
Artikel ini terutamanya memperkenalkan beberapa pemalam yang baik yang telah saya gunakan dalam proses menggunakan VSCode selama ini. Pemalam VSCode ini membantu anda mencipta IDE yang paling berkuasa di planet ini!

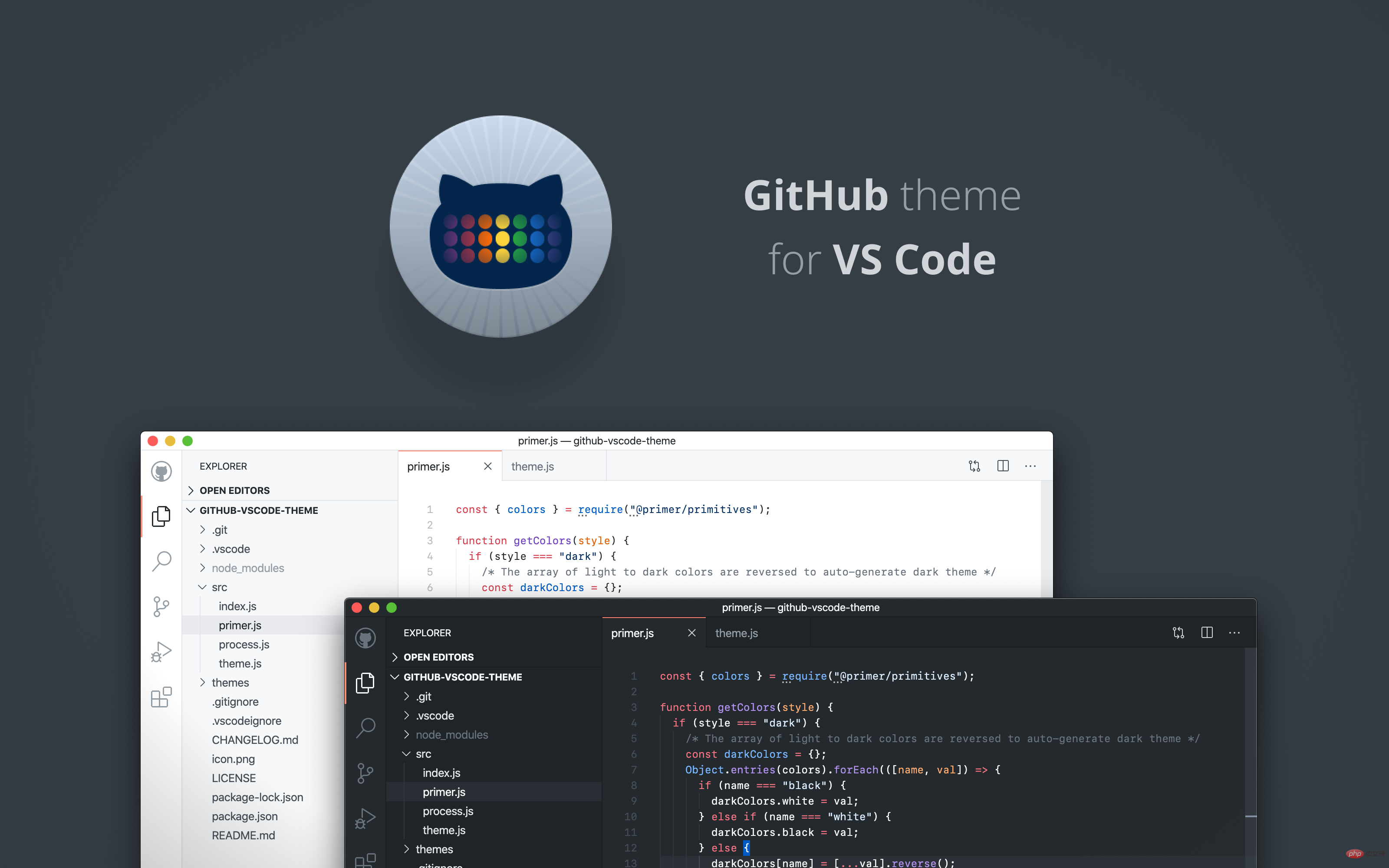
Kulit hitam dan putih


Sepadukan pelbagai kulit tema, yang lebih baik digunakan dengan Tema Ikon Bahan. [Pembelajaran yang disyorkan: tutorial vskod, Pengajaran pengaturcaraan]

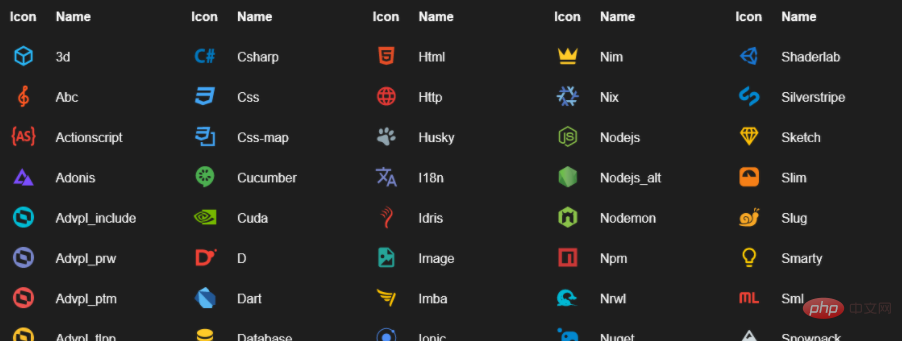
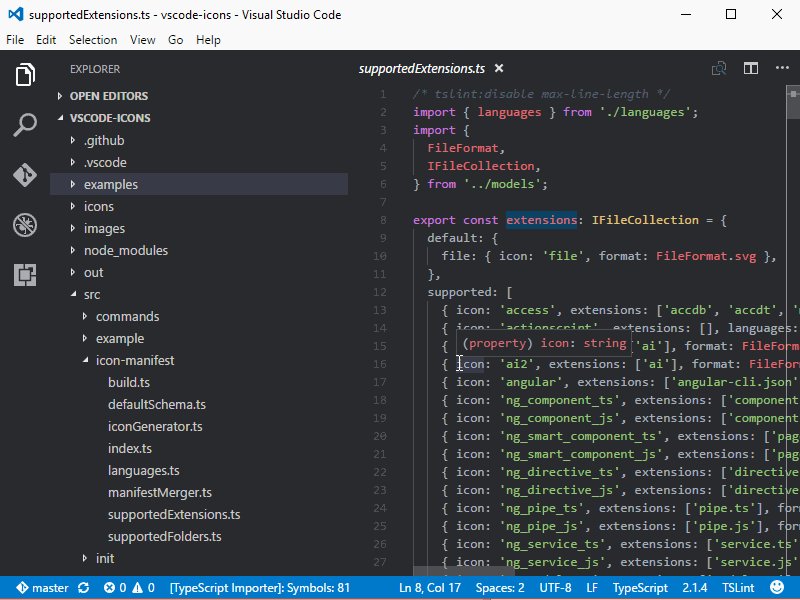
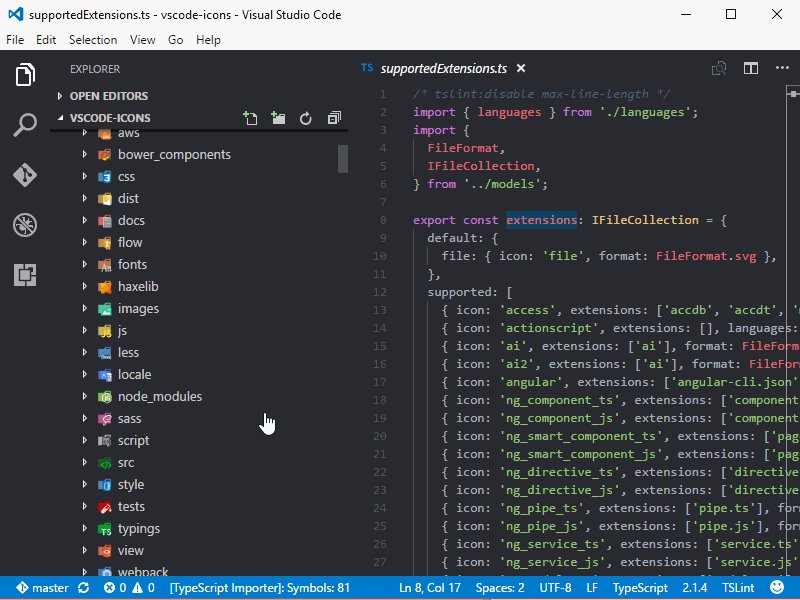
Pustaka ikon tema rata


VSCode official icon library


Segerakkan semua tetapan dan pemalam

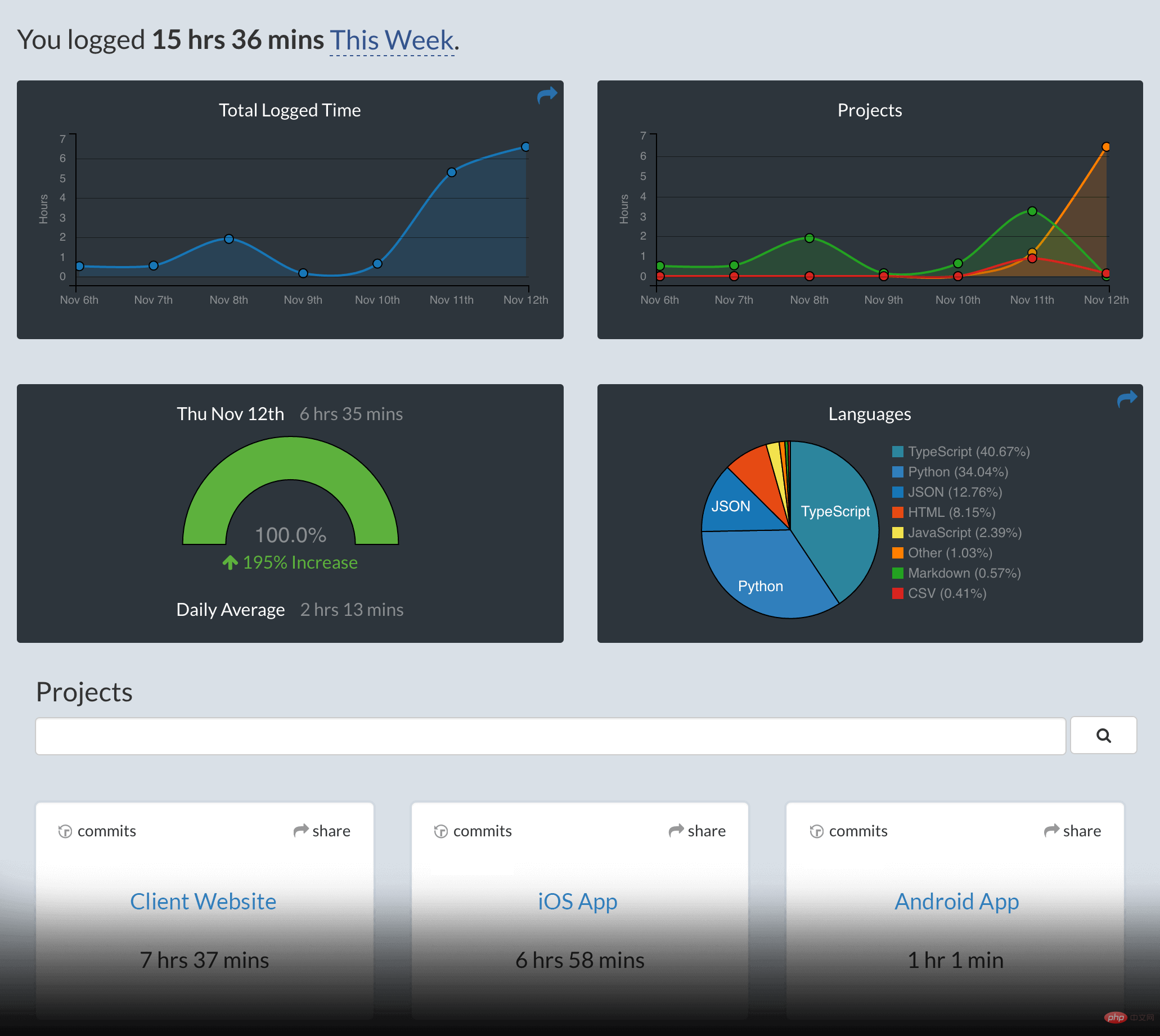
Statistik penjejakan masa dan tingkah laku pengaturcaraan


Tangkapan skrin kod

Bahasa Cina ( Dipermudahkan) Pek Bahasa untuk Kod Visual Studio
Pek Bahasa Cina

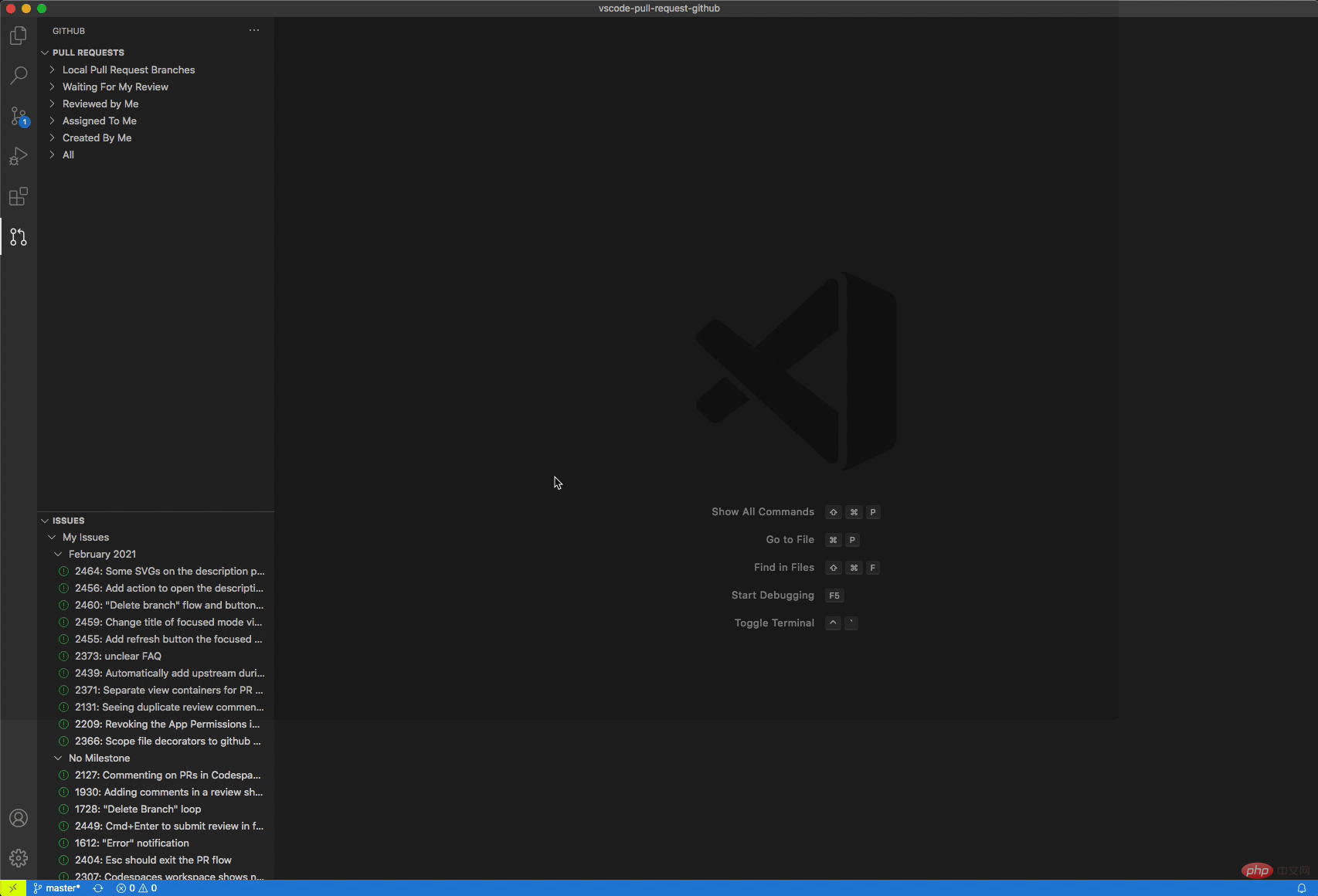
Lihat dan urus permintaan tarik GitHub dan isu dalam Kod Visual Studio



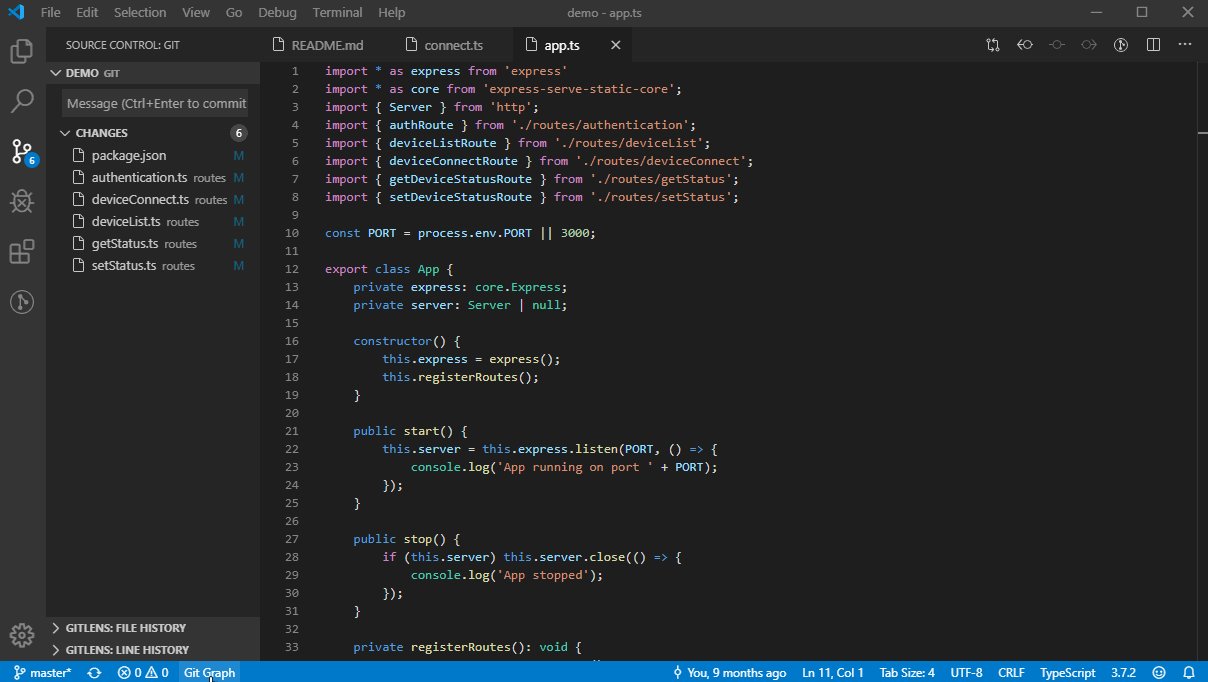
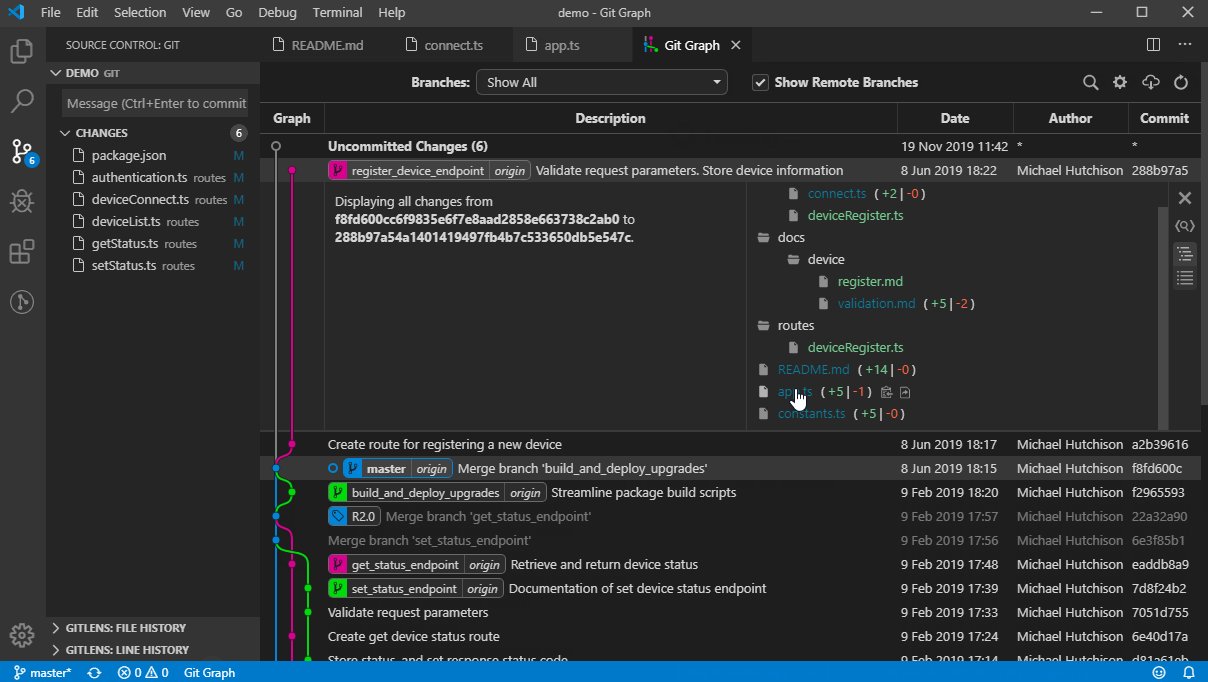
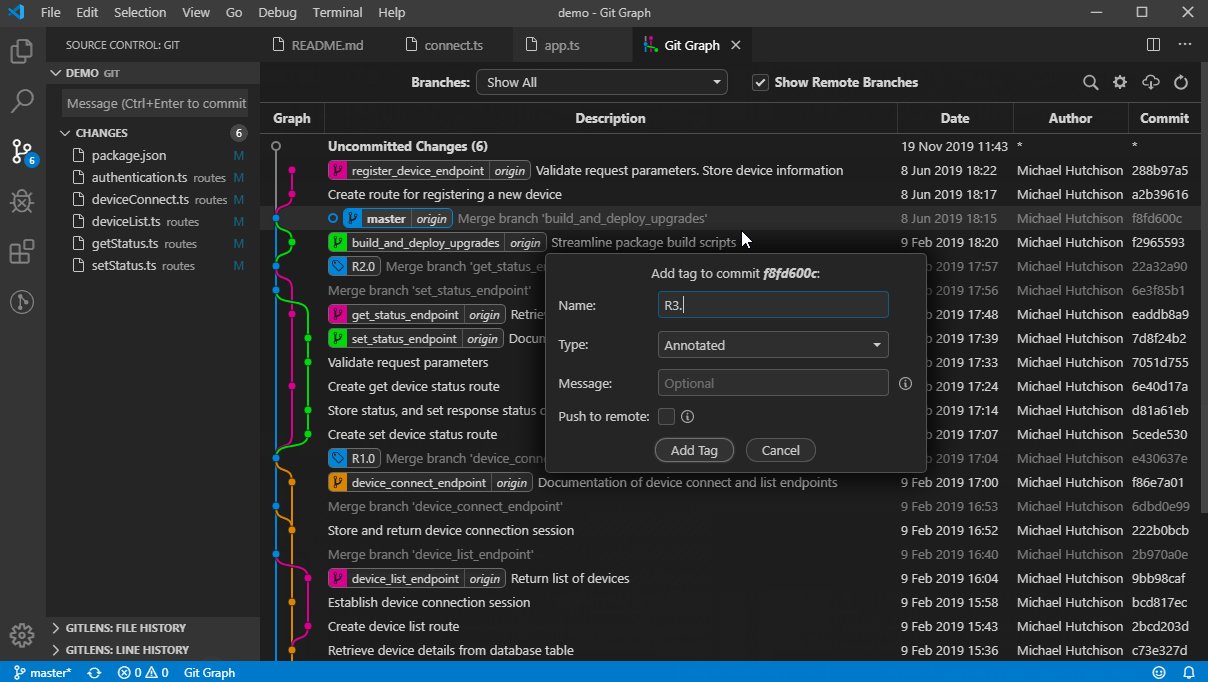
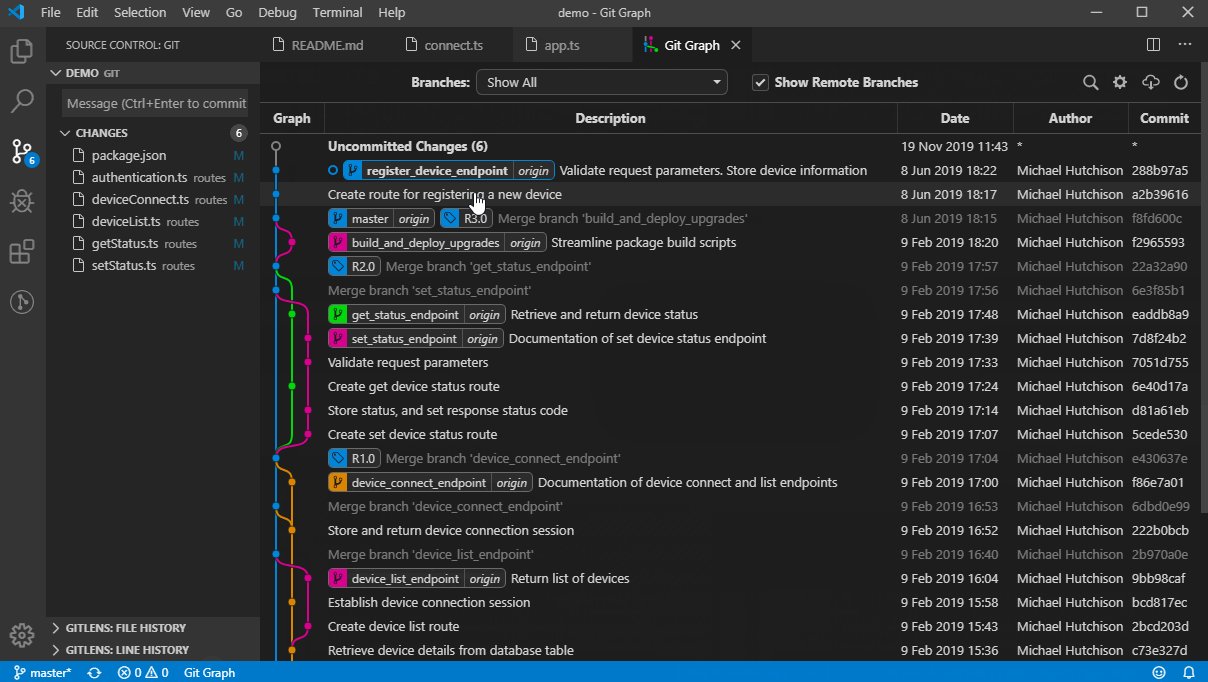
Git paparan dan operasi grafik


CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
Pembangunan kerjasama pasukan , semakan, perbincangan


Alat Pembangun Oracle untuk Kod VSSokongan Pangkalan Data Oracle

SQL Server (mssql)Sokongan pangkalan data Microsoft SQL Server

MySQLMenyokong MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis dan ElasticSearch

