, anda boleh mencari pembina perkhidmatan bergantung melalui Ciri

// 通过 Feature 找到所依赖的 A
const serviceId = Feature['deps'][0].id; // idA
console.log(
'Feature.deps',
services.get(serviceId) // A
);Artikel ini hanya melaksanakan model "suntikan kebergantungan" peringkat demo dan hanya melaksanakan:
Apa yang diperlukan untuk perisytiharan modul Ketergantungan; anda boleh Kembangkan beberapa fungsi lanjutan:
Penciptaan modul (rekursif): VSCode menggunakan tindanan + graf untuk melakukan ini, dan algoritmanya tidak rumit;
Pengumpulan kebergantungan: boleh digunakan untuk menganalisis kebergantungan setiap modul dan boleh mengesan sama ada terdapat "kebergantungan kitaran"Kebergantungan tak segerak: Cara melaksanakan logik penciptaan apabila proses penciptaan perkhidmatan bergantung adalah tak segerak; 🎜> Lihat kod artikel ini di sini.
Artikel ini menggunakan idea kod, dan penamaan juga sangat konsisten (kepala anjing manual
!
Atas ialah kandungan terperinci Bercakap secara ringkas tentang prinsip suntikan pergantungan dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina