
Artikel ini akan membincangkan tentang pengaturcaraan komponen dalam Vue, dan berkongsi pemahaman tentang komponenisasi vue, komponen fail tunggal yang paling penting, saya harap ia akan membantu semua orang.

Pengkomponenan membuatkan saya semakin berasa kuasa rangka kerja
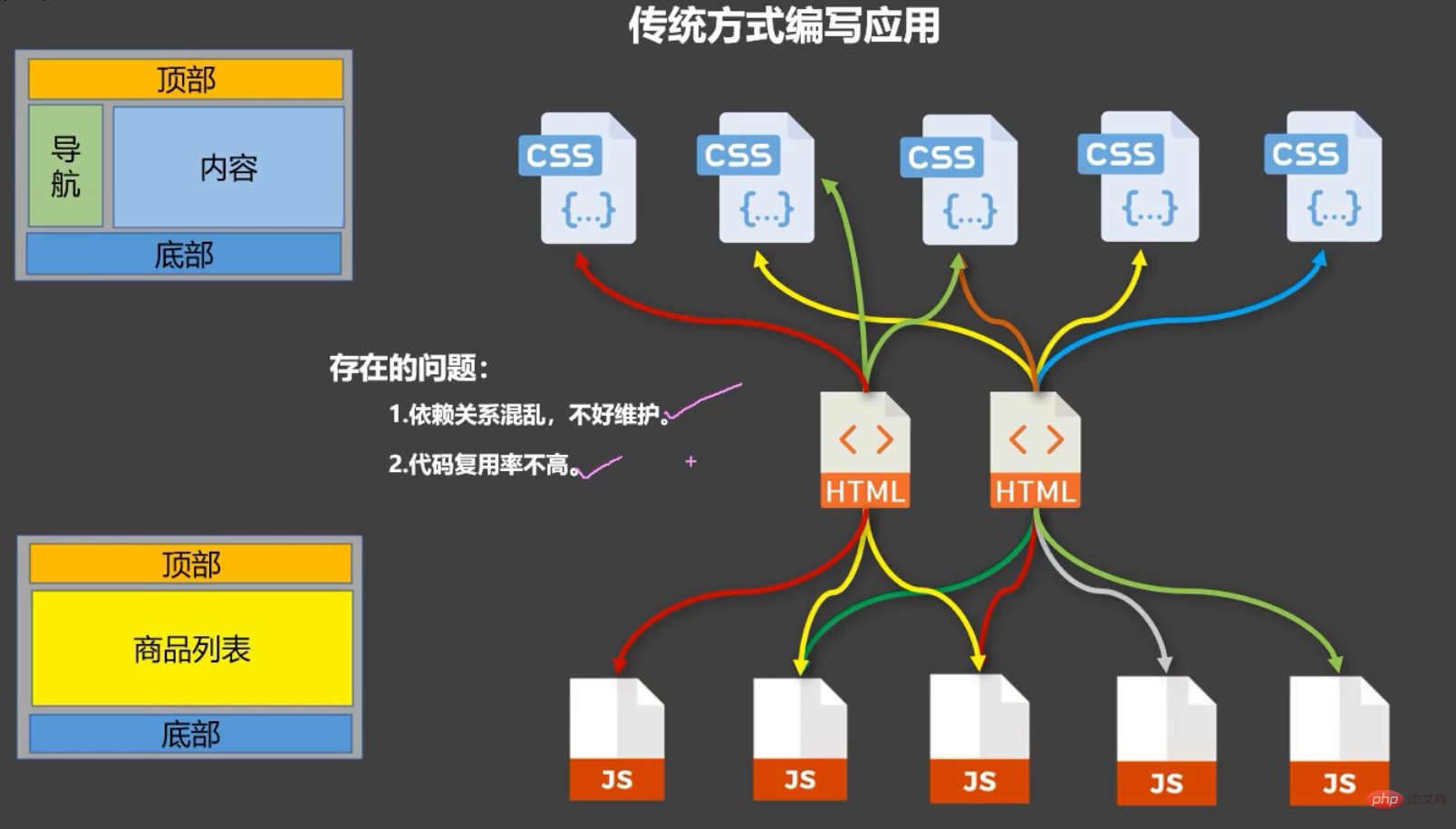
Pemahaman komponenJika kita menulis halaman web seperti yang kita tulis pada asalnya
 Saya tidak akan bercakap tentang kebergantungan yang mengelirukan, jadi mengapa anda masih mengatakan bahawa kadar penggunaan semula kod tidak tinggi? Bukankah saya telah memperkenalkan semua css dan js yang boleh diguna semula? Itu kerana html kami tidak digunakan semula Bahagian atas dan bawah dua halaman di atas dan di bawah adalah sama. [Cadangan berkaitan:
Saya tidak akan bercakap tentang kebergantungan yang mengelirukan, jadi mengapa anda masih mengatakan bahawa kadar penggunaan semula kod tidak tinggi? Bukankah saya telah memperkenalkan semua css dan js yang boleh diguna semula? Itu kerana html kami tidak digunakan semula Bahagian atas dan bawah dua halaman di atas dan di bawah adalah sama. [Cadangan berkaitan:
, pembangunan bahagian hadapan web]
Apa yang komponen boleh lakukan ialah menggabungkan setiap fungsi Gabungan telah dibuat, yang mengandungi semua fail yang diperlukan untuk fungsi ini Jika anda ingin menggunakannya semula di tempat lain, masukkan terus sahaja Ambil perhatian bahawa html kami hanyalah bahagian html bahagian berasingan ini. 

