
Peranan console.log(): mengeluarkan kandungan yang ditentukan oleh parameter kepada konsol untuk memudahkan penyahpepijatan kod. Berbanding dengan amaran, console.log() boleh melihat perkara berstruktur Objek yang pudar oleh amaran ialah "[objek obujct]", tetapi console.log() boleh melihat kandungan objek dan konsol tidak akan mengganggu operasi. halaman tersebut.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
console.log()
Sintaks: console.log("内容");
Fungsi: Keluarkan "kandungan" dalam konsol , yang memudahkan penyahpepijatan masa hadapan dan merupakan fungsi yang sangat kerap digunakan. (Untuk konsol, hanya tekan F12 dalam penyemak imbas dan buka item kedua (konsol) mod pembangun, dan anda juga boleh melakukan ujian segera di bawah tab konsol)
console.log() terutamanya untuk kemudahan Digunakan untuk menyahpepijat JavaScript, anda boleh melihat output kandungan pada halaman Berbanding dengan amaran, ia boleh melihat perkara berstruktur Objek pudar oleh amaran ialah [objek obujct], tetapi konsol boleh melihat kandungan objek tidak mengganggu operasi halaman.
Berbanding dengan amaran, kelebihannya ialah:
Dia boleh melihat sesuatu dalam struktur Jika ia berjaga-jaga, objek yang pudar adalah objek, tetapi konsol boleh melihatnya kepada kandungan objek.
Konsol tidak akan mengganggu operasi halaman anda Jika anda menggunakan makluman untuk memaparkan kandungan, halaman akan mati, tetapi selepas konsol mengeluarkan kandungan, halaman anda masih boleh beroperasi. biasalah.
Kandungan dalam konsol sangat kaya. Anda boleh menaip konsol dalam konsol dan kemudian anda boleh melihatnya.
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}Ia mempunyai pelbagai petua untuk halaman web.
Pemegang tempat console.log()
Di sini: Mari kita bercakap terutamanya tentang pemegang tempat console.log() . Terdapat lima ruang letak:
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很积极'
}
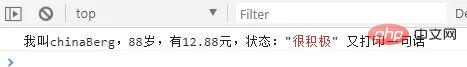
console.log('我叫%s,%d岁,有%f元,状态:%o', name, age, money, obj.status, '又打印一句话')
Hasil cetakan Google.png
Anda boleh melihat bahawa parameter yang kami gunakan kemudian digunakan untuk mengubah suai sebelumnya ruang letak adalah sedikit seperti operasi penggabungan rentetan yang dipermudahkan. Contohnya, penyambungan rentetan kami dalam es5:
console.log('我叫' + name + ' ,' + age +'岁,有' + money + '元')
es6 sudah mempunyai templat rentetan yang lebih berkuasa:
console.log(`我叫${name},${age}岁, 有${money}元`);Dalam es6 templat rentetan, hanya pemegang tempat %c boleh digunakan, ruang letak lain tidak mempunyai kesan.
// 注意这里字符串模板的最后插入了%f
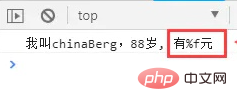
console.log(`我叫${name},${age}岁, 有%f元`, 12.88);
%f tiada kesan.png
%cPemegang tempat masih menarik sedikit:
const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 占位符填入
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字符串拼接形式中插入%c占位符
console.log('%c我的名字叫' + name + ', 今年' + age + '岁', css2);
// es6字符串模板中插入%c占位符
console.log(`%c我叫${name},${age}岁, 有%f元`, css3);
Google Print Effect.png
Anda dapat melihat bahawa gaya kami telah ditambahkan pada kandungan bercetak ini.
[Pembelajaran yang disyorkan: tutorial video javascript]
Atas ialah kandungan terperinci Apakah fungsi console.log(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!