
Pengendali baharu ES6 termasuk: 1. Operator rantai pilihan "?.", yang boleh menentukan sama ada sifat sebelum pengendali adalah sah, dengan itu membaca sifat objek dalam rantai atau mengembalikan tidak ditentukan; operator operasi "**", operator infix digunakan untuk operasi eksponen, sintaks "x ** y" 3. Operator penggabungan nilai nol "??" 4. Operator tugasan logik "&&=", "|| =", "; ??=", terutamanya melaksanakan operasi logik pada dirinya sendiri, dan kemudian memberikan nilai berikutnya kepadanya; 5. Operator sambungan "...".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Penemuduga: Bolehkah anda beritahu saya tentang pengendali baharu dalam es6?
Penemu bual: Um. . .
Penemuduga: Suka operator rantaian pilihan?
Penemu bual: Um. . .
Penemuduga: Okay, itu sahaja untuk temuduga hari ini.
Penemu bual: Um. . .
Adegan di atas adalah rekaan semata-mata dan mungkin ada persamaan, hahaha?.
Hari ini, mari kita pelajari beberapa pengendali baharu dalam es6 dan satukan mereka.
Sifat objek, ia juga Terdapat sub-atribut semasa mengakses sub-atribut ini, seperti
var obj = {a: {key: 'val'}}
console.log(obj.a.key) // val, jika atribut tidak wujud, ralat mungkin dilaporkan.
var obj = {key: 'val'}
console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')Jika anda ingin serasi dengan situasi ini, anda perlu menambah nilai lalai agar serasi
var obj = {key: 'val'}
console.log((obj.a || {}).key) // undefinedJika tahap terlalu dalam, ia akan menjadi sukar untuk membaca.
(((obj.a || {}).b || {}).c || {}).d
// 或者
obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.dPengendali rantaian pilihan digunakan untuk menambah baik kaedah penulisan ini. Ia diwakili menggunakan ?..
Contoh di atas boleh ditulis semula menggunakan operator rantai pilihan
obj.a?.key obj.a?.b?.c?.d
Kesannya adalah sama. Adakah ia meningkatkan kebolehbacaan dan menjimatkan kod?
Jika didapati tiada atribut sedemikian, operasi titik seterusnya tidak akan dilakukan.
Ia juga boleh ditulis apabila fungsi tersebut dilaksanakan. Serasi dengan kes di mana fungsi itu mungkin bukan fungsi. Dalam kes ini, nama fungsi perlu ditakrifkan terlebih dahulu atau mempunyai nilai, jika tidak, ralat masih akan dilaporkan.
var fn fn?.() // 不会报错 fn1?.() // 报错
Perantaian pilihan tidak boleh digunakan pada kata kunci super, rentetan templat, pembina instantiasi, sebelah kiri pengendali tugasan, dsb.
super?.fn() // error
new Fn?.a() // error
obj.a?.`${b}` // error
obj?.a = objPada masa lalu, kami mengira kuasa seperti ini
Math.pow(2,3) // 8
Kini kami boleh menggunakan operator eksponen Untuk mengira , gunakan ** untuk menyatakan
2 ** 3 // 8
, atau anda boleh menulis
2** 3 ** 3 // 134217728
bersama-sama Anda mungkin tertanya-tanya mengapa ia begitu besar, kerana ia dikira dari sebelah kanan . Bersamaan dengan 2**(3 ** 3).
Pengendali ini diwakili oleh ??. Nilai lalai hanya akan dilaksanakan apabila nilai di sebelah kiri ialah undefined atau null.
Mari kita lihat contoh:
var a = '' ?? 'default' console.log(a) // '' var a = 0 ?? 'default' console.log(a) // 0 var a = 123 ?? 'default' console.log(a) // 123 var a = undefined ?? 'default' console.log(a) // default var a = undefined ?? 'default' console.log(a) // default
Jika dicampur dengan && atau ||, anda perlu menambah () untuk memaparkan keutamaan, jika tidak ralat akan dilaporkan.
var a = undefined ?? 'default' && 'a' // error
Terdapat tiga pengendali tugasan logik:
Terutamanya selepas melakukan operasi logik pada dirinya sendiri, dan kemudian tetapkan mengikuti nilai kepadanya.
Mari kita lihat melalui contoh:
var a,b,c a &&= 1 // undefined //等同于 a && (a = 1) b ||= 1 // 1 //等同于 b || (b = 1) c ??= 1 // 1 //等同于 c ?? (c = 1)
Pengendali kembangkan … telah diperkenalkan dalam ES6 untuk mengembangkan objek boleh lelar ke dalam elemen yang berasingan. yang dipanggil objek boleh lelar ialah sebarang objek yang boleh dilalui menggunakan gelung for, seperti tatasusunan, rentetan, Peta, Set, nod DOM, dsb.
1. Salin objek tatasusunan
Menggunakan operator pengembangan untuk menyalin tatasusunan ialah operasi biasa dalam ES6:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
Operator pengembangan menyalin tatasusunan, Hanya lapisan pertama ialah salinan dalam , iaitu, menyalin tatasusunan satu dimensi menggunakan operator hamparan ialah salinan dalam. Lihat kod berikut:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
Letakkan hasil cetakan bersama-sama Untuk perbandingan yang lebih jelas, seperti berikut:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | 复制数组 miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | 1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] | 从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
const time = {
year: 2021,
month: 7,
day: {
value: 1,
},
};
const copyTime = { ...time };
console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2;
copyTime.month = 6;
console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } }
console.log(time); // { year: 2021, month: 7, day: { value: 2 } }从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = {
month: 7,
day: {
value: 1,
},
};
const time2 = {
year: 2021,
month: 8,
day: {
value: 10,
},
};
const time = { ...time1, ...time2 };
console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }3. 参数传递
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 数组去重
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字符串转字符数组
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch6. NodeList 转数组
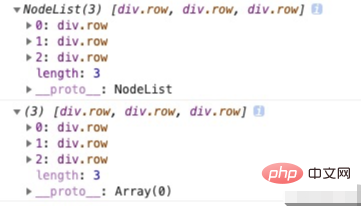
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。
可以通过扩展运算符将其转为数组,如下:
const nodeList = document.querySelectorAll(".row");
const nodeArray = [...nodeList];
console.log(nodeList);
console.log(nodeArray);
7. 解构变量
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" };
const { name, ...location } = userInfo;
console.log(name); // Crayon
console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
【相关推荐:javascript学习教程】
Atas ialah kandungan terperinci Apakah pengendali baharu dalam es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!