kod (css, html, js) dan sumber (mp3, MP4, ttf, dll.)Koleksi Modul: Fail js ialah modul
Komponen: Koleksi
Modularisasi: membahagikan fail js yang besar kepada berbilang modul bercabang untuk melengkapkan fungsi secara bersama (sama seperti pengaturcaraan modular es6 sebelumnya)
Pengkomponenan: Halaman web dibahagikan kepada komponen yang berbeza mengikut berbeza fungsi
Komponen fail tunggal: Satu fail (a.vue) mengandungi hanya satu komponen
1 .Pada asasnya gunakan
untuk melengkapkan fungsi kecil sedemikian
1.1 Cipta komponen

Pertama sekali, kita mesti ingat bagaimana untuk mencipta tetap kaedah penulisan, dalam contoh vm Tulis Vue.extend di bahagian luar dan kemudian objek konfigurasi di dalam
Kami telah mengatakan sebelum ini bahawa komponen sebenarnya sangat serupa dengan contoh vm kaedah, sifat yang dikira, arahan tersuai dan penapis sebelum ini, ia boleh digunakan di sini, kebanyakannya adalah sama, tetapi masih terdapat beberapa perbezaanPerbezaan pertama: kami tidak perlu menulis konfigurasi el apabila mencipta Item komponen kami, komponen kami tidak dicipta untuk kegunaan individu
Komponen hanyalah batu bata, dan ia boleh dialihkan ke mana sahaja ia diperlukan.Kemudian item konfigurasi data adalah berbeza, Saya telah menyebut dua bentuk el dan data sebelum ini, el ialah $mount, data Ia boleh disingkatkan sebagai bentuk fungsi, tetapi nilai pulangan mestilah objek Apabila mencipta komponen, data mesti ditulis sebagai bentuk berfungsi Mengapa, kerana jika saya ingin menggunakan komponen anda dalam contoh ini, halaman web lain juga perlu menggunakan ini. Jika komponen itu dalam bentuk objek, ia menduduki ruang yang sama dalam memori. Jika anda menukarnya, ia akan menjejaskan pihak lain Tetapi fungsinya adalah berbeza untuk menerima nilai pulangan anda, maka data ini hanya milik saya. dan dia mempunyai data sendiri lagi Semua orang bertanggungjawab ke atas hal ehwal mereka sendiri, dan semua orang mengubah hal ehwal mereka sendiri
Kami telah menganalisis perkara itu sebelum ini. daripada komponen kami mengandungi kod separa js, css dan html, tetapi hanya terdapat logik js di sini Kami juga perlu menentukan templat

