
html5的video标签不能播放的解决办法:1、使用视频截图做一个播放按钮,占位视频原有位置;2、监听占位按钮的click事件,使用“video.play()”;3、把占位图和loading隐藏即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5的video标签不能播放怎么办?
IOS-HTML5-Video标签不能播放
h5的video标签 在UIwebview中无法播放,Safari可以,
某些手机可以某些手机不行
和video.js实现一致,不嫌弃再引一个兼容包,想有更好体验的
建议使用https://videojs.com/
想自己体验一把原理,可以在文章最后拷贝demo代码运行
传统的方法在HTML中写video标签就可以点击播放啦
// ?vframe/jpg/offset/5 这个是七牛接口,取截图用的,5就是第5秒截图
BUT,这么写在IOS 10.3.2/3 11.x.x. iphone 6/6p 7等等几个测试机中就不行,但是在个人手机上又可以,有的手机可以有的手机不行。
修改后:
步骤1:使用视频截图再做一个播放按钮,占位视频原有位置
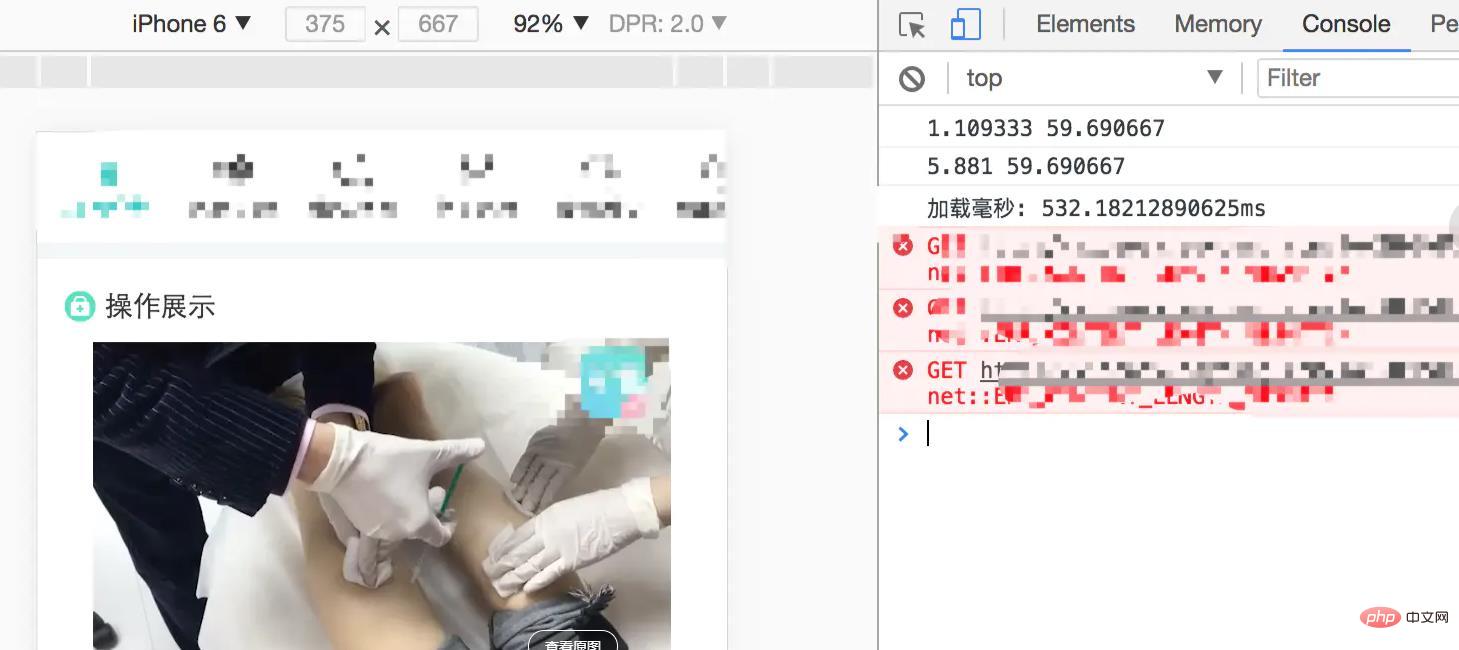
步骤2: 监听占位按钮的click事件,使用video.play(),就可以看到视频有请求在加载了
步骤3: 在加载中的视频都有一个promise可以拿到,then以后把占位图和loading隐藏就可以了
tips:
不同手机/系统会有不同的请求范围,一般都是分割成3-5个206请求。
console.time("加载毫秒");可以看到加载时间,基本和Charles抓包看到的一致。
不同手机/系统也会有不同的then表现有的是一点就给返回,有的是需要等视频全部加载完才返回
视频DOM的属性可以拿到当前加载了多少,总量是多少,除一下就是百分比,具体属性可以看 > https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
线上地址:http://m.soyoung.com/item/detail?type=0&sys=3&item_id=263&cityId=0
demo代码(方便有些朋友,私信想直接拿走demo啦~)

推荐学习:《HTML5视频教程》
Atas ialah kandungan terperinci html5的video标签不能播放怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5? Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5 Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman Apakah perbezaan antara php dan java
Apakah perbezaan antara php dan java Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka Apakah maksud port pautan atas?
Apakah maksud port pautan atas? Peranan c++ penunjuk ini
Peranan c++ penunjuk ini penggunaan hdtunepro
penggunaan hdtunepro