MongoDB untuk Kod VS MongoDB pangkalan data menyokong
 5. Pengaturcaraan pengindahan
5. Pengaturcaraan pengindahan
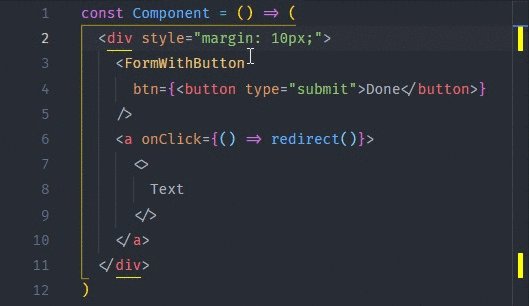
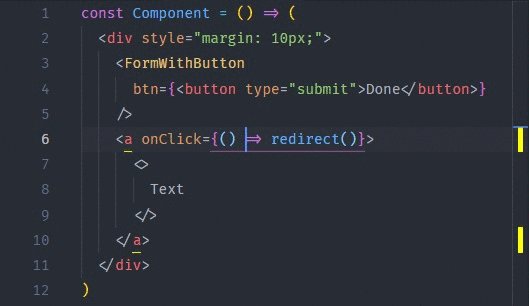
Pewarna Pasangan KurunganWarnakan kurungan yang sepadan, anda boleh menyesuaikan konfigurasiNota: Pemalam ini telah dibina ke dalam vscode, tidak perlu Ulangi pemasangan,
kaedah tetapan: Caridalam tetapan, tetapkan kepada
untuk berkuat kuasaeditor.bracketPairColorization.enabledtrue

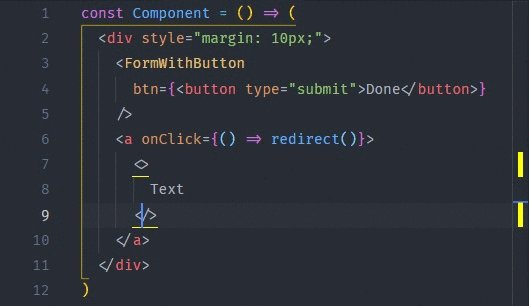
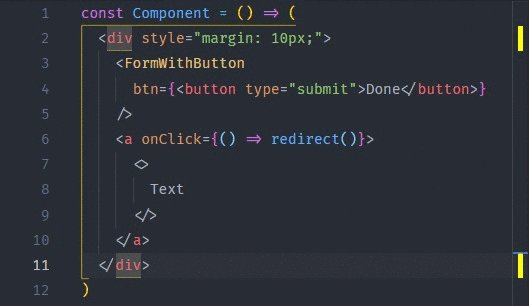
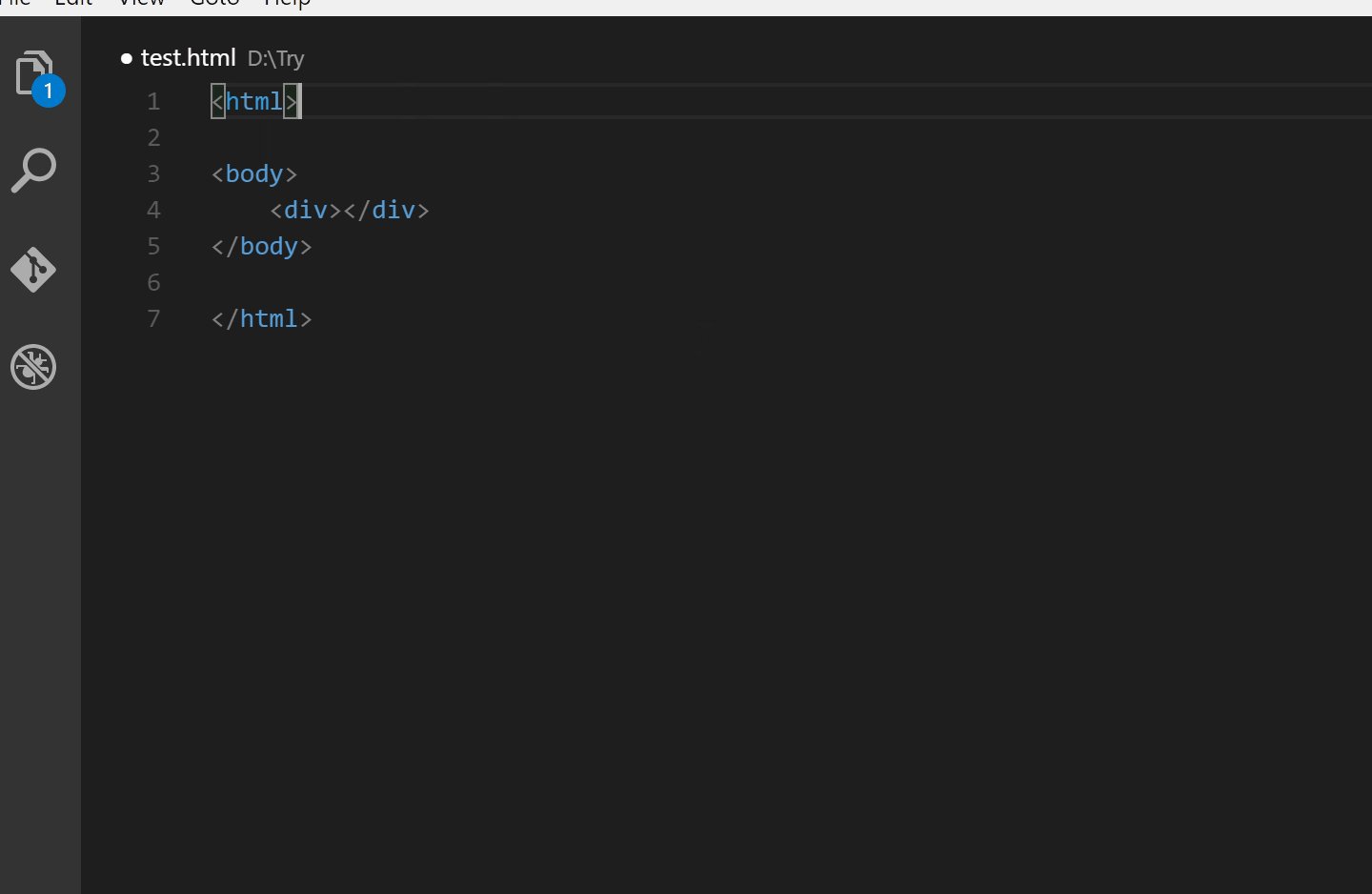
Serlahkan teg permulaan dan/atau penamat yang sepadan
Teg Rasmi Disokong : HTML dan JSX. Gaya lain (XML, Vue, Angular, PHP) juga boleh digunakan, tetapi penggunaan yang betul tidak dijamin.

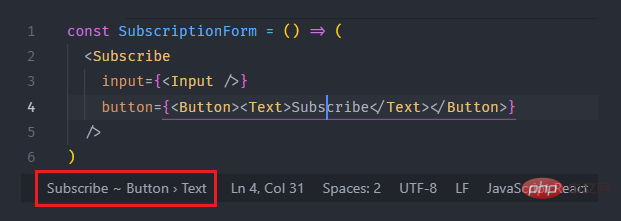
Tunjukkan laluan bertanda dalam bar status

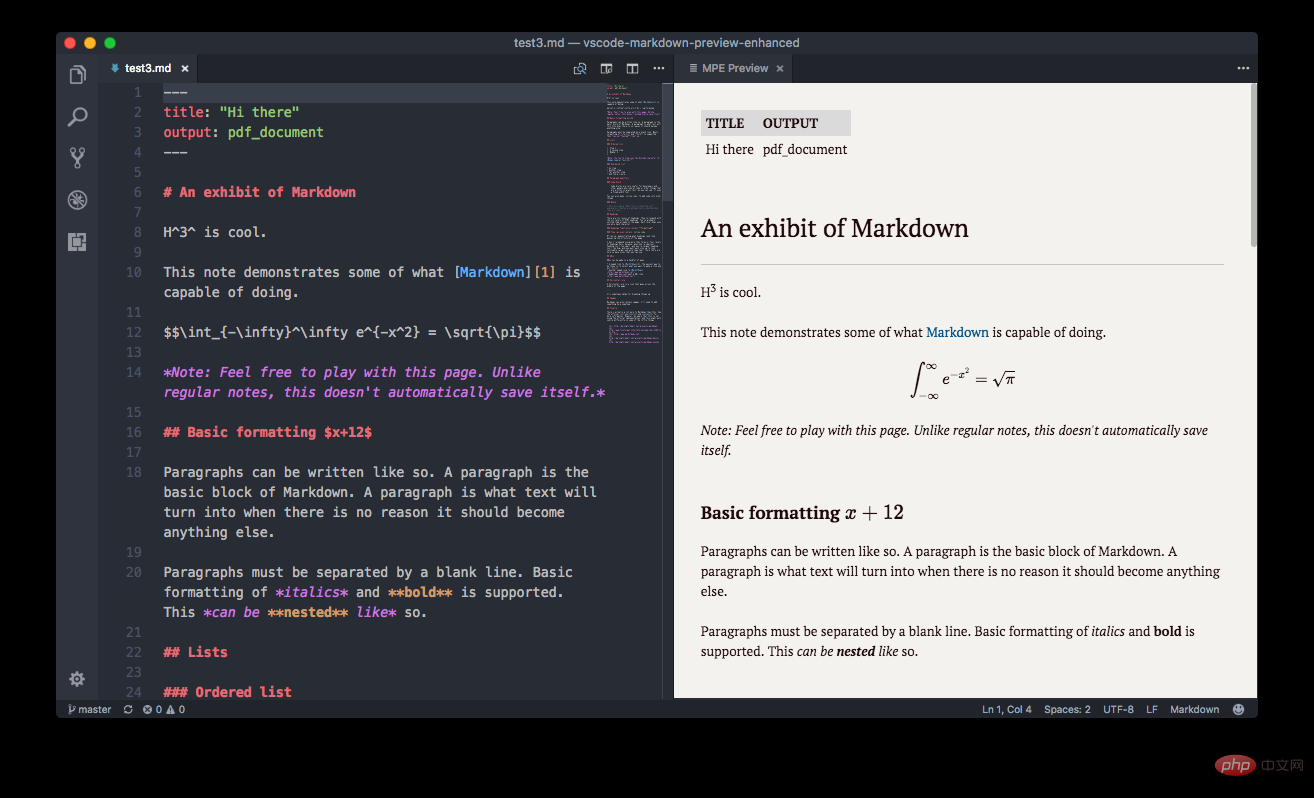
Pratonton Markdown Dipertingkat
Tulis Markdown dalam VSCode, pratonton sokongan


