
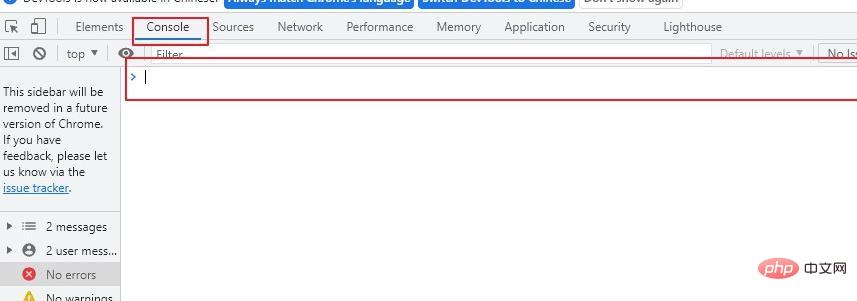
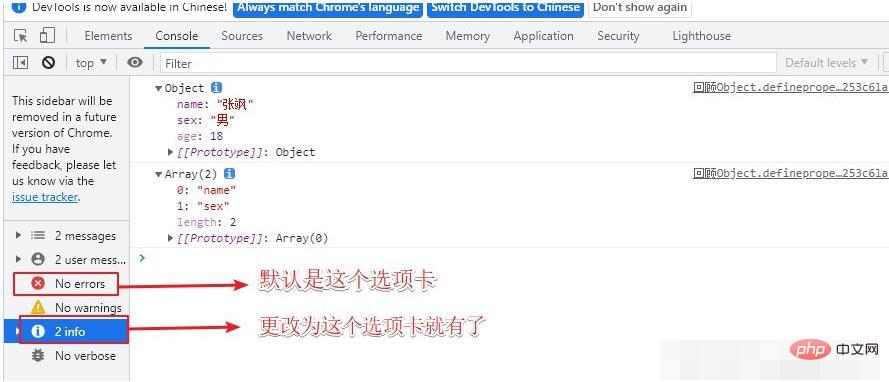
Penyelesaian kepada masalah yang console.log in Vue tidak mengeluarkan kandungan: 1. Buka penyemak imbas Google 2. Tekan f12 untuk melihat tab konsol yang disemak oleh Google, dan kemudian tukar tab ke tab maklumat Boleh.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Mengapa console.log masuk vue tidak uruskan kandungan?
Penyelesaian: console.log() dalam kod Vue tidak boleh mengeluarkan masalah
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
console.log(person)
console.log(Object.keys(person))
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!

Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika console.log in Vue tidak mengeluarkan kandungan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara membaca data excel dalam html
Cara membaca data excel dalam html
 Apakah alamat laman sesawang Ouyi?
Apakah alamat laman sesawang Ouyi?
 Perbezaan antara win7 32-bit dan 64-bit
Perbezaan antara win7 32-bit dan 64-bit
 Cara menggunakan penyahkod ffdshow
Cara menggunakan penyahkod ffdshow
 Di mana untuk menonton tayangan ulang Douyin secara langsung
Di mana untuk menonton tayangan ulang Douyin secara langsung
 Apakah mata wang yang dimiliki oleh USDT?
Apakah mata wang yang dimiliki oleh USDT?
 Bagaimana untuk menyelesaikan tamat masa
Bagaimana untuk menyelesaikan tamat masa
 Alat pertanyaan subdomain tapak web
Alat pertanyaan subdomain tapak web




