
Cara menukar ketinggian baris sel menggunakan css: 1. Buat fail html baharu 2. Buat jadual menggunakan tag jadual; Dalam teg css, lulus kelas Tetapkan gaya jadual 5. Dalam teg css, anda boleh mengubah suai ketinggian baris sel dengan mengubah suai nilai atribut "line-height".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Cara menukar baris sel ketinggian dalam css?
css menetapkan ketinggian baris sel jadual:
Buat fail html baharu bernama test.html untuk menerangkan cara menetapkan sel jadual dengan ketinggian baris css .

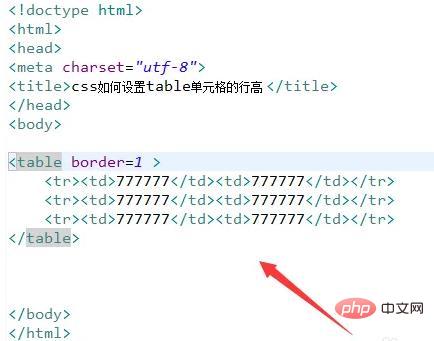
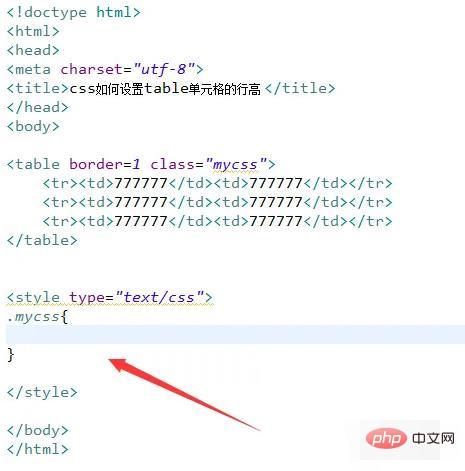
Dalam fail test.html, gunakan teg jadual untuk mencipta jadual.

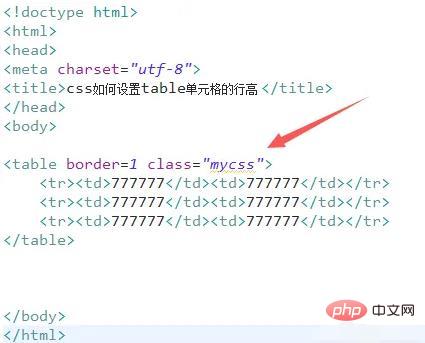
Dalam fail test.html, tetapkan kelas teg jadual kepada mycss.

Dalam teg css, tetapkan gaya jadual melalui kelas.

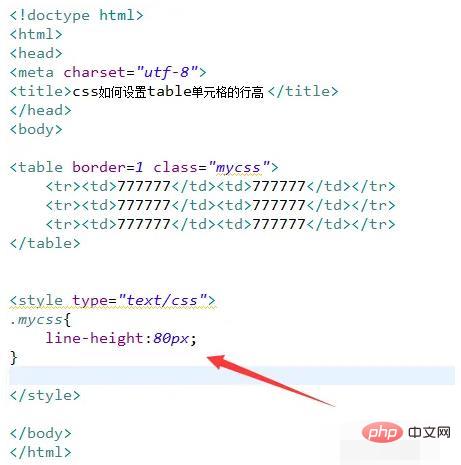
Dalam teg css, tetapkan sifat ketinggian garis kepada 80px, iaitu, tetapkan ketinggian garisan sel kepada 80px.

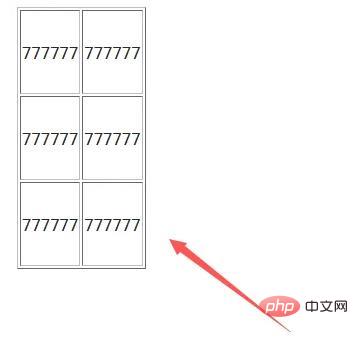
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menukar ketinggian baris sel dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