Pratonton imej


Gaya kod seragam

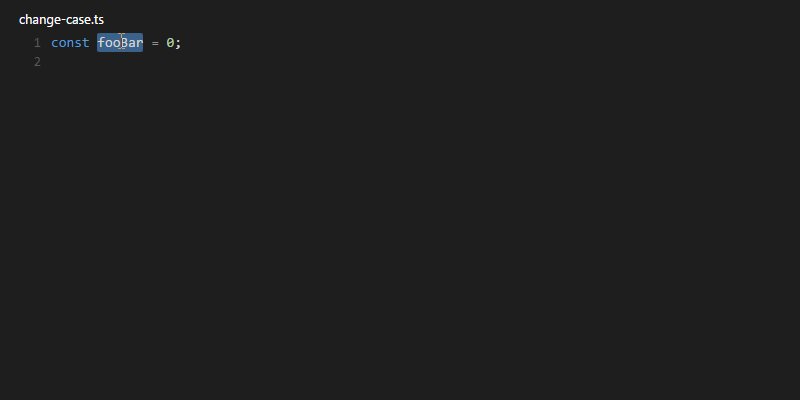
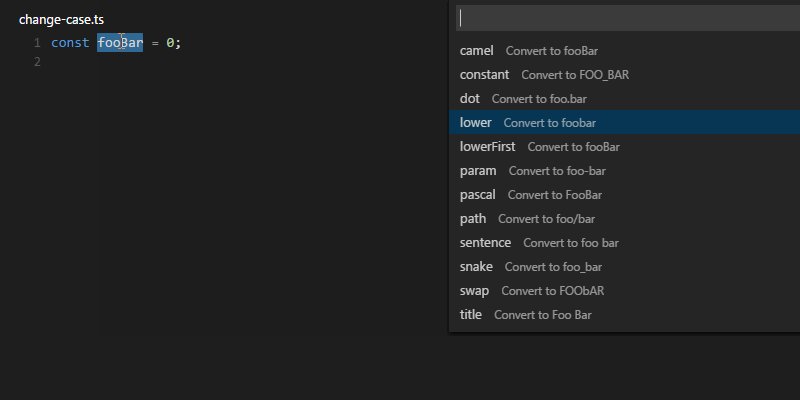
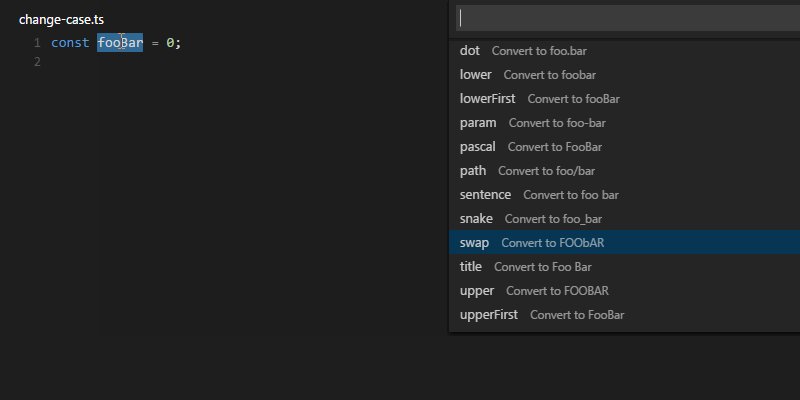
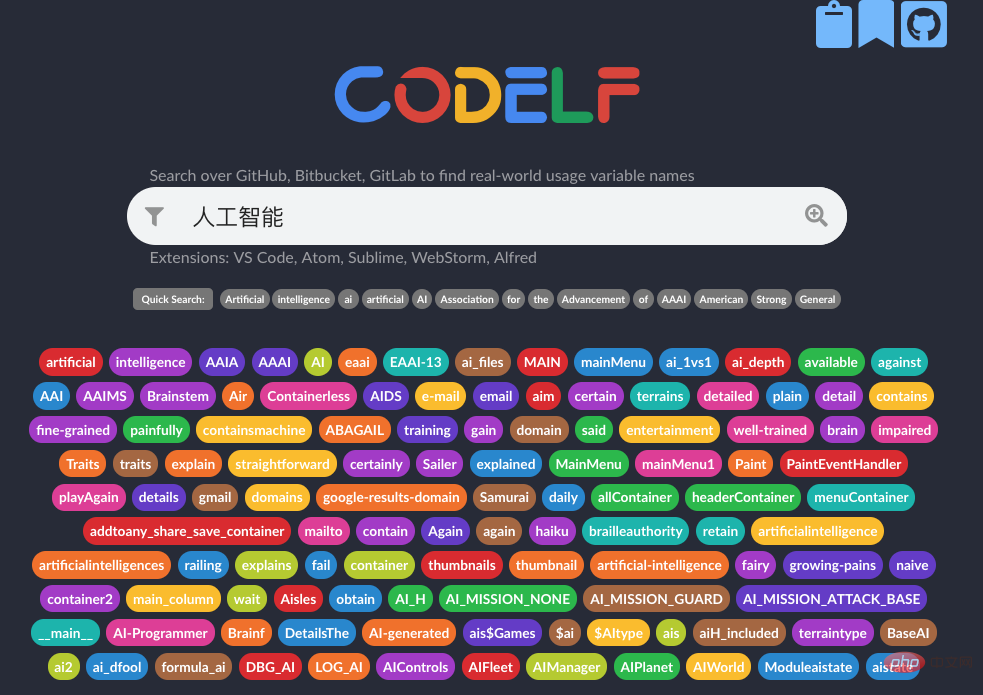
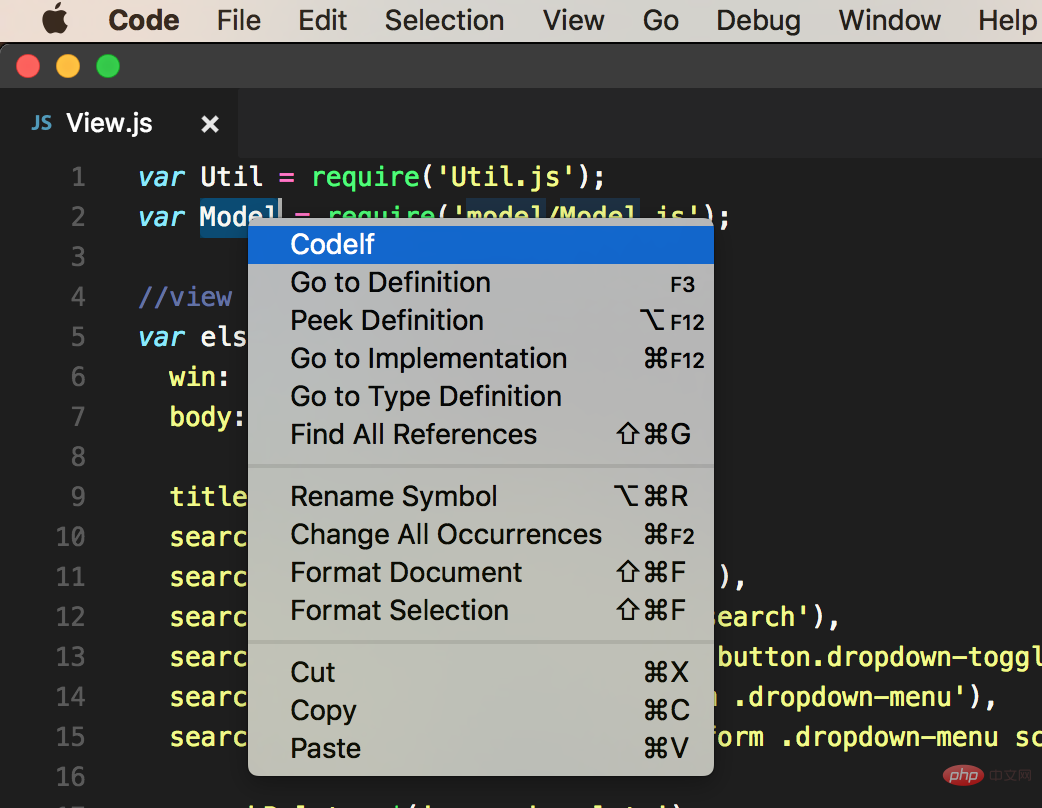
Tukar gaya penamaan


Artifak penamaan pembolehubah



Format kod secara automatik

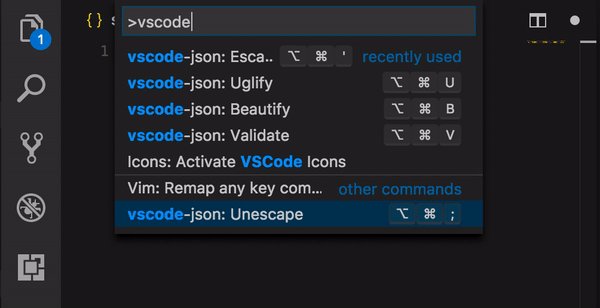
Json pengindahan operasi
Kekunci pintasan
cmd+alt+v, sahkan cmd+alt+b, format cmd+alt+u, mampatkan cmd+alt+', tambah aksara melarikan diri cmd+alt+;, untuk melarikan diri watak


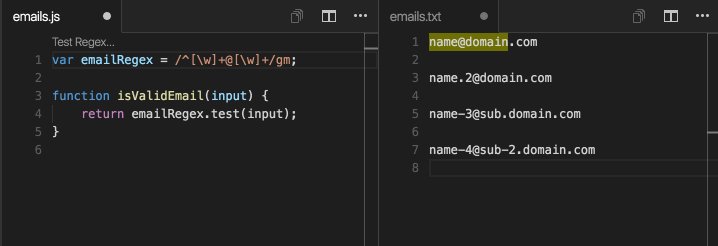
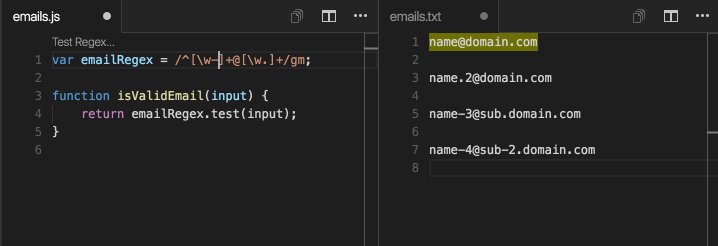
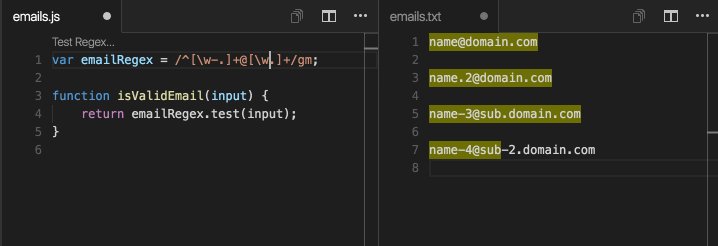
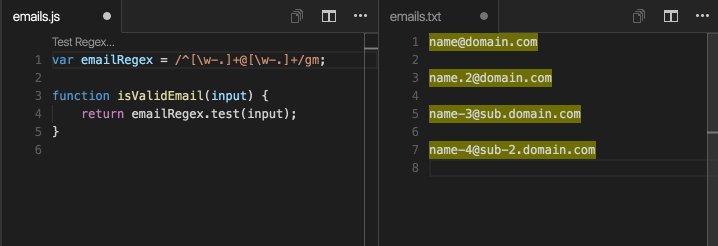
Pratonton kesan ekspresi biasa


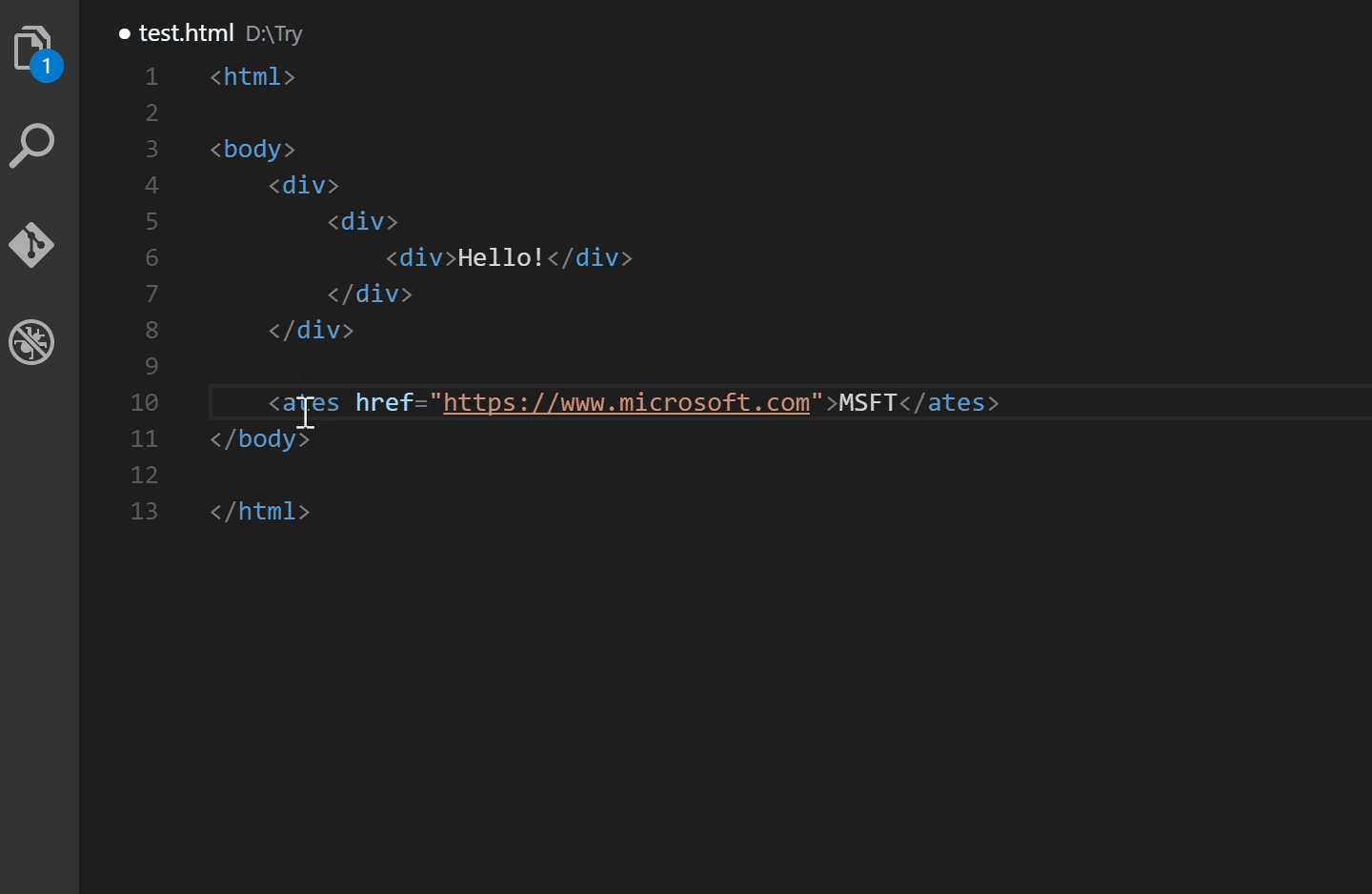
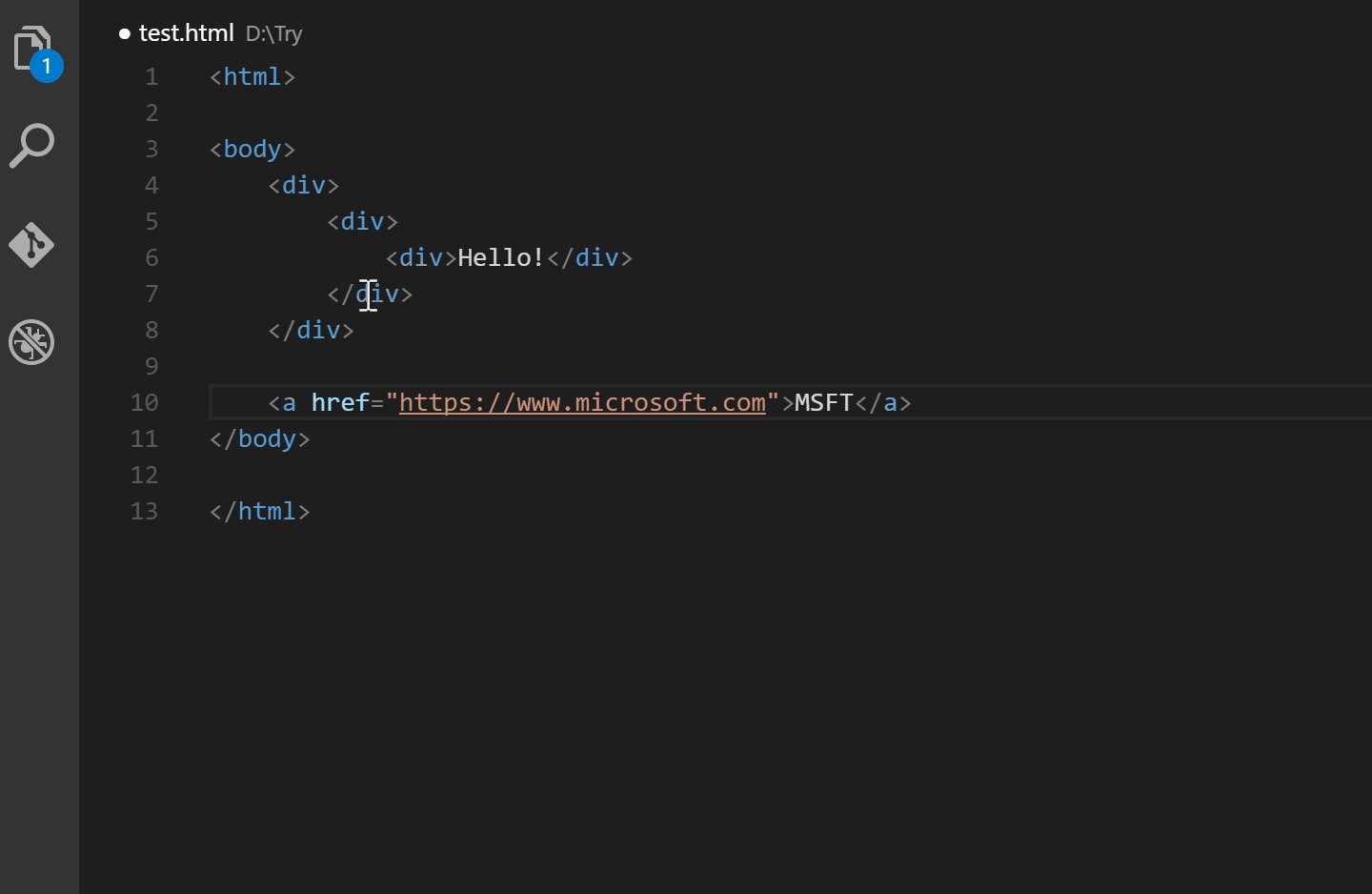
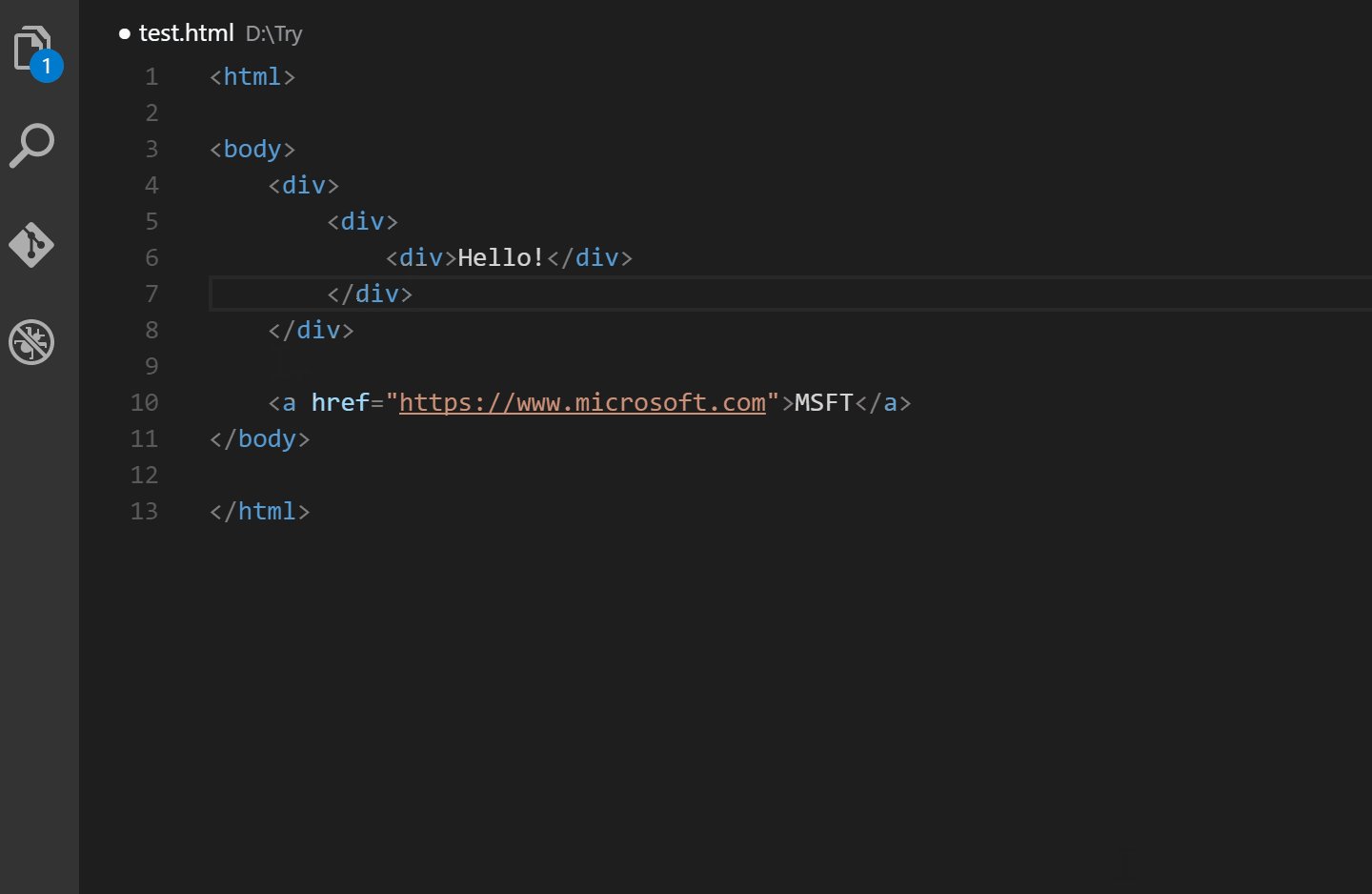
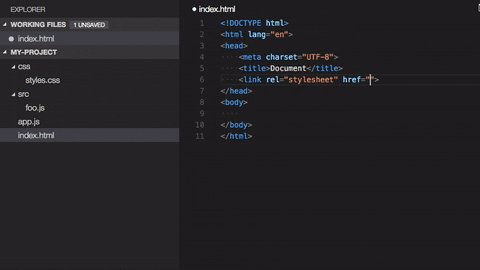
Namakan semula Teg HTML atau XML secara automatik