Item konfigurasi serba baharukomponenBeri perhatian kepada cara pasangan nilai kunci ditulis di dalam Nama atribut ialah nama komponen sebenar kami, dan nilai berikut hanyalah nama pembolehubah yang baru kami ambil, tetapi secara amnya disyorkan untuk menulis yang sama, kerana anda boleh terus menulis singkatan
Dan ini adalah kaedah pendaftaran separa
Tulis nama komponen yang dinamakan dalam bentuk tag html , dipanggil : Label komponen

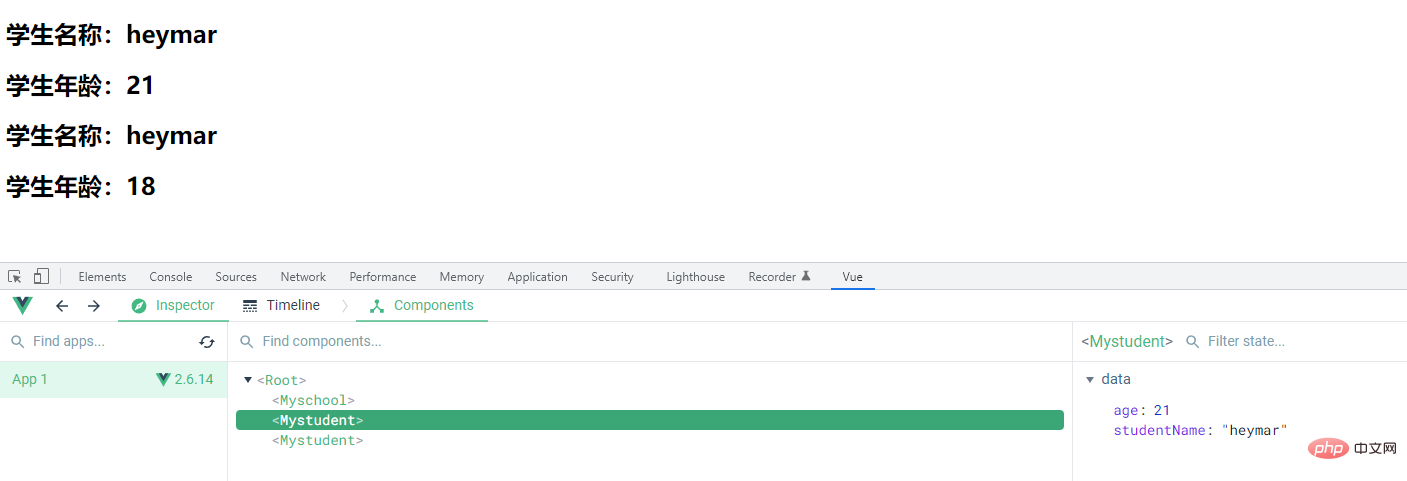
Data setiap label komponen adalah berasingan dan tidak mengganggu antara satu sama lain


Nama komponen :Perkataan tunggal (semua huruf kecil atau huruf pertama ditulis dengan huruf besar), berbilang perkataan (semua huruf kecil atau sama seperti arahan tersuai sebelumnya, gunakan - untuk menyambung dan kembali ke nama atribut asal, balut dengan '', terdapat juga kaedah untuk membalut huruf pertama semua perkataan Semua huruf mesti menggunakan huruf besar termasuk huruf awal pertama (tetapi hanya terpakai untuk persekitaran perancah))
Baharu item konfigurasi nama, anda boleh menentukan komponen ini dalam alat pembangun Nama yang digunakan dalam


teg komponen boleh disingkatkan sebagai Borang penutup diri.Tetapi ia mesti berada dalam persekitaran perancah

