
Cara memasang dependencies untuk react: 1. Pasang perancah reaksi melalui "npm install -g create-react-app" 2. Buat projek React baharu 3. Melalui "cd d:reactDemo my-; new-app" Masukkan laluan ke fail projek yang baru dibuat; 4. Pasang kebergantungan yang diperlukan melalui arahan "cnpm install --save react-router-dom".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bertindak balas pembinaan projek dan pemasangan kebergantungan
1 Prasyarat
Pertama pastikan node.js telah digunakan. dipasang ...
Selepas pemasangan selesai, buka baris arahan cmd dan masukkan nod -v dan npm -v untuk melihat nombor versi Jika ia dipaparkan, pemasangan adalah lengkap.
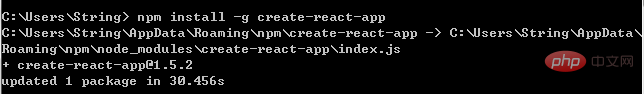
2. Pasang react scaffolding
Masukkan dalam baris arahan cmd: npm install -g create-react- app Menunggu pemasangannya

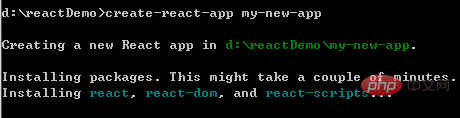
3 Cipta projek React baharu
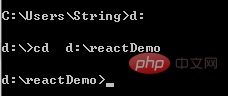
Projek yang dibuat dipasang dalam direktori pengguna secara lalai Jika anda ingin menukar direktori, anda boleh merujuk kepada arahan berikut:
Masukkan dalam baris arahan cmd: cd d:reactDemo (masukkan folder yang ditentukan dalam pemacu D)


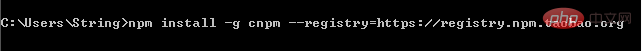
4 , Pasang Taobao arahan cnpm
Mendapatkan npm agak memakan masa anda disyorkan agar menggunakan cnpm pasukan TaobaoDalam cmd. baris arahan Masukkan: npm install -g cnpm --registry=https://registry.npm.taobao.org

Pakej kebergantungan
 .
.
Teruskan cmd seperti berikut:
 npm init (kemudian tekan Enter sepanjang jalan)
npm init (kemudian tekan Enter sepanjang jalan)
cnpm install --save react react-dom (Gunakan perintah cnpm Taobao untuk mengimport react dan react-dom dalam direktori ini)
cnpm install --save react- router-dom (gunakan perintah cnpm Taobao penghalaan bertindak balas, akan digunakan kemudian)
Teruskan menunggu...
6 Mulakan projek >
Sahkan bahawa direktori cmd berada dalam direktori akar projek anda: d:reactDemo my-new-app
Mulakan projek: npm start Selepas bermula, tetingkap halaman web localhost:3000 akan muncul secara automatik
Jika anda ingin menutup projek, tutup sahaja tetingkap CMD secara terus, atau gunakan Ctrl+C dan masukkan Y Kemudian keluarPembelajaran yang disyorkan: "
tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk memasang kebergantungan dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