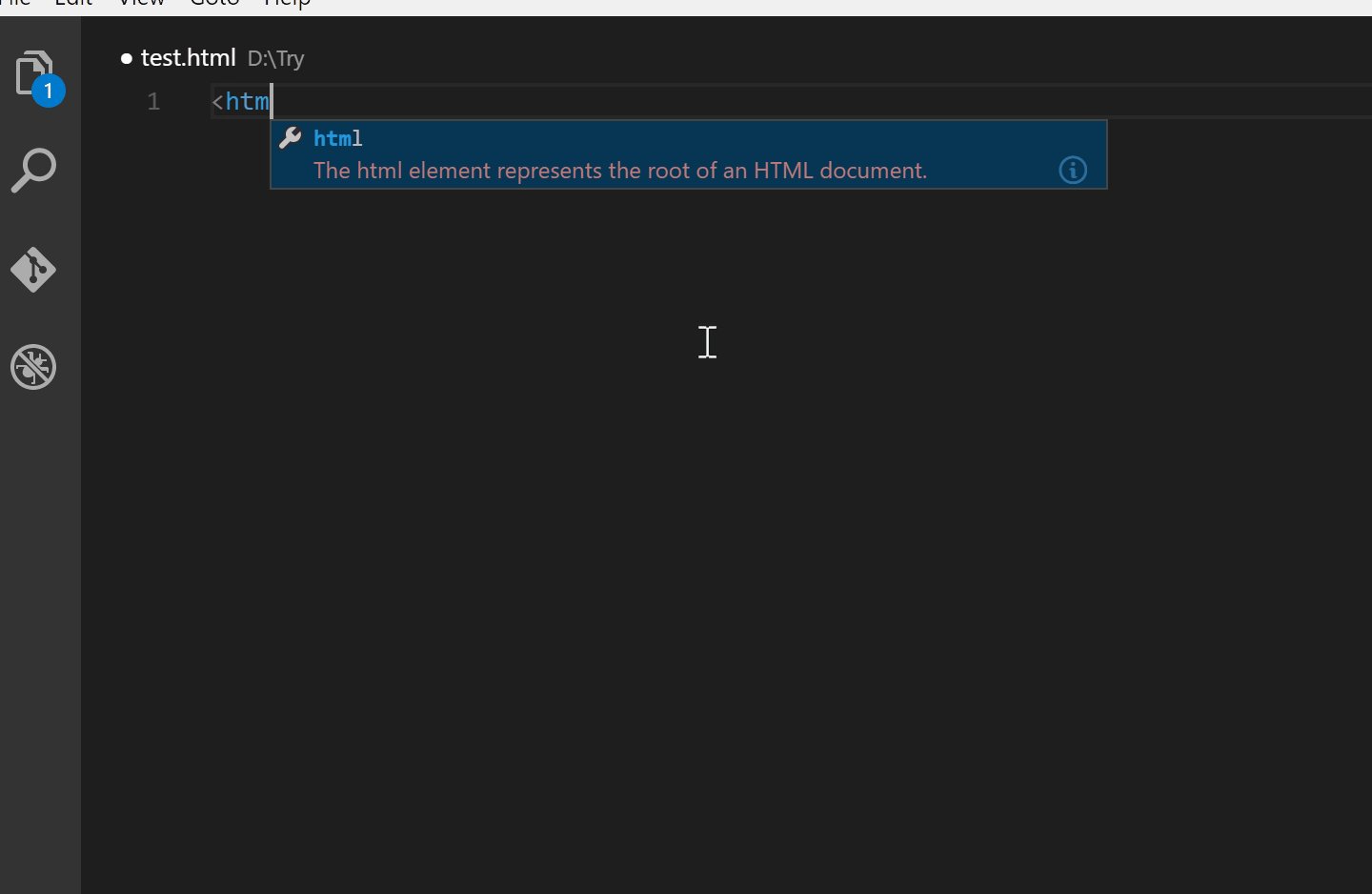
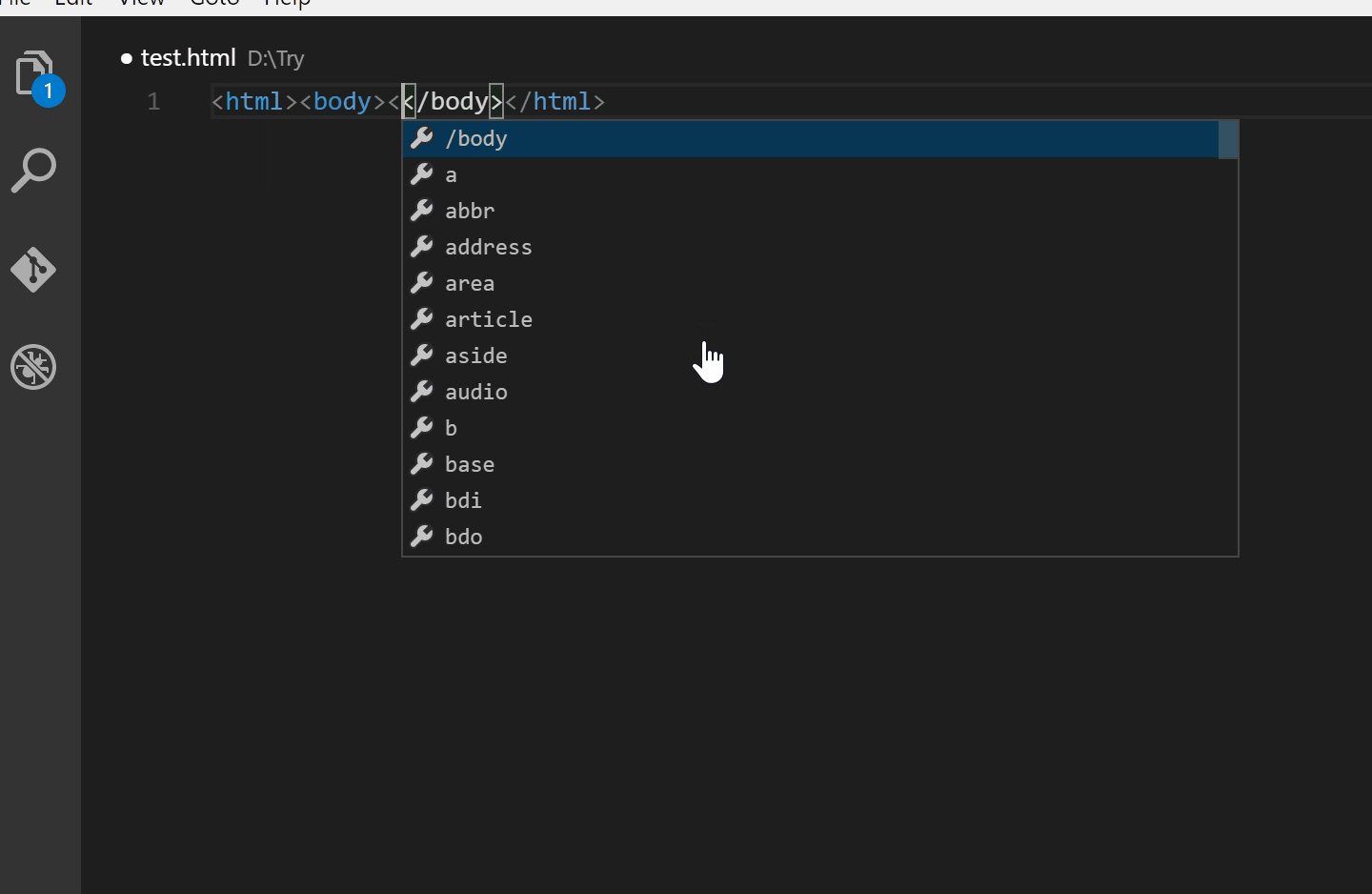
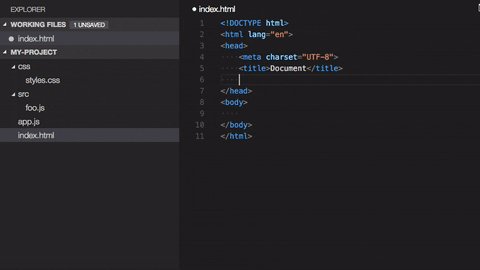
Tambah tag tutup HTML/XML secara automatik