Singkatan komponendisingkatkan terus sebagai Objek, jangan tulis Vue.extend

2. Bersarang komponen
Pertama sekali, kami biasanya hanya mempunyai satu komponen di bawah vm untuk pembangunan formal aplikasi Komponen ini akan memproksi vm kami dan mengurus semua komponen Subkomponen yang diuruskan oleh apl kami termasuk dua helo dan sekolah, jadi kami perlu mendaftarkannya dalam apl, tulis label komponen dalam templat apl pelajar sub-komponen di bawah sekolah Begitu juga, ia perlu didaftarkan di bawah label komponennya ditulis dalam templat sekolah Pada akhirnya, contoh vm hanya mempunyai satu komponen berdaftar satu teg komponen, apl
Ringkasnya, satu perkara yang perlu diberi perhatian apabila bersarang ialah: Subkomponen mesti menulis teg komponennya sendiri dalam komponen induk dan mendaftar sendiri Dalam komponen induk , teruskan menulis sehingga penghujung apl, dan akhirnya tulis apl dalam vm



3.VueComponent constructor
Komponen kami pada asasnya ialah VueComponent constructor, iaitu Vue .extend kami akan membantu kami mencipta pembina dan menetapkan kepada pembolehubah ini


Kita hanya perlu menulis tag komponen
baharu yang dibuat setiap kali Vue.extend dipanggil adalah serba baharu. Menganalisis kod sumber boleh mendapati bahawa setiap kali Vue.extend mencipta pembina Komponen baharu

Titik ini fungsi kami dalam kaedah, dikira, jam tangan, dsb. dalam Vue baharu adalah semua objek contoh vm Titik ini bagi fungsi kami dalam kaedah, dikira, jam tangan, dsb . dalam komponen Mereka semua adalah objek contoh VueComponent, disingkatkan sebagai vc (hanya muncul dalam kelas, dan objek contoh komponen disebut di luar), dan mereka pada asasnya sama dengan vm Mereka juga mempunyai proksi data, rampasan data, dll.
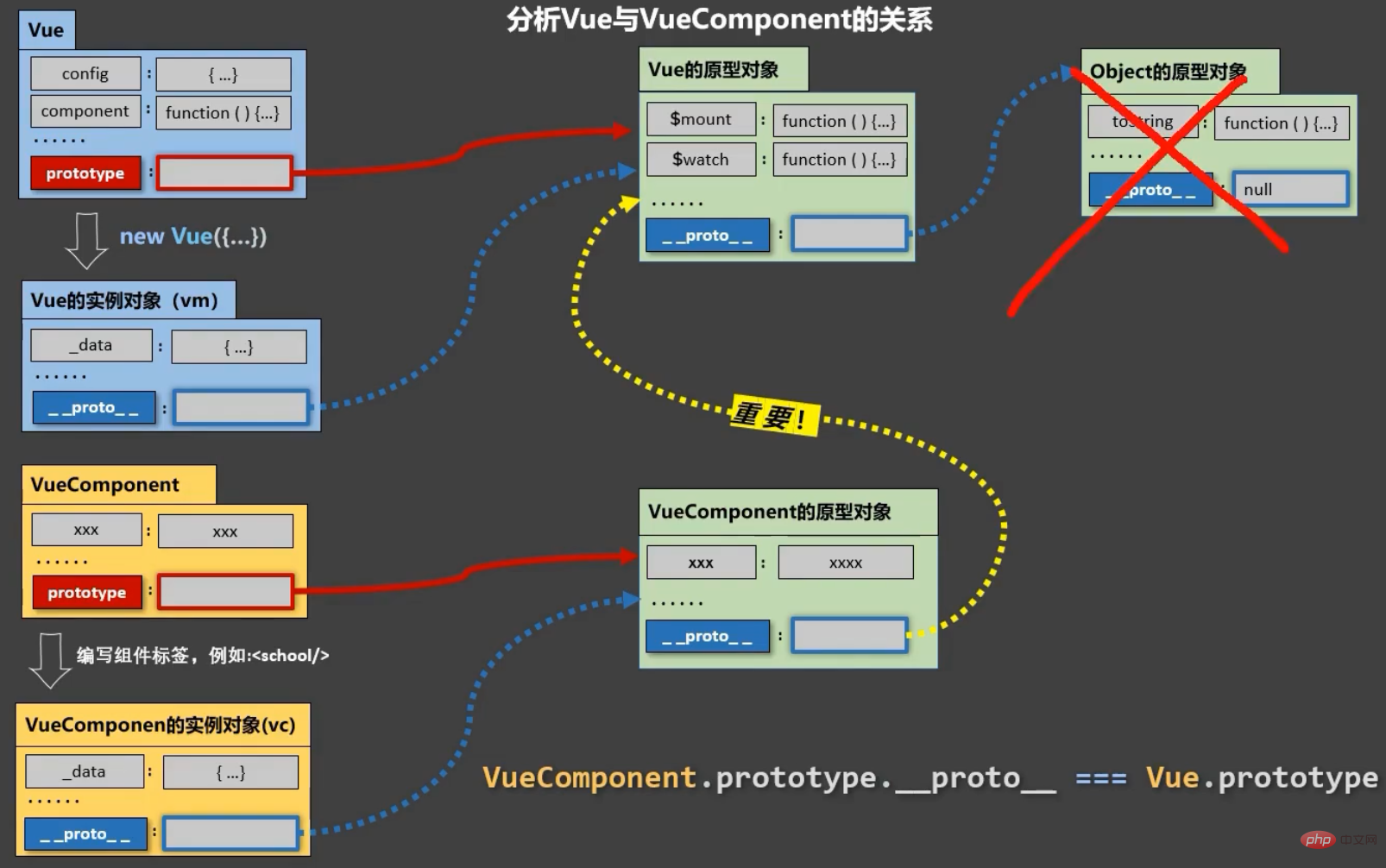
4. Hubungan terbina dalam yang penting
VueComponent.prototype. proto == Vue.prototypeBenang di hati saya perlu dibina

Tujuan: Biarkan komponen vc juga menggunakan sifat dan kaedah pada prototaip vue
Kami mengatakan bahawa fail component.vue mengandungi html, js, css, jadi komponen fail tunggal standard memerlukan html (templat teg), js (teg skrip), css (teg gaya)
Pemalam: vetur (pine wu) Selepas pemasangan, anda boleh menggunakan kekunci pintasan
Mula-mula buat sekolah komponen berfungsi
 <.>
<.>
Satu. Kerana komponen kita perlu dirujuk oleh orang lain, kita perlu mendedahkannya semasa menulis komponen Secara amnya, apa yang didedahkan ialah skrip, dan ini adalah singkatan versi asal yang sebenar adalah seperti berikut: ,
dua. Terdapat jugaitem konfigurasi nama kami Secara umumnya, nama fail akar adalah konsisten nama fail kami biasanya dalam bentuk huruf besar, yang boleh konsisten dengan alat pengurusan vue
. tiga. Teg templat kami hendaklah dibalut dengan div

adalah satu kemestian seperti yang saya katakan sebelum ini, komponen yang menggantikan vm untuk menguruskan semua komponen berikut adalah dalam satu orang Seterusnya, kedudukan di atas sepuluh ribu orang ialah komponen aplikasi
Komponen ini biasanya digunakan untuk memperkenalkan subkomponen kami dan mendaftarkannya . Ambil perhatian bahawa pengenalan ditulis di luar eksport, dan kemudian Kami juga perlu memanggil

dalam templat. Kemudian kami memerlukan saudara besar vm untuk mengarahkan pembinaan komponen kepada siapa untuk berkhidmat, secara amnya tentukan fail js main.js
untuk mengimport dan mendaftarkan Apl kami. komponen. Jika anda ingin memastikan halaman seterusnya bersih, anda boleh menulis templat di sini Tulis dalam teg komponen apl, anda juga boleh melihatnya pada halaman seterusnya , fail html templat untuk mengimport utama.js kami<.>Nota: Vue kami mesti diperkenalkan dahulu sebelum Vue baharu dalam main.js boleh berkuat kuasa

(Mempelajari perkongsian video: Tutorial pengenalan Vuejs,
Video pengaturcaraan asas)
Atas ialah kandungan terperinci Artikel ini akan memberi anda penjelasan terperinci tentang pengaturcaraan komponen dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!