
Artikel ini membawakan anda pengetahuan yang berkaitan tentang pelaksanaan kesan seret dan lepas bahagian hadapan. Ia terutamanya memperkenalkan cara menggunakan js untuk mencapai kesan seret dan lepas yang tampan? Bagaimana untuk menaip dan susun atur? Bagi yang berminat, mari kita lihat di bawah ini semoga bermanfaat untuk semua.
Baru-baru ini saya melihat video dengan kesan seretan. Ramai orang mengulas bahawa ia tidak berkesan jika saya mengikuti kesan seretan soalan yang dibangkitkan oleh semua orang. Sudah tentu, kita perlu tahu psikologi di sebaliknya. Saya telah mengkaji kesan pelaksanaannya >
PersediaanDi sini Kami perlu menggunakan ikon fon, jadi kami mengimportnya terus daripada pustaka ikon iconfont Alibaba
<link>复制代码
draggable
style="--color:#e63e31"
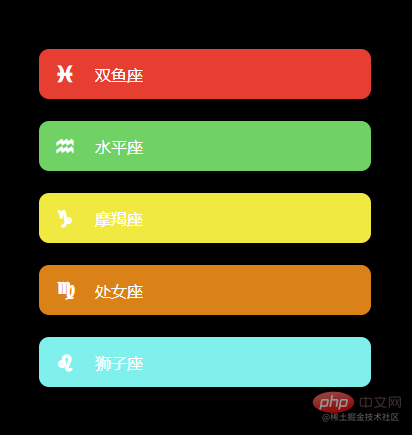
<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码
background-color: var(--color);
body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码
// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码Nota: Apabila nuget dibuat pada kod dari atas ke bawah, ia akan Terdapat pepijat yang tidak wujud dalam penyemak imbas. Saya secara peribadi berpendapat ia adalah masalah dengan nugget kod
// 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex Selepas menyeret, keluarkan gaya semasa menyeret<p></p><pre class="brush:php;toolbar:false">// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码ondragstart
ondragover
ondragenterondragende.dataTransfer.effectAllowedgetBoundingClientRect: Lukis semula animasi requestAnimationFrame: Digunakan untuk membatalkan permintaan panggilan AnimationFrame cancelAnimationFrameSemua kod Ending
Kes kecil ini terutamanya membolehkan kita memahami dan menggunakan atribut boleh seret dan beberapa seretan dan drop Apabila kaedah belajar, anda akan memperoleh apa yang anda pelajari Selamat datang semua orang untuk berkomunikasi dengan saya dan belajar bersama Pembelajaran yang disyorkan: "Tutorial Video JavaScript
"Atas ialah kandungan terperinci Ajar anda langkah demi langkah menggunakan js untuk mencapai kesan seret dan lepas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