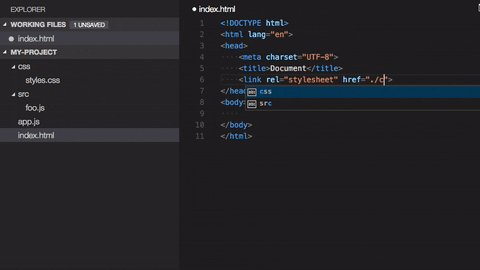
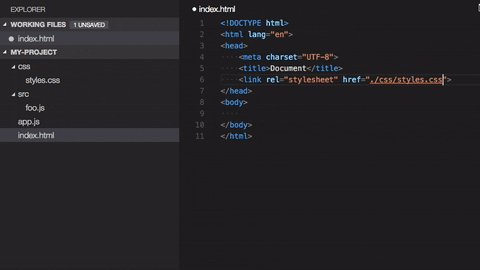
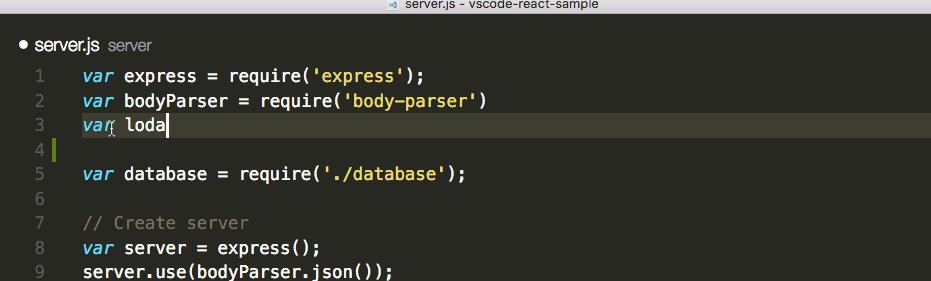
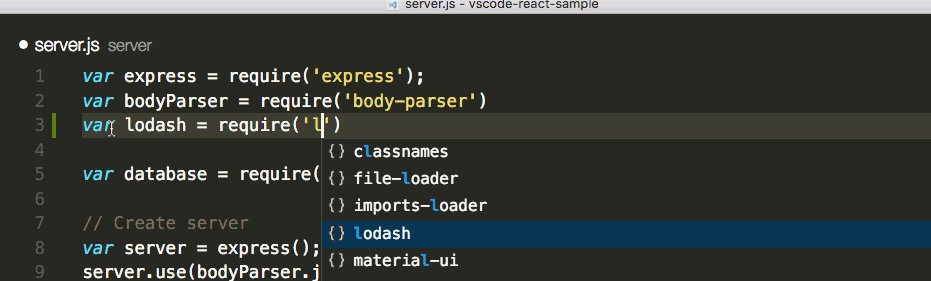
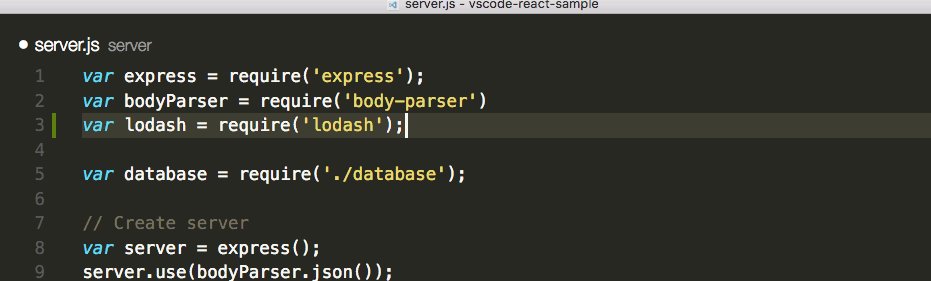
Gesaan laluan pintar





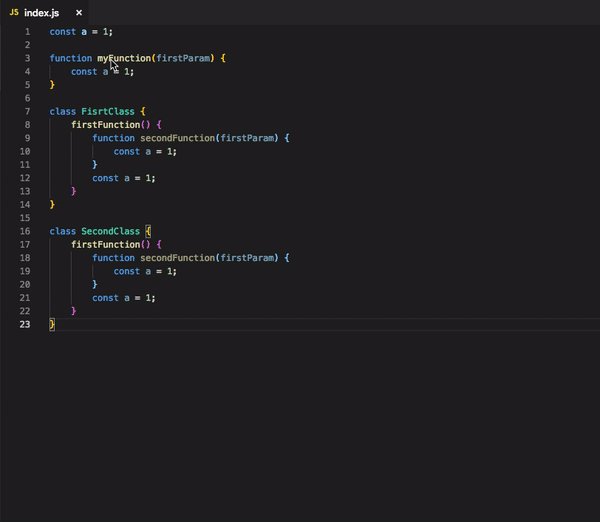
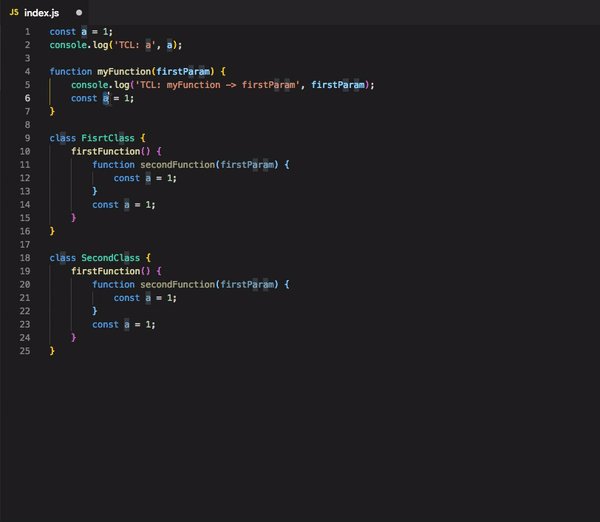
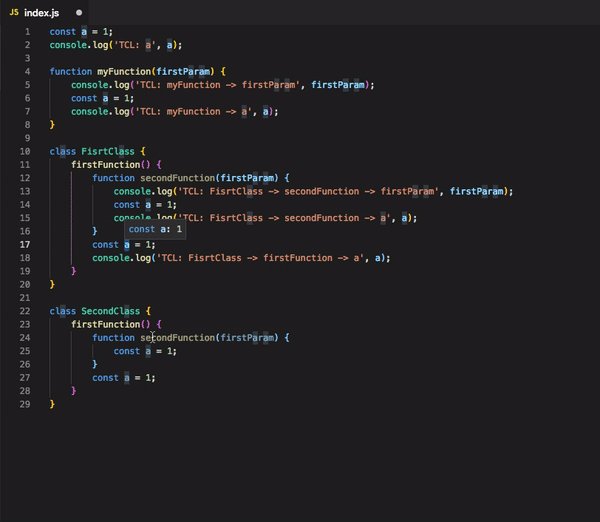
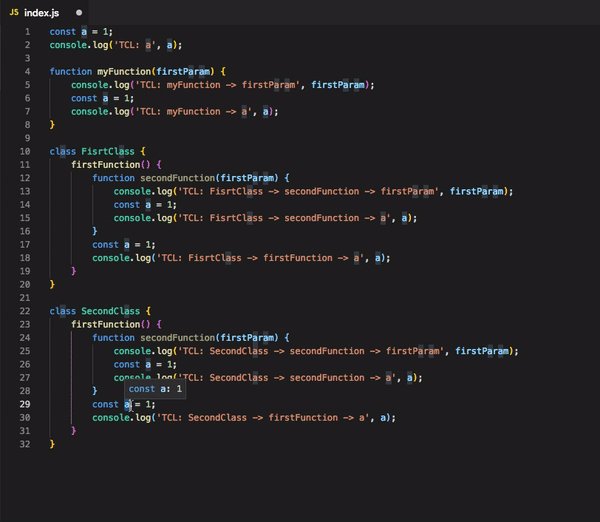
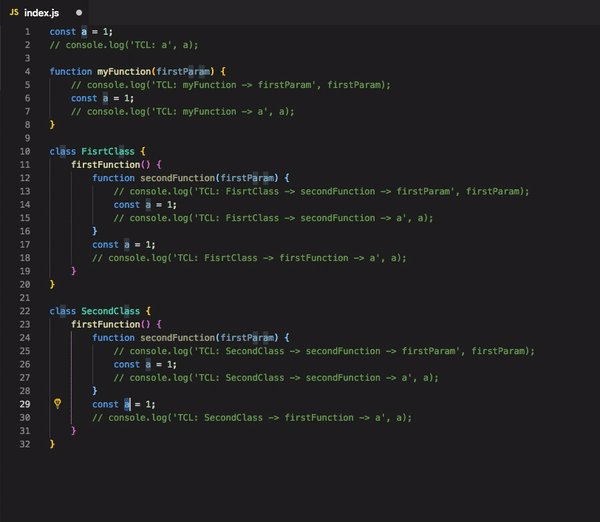
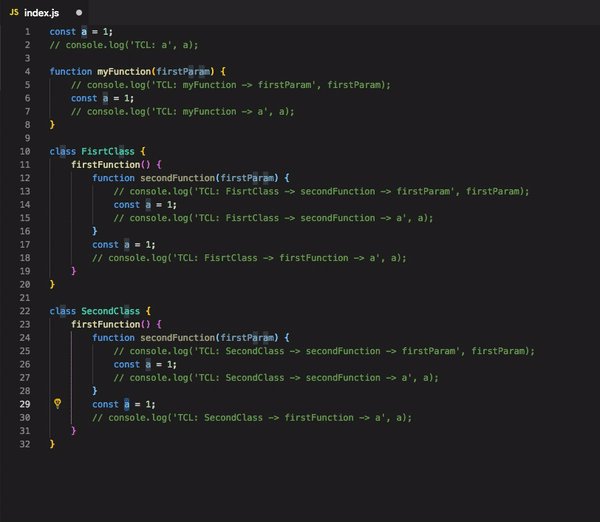
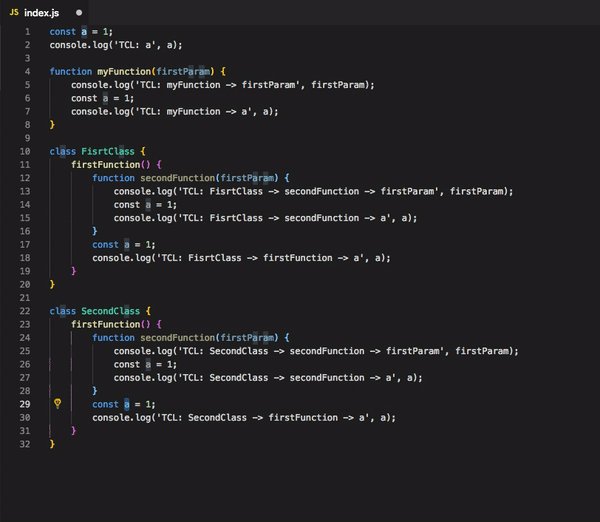
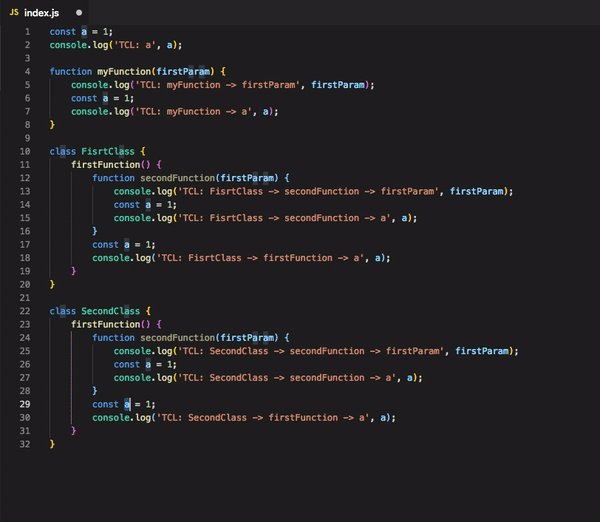
Cepat tambah konsol .log maklumat, js debug essential
kekunci pintasan
ctrl + alt + l Selepas memilih pembolehubah, gunakan kekunci pintasan ini untuk menjana console.log
alt + shift + c Komen semua konsol . log
alt + shift + u Dayakan semua console.log
alt + shift + d Padam semua console.log



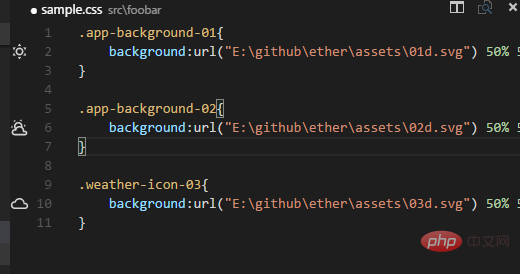
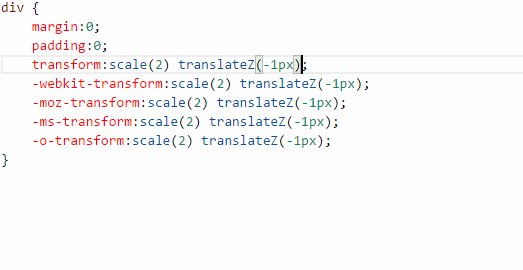
Seperti yang ditunjukkan


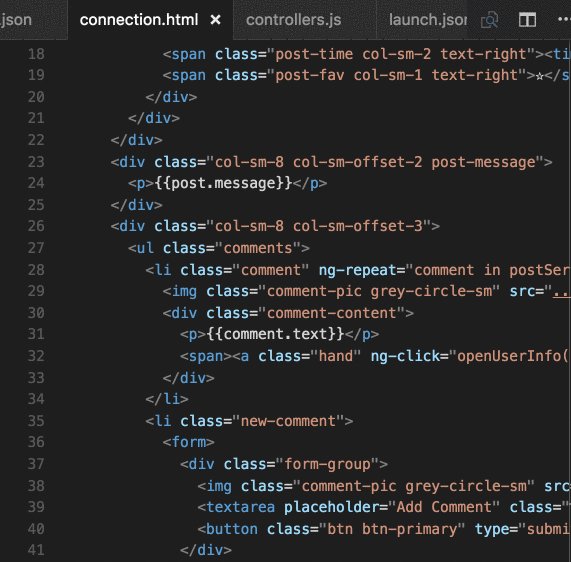
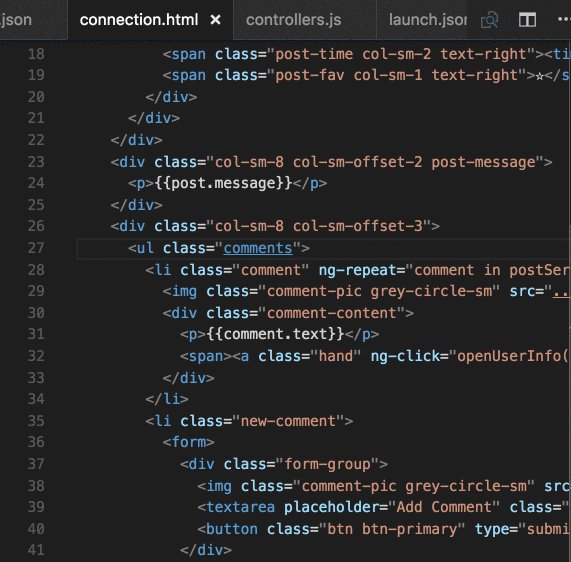
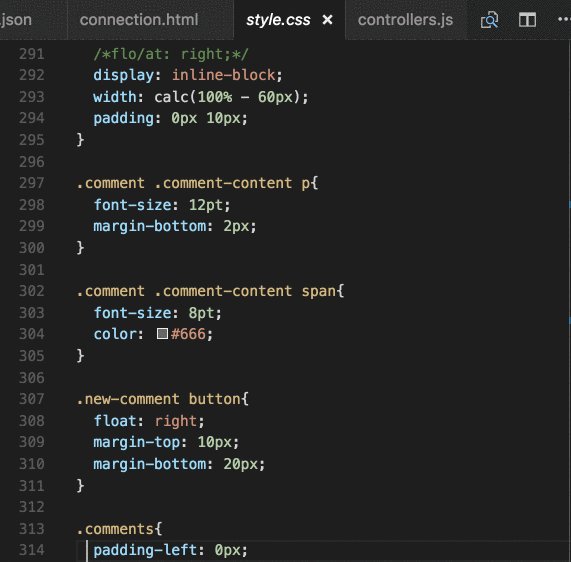
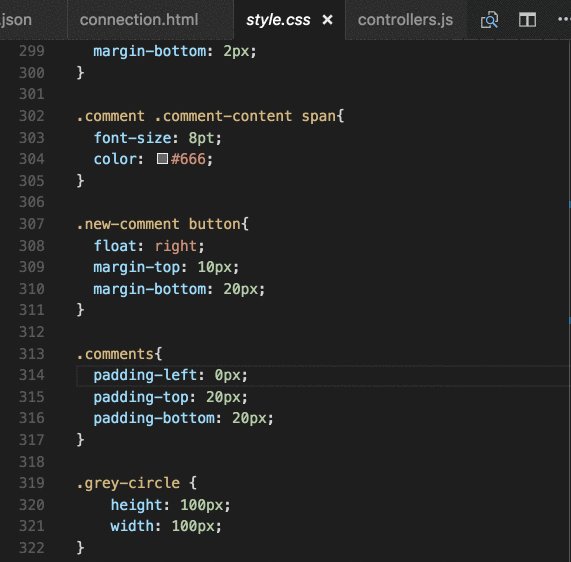
Lihat definisi css



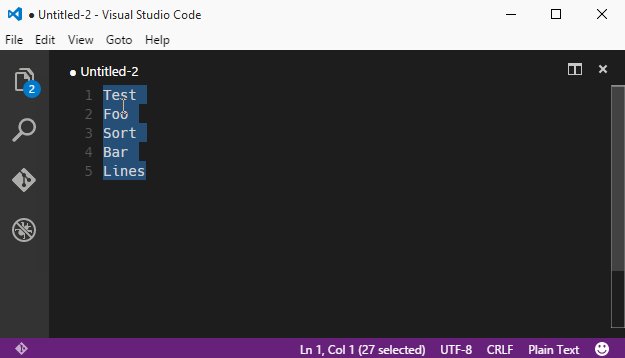
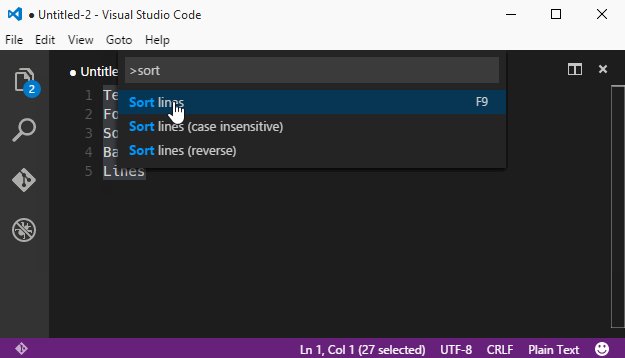
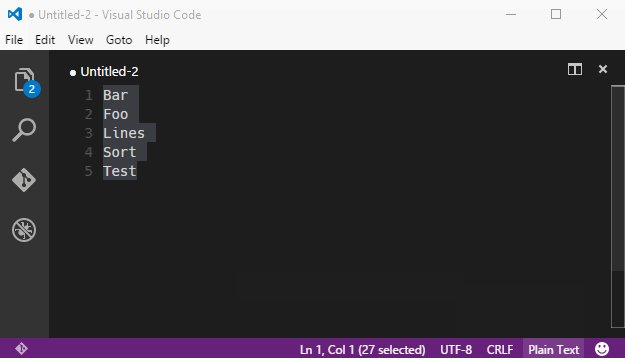
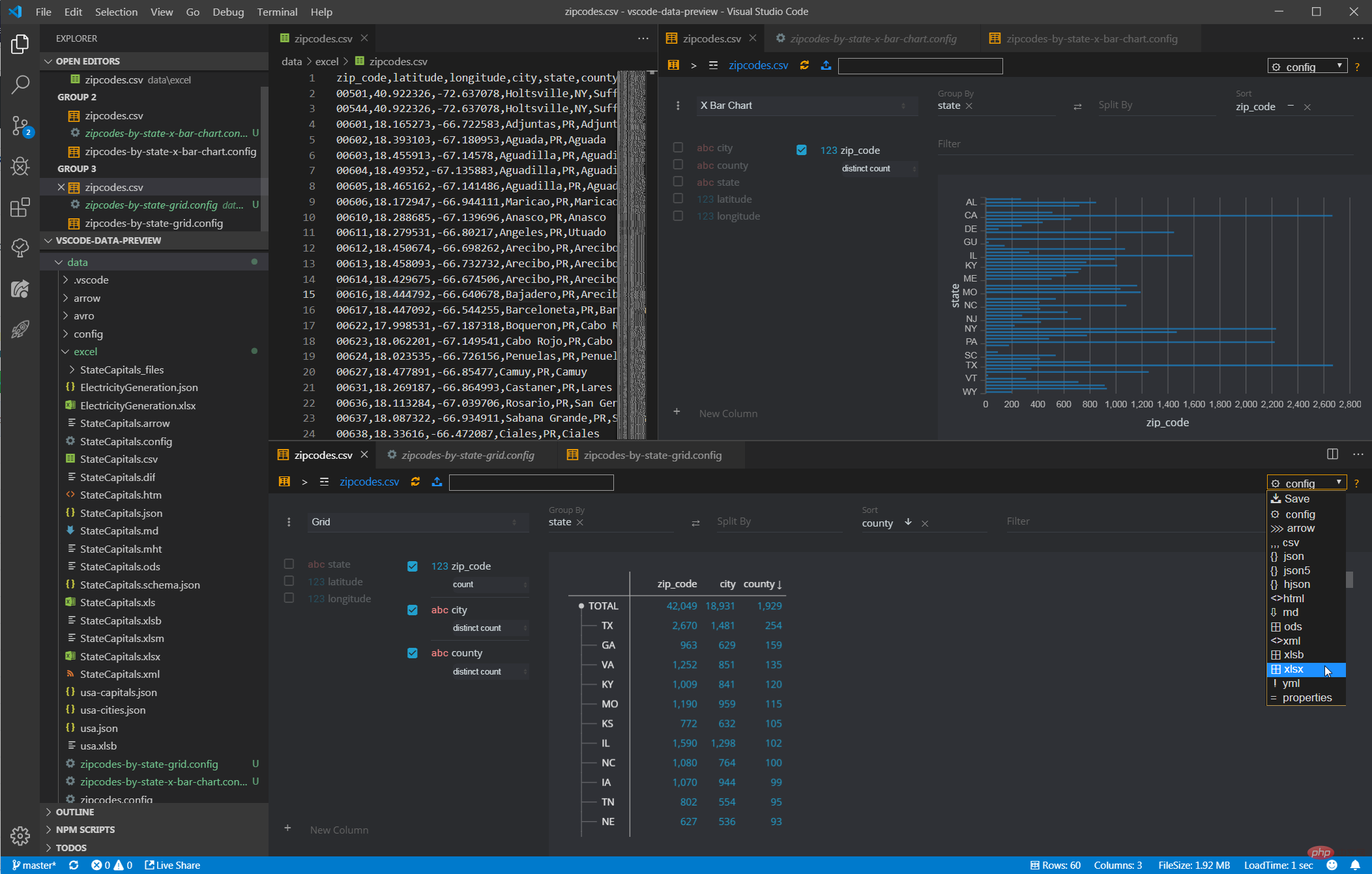
 Pratonton Data
Pratonton Data
 9 Plug-in Penanaman
9 Plug-in Penanaman
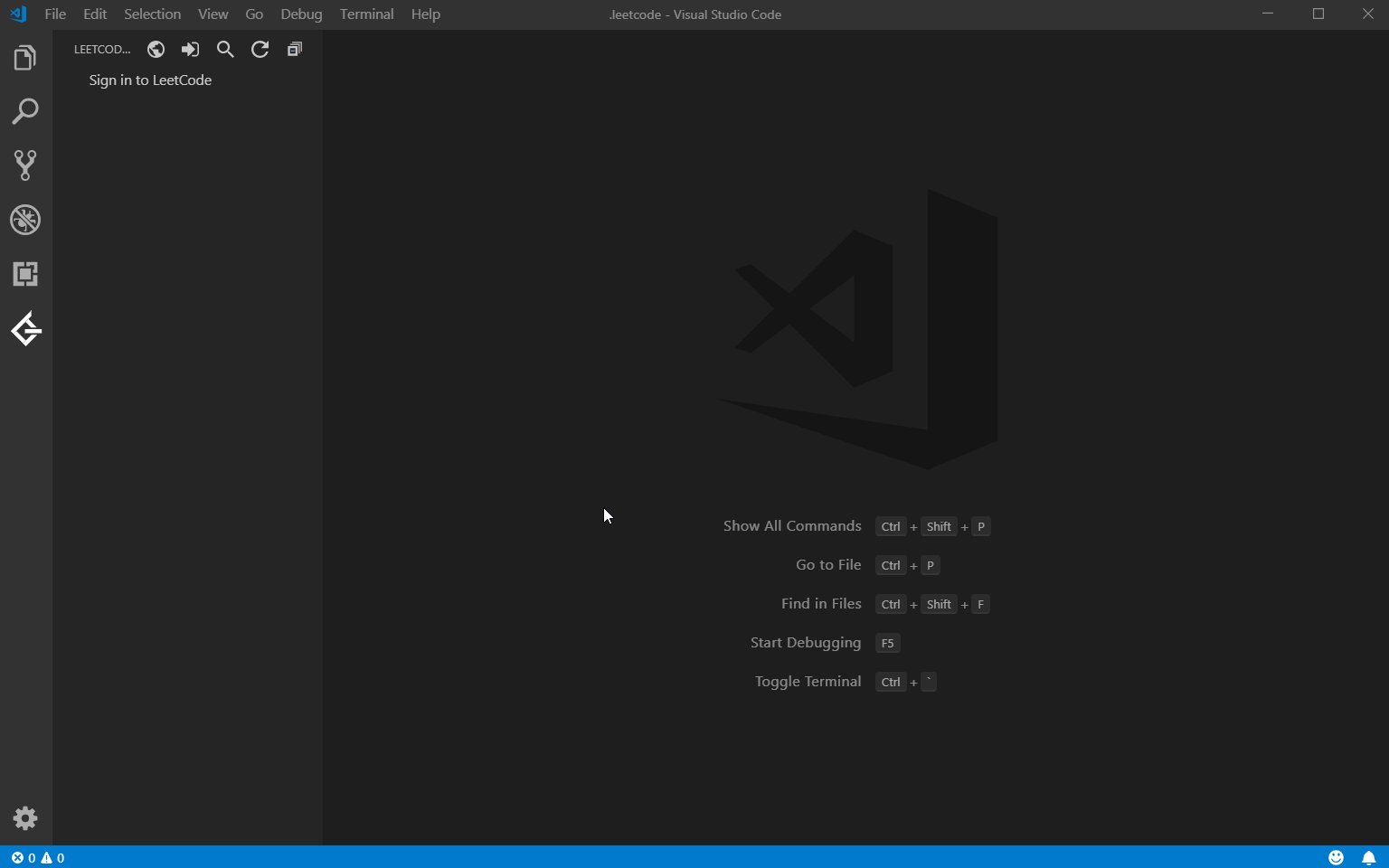
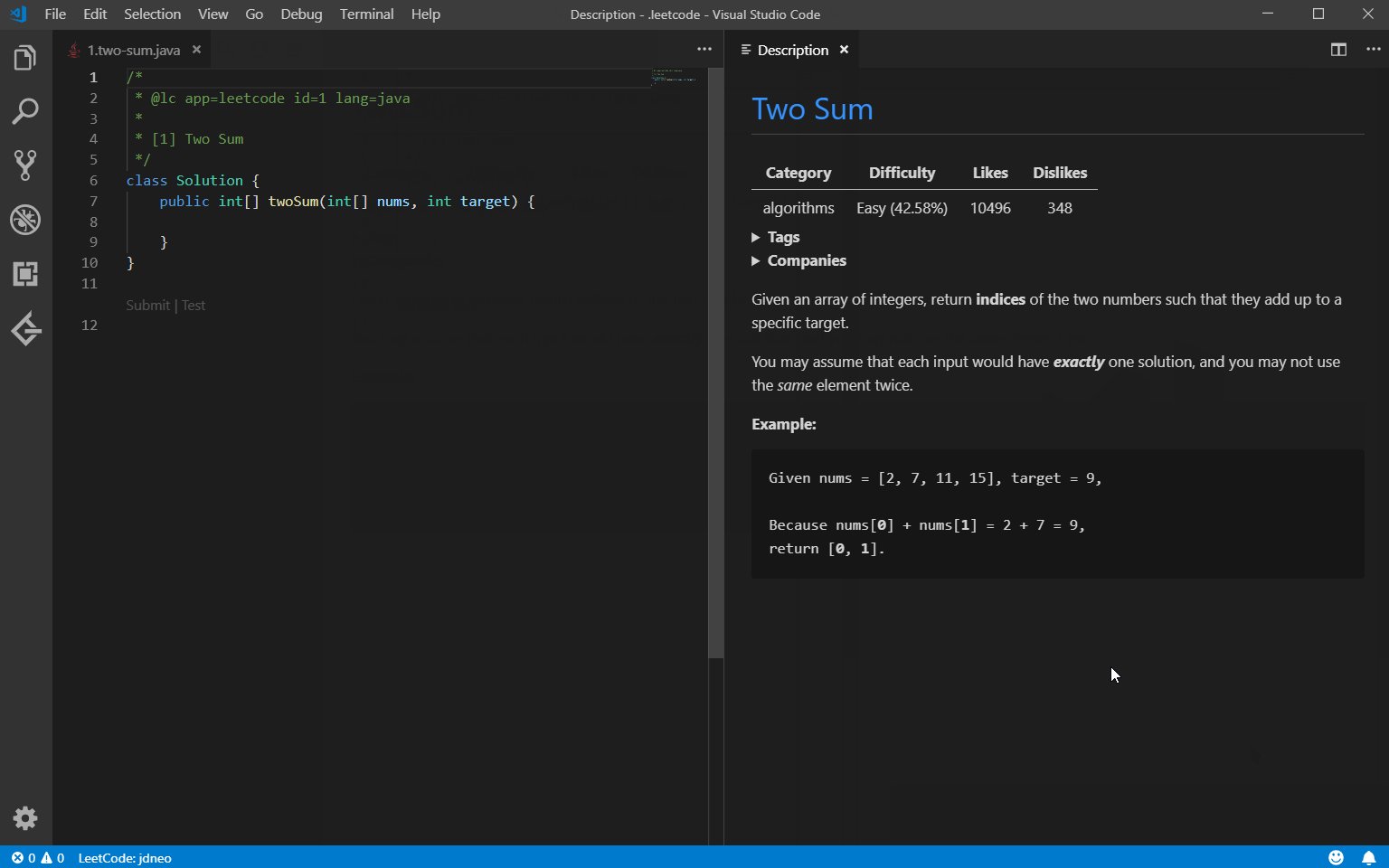
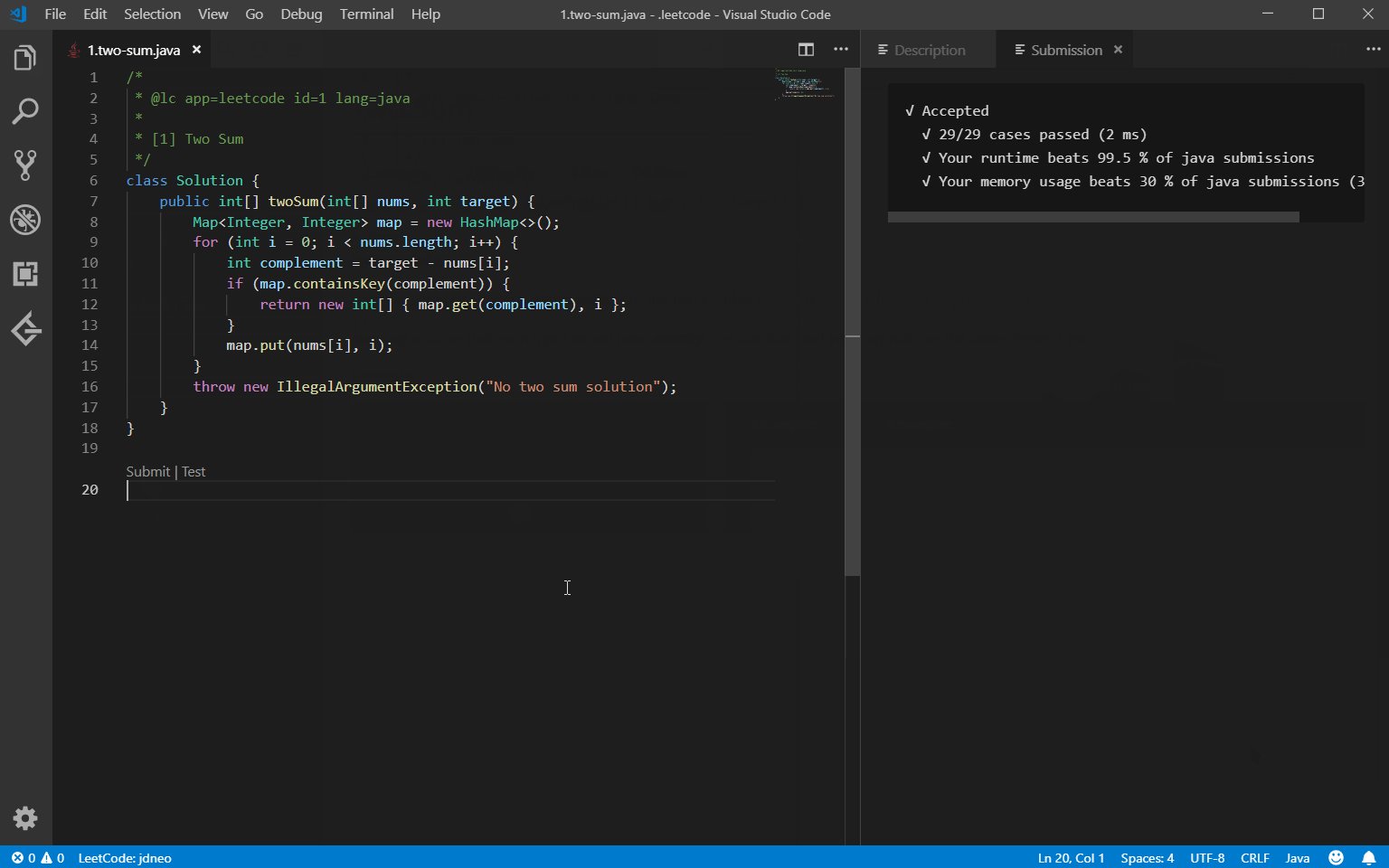
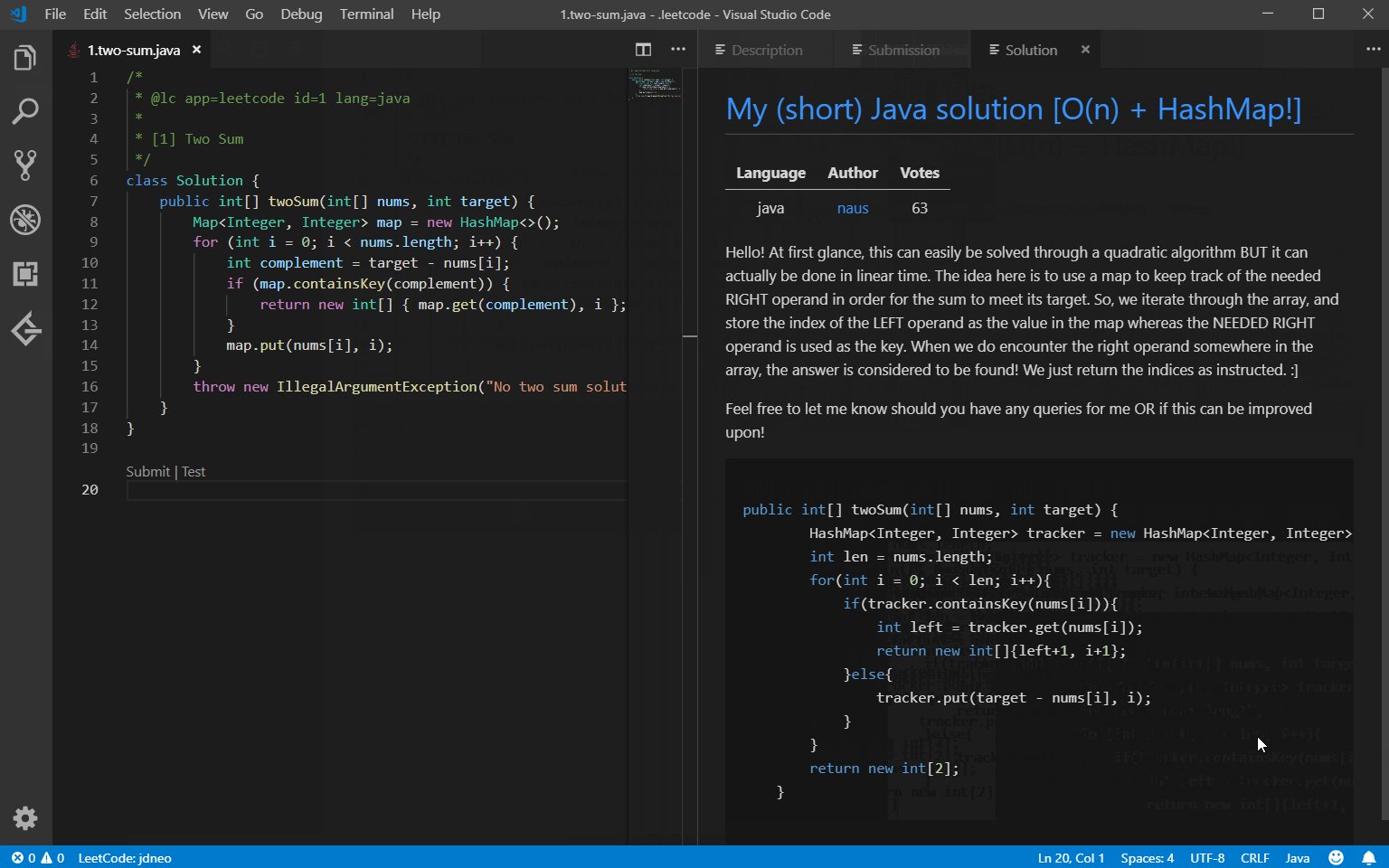
Alat untuk menyelesaikan soalan

