
Artikel ini membawakan anda pengetahuan yang berkaitan tentang aliran acara Laravel terutamanya tentang aliran acara dan cara membuat aliran acara mudah dalam Laravel.
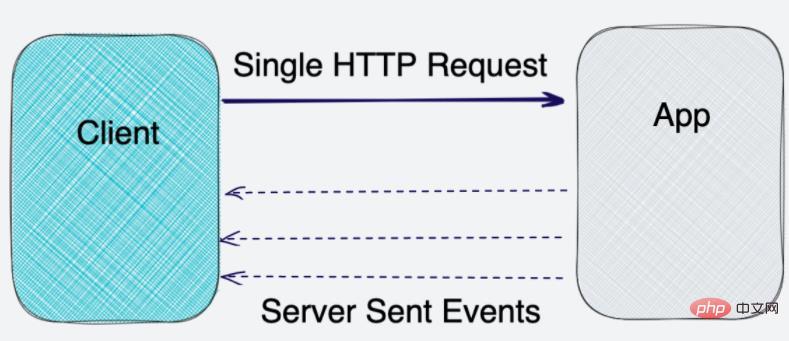
Penstriman acara memberi anda cara untuk menghantar acara kepada pelanggan tanpa memuatkan semula halaman. Ini berguna untuk mengemas kini antara muka pengguna apabila perubahan langsung dibuat pada pangkalan data.
Tidak seperti tinjauan panjang tradisional menggunakan permintaan AJAX, di mana berbilang permintaan dihantar ke pelayan dan sambungan baharu diwujudkan setiap kali, strim acara dihantar kepada pelanggan dalam masa nyata dalam satu permintaan .

Dalam artikel ini, saya akan menunjukkan kepada anda cara membuat strim acara mudah dalam Laravel.
Sebelum anda bermula, anda perlu memasang Laravel pada mesin anda.
Saya akan menggunakan Titisan Ubuntu DigitalOcean dalam demo ini. Jika anda mahu, anda boleh menggunakan kod ahli gabungan saya untuk mendapatkan Kredit DigitalOcean $100 percuma untuk melancarkan pelayan anda sendiri!
Jika anda belum melakukannya, anda boleh mengikuti langkah-langkah dalam tutorial ini:
Atau anda boleh memasangnya menggunakan skrip hebat ini:
Mari mulakan dengan mencipta pengawal yang mengendalikan aliran acara.
Gunakan arahan berikut:
php artisan make:controller EventStreamController
Ini akan mencipta pengawal baharu dalam direktori AppHttpControllers.
Setelah kami mencipta pengawal kami, kami perlu menambah kaedah stream padanya. Kaedah ini akan digunakan untuk menghantar aliran acara.
Buka fail EventStreamController.php dan tambah kod berikut:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}Perkara utama yang perlu diperhatikan di sini ialah:
response()->stream() kaedah untuk mencipta aliran acara. ob_flush() dan flush() untuk menghantar aliran acara jika pelanggan membatalkan sambungan. sleep() untuk menunggu 50ms sebelum menghantar acara seterusnya. connection_aborted() untuk memecahkan gelung jika pelanggan membatalkan sambungan. CarbonCarbon untuk mendapatkan tarikh semasa. AppModelsTrade untuk mendapatkan transaksi terkini. Ini adalah untuk demonstrasi sahaja, anda boleh menggunakan mana-mana model yang anda mahu. Content-Type kepada text/event-stream untuk memberitahu penyemak imbas bahawa respons adalah strim acara. Untuk membolehkan kod di atas berfungsi dengan betul, kami perlu mendayakan penimbalan output dalam fail PHP.ini anda. Ini dilakukan dengan menambah baris berikut pada fail php.ini:
output_buffering = On
Selepas membuat perubahan ini, anda mungkin perlu memuatkan semula perkhidmatan PHP-FPM. Atau jika anda menggunakan Apache, anda boleh memulakan semula Apache.
Apabila laluan /stream diminta, kami mahu memanggil kaedah ``strim`. Laluan
akan ditambahkan pada fail routes/web.php seperti berikