
react隐藏按钮的实现方法:1、利用状态机设置“display_name”;2、将控件按钮放在div中进行呈现;3、通过修改状态机“display_name”的取值,来控制按钮的呈现与隐藏即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么隐藏按钮?
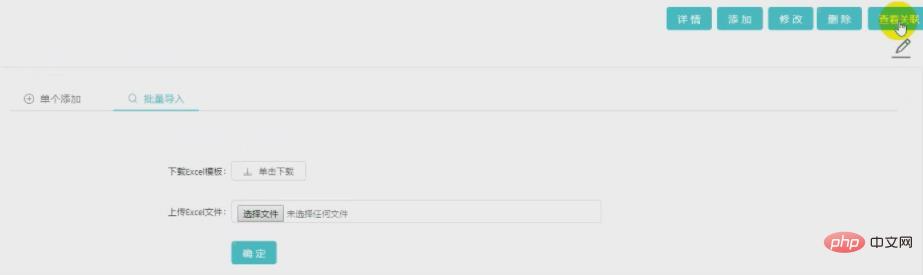
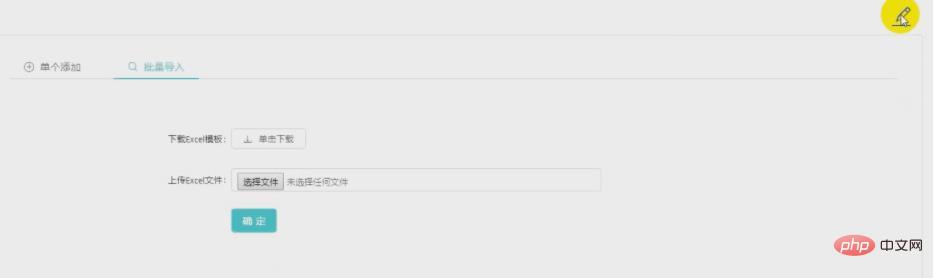
React中通过diaplay实现控件按钮的呈现与隐藏
效果图如下



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
{/* 一行:按钮 */}
{/* 通过状态机display_name获取diaplay取值 */}
{/* 通过icon实现编辑图标 */}
{/* 页面内容 */}
{this.props.children}
);
}
}
export default Index;推荐学习:《react视频教程》
以上是react怎么隐藏按钮的详细内容。更多信息请关注PHP中文网其他相关文章!
 css melumpuhkan acara klik
css melumpuhkan acara klik
 Bagaimanakah prestasi thinkphp?
Bagaimanakah prestasi thinkphp?
 Cara membersihkan pemacu C komputer yang terlalu penuh
Cara membersihkan pemacu C komputer yang terlalu penuh
 Apakah maksud Saham Konsep Metaverse?
Apakah maksud Saham Konsep Metaverse?
 Apakah empat model IO utama di Jawa?
Apakah empat model IO utama di Jawa?
 Apakah alat pelayan fail rangkaian?
Apakah alat pelayan fail rangkaian?
 Bagaimana untuk mendapatkan Douyin Xiaohuoren
Bagaimana untuk mendapatkan Douyin Xiaohuoren
 Penggunaan fungsi fopen dalam Matlab
Penggunaan fungsi fopen dalam Matlab