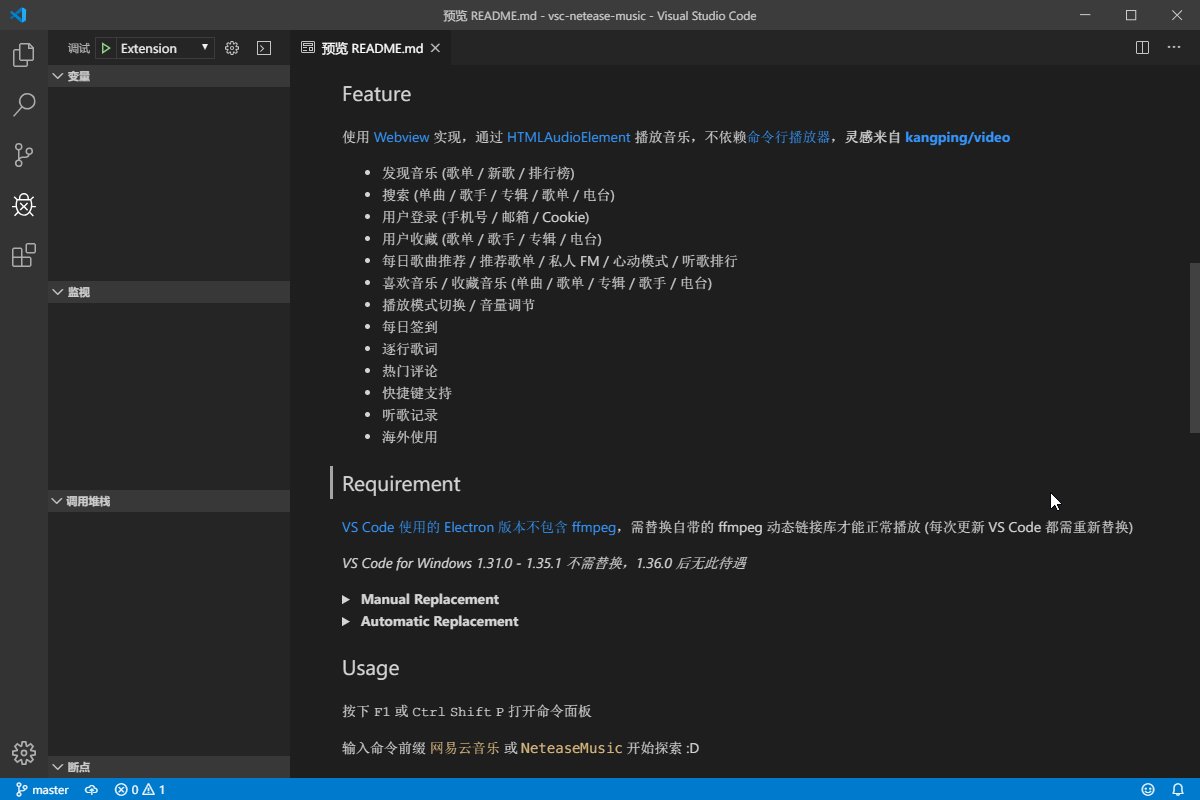
 VSC Muzik Netease
VSC Muzik Netease
Muzik Awan NetEase (Edisi Pengaturcara)

 anime harian
anime harian
Lagi Untuk pengetahuan berkaitan tentang VSCode, sila lawati:
tutorial vscode! ! 
Atas ialah kandungan terperinci Pengesyoran pemalam VScode terkini dan paling komprehensif pada tahun 2023. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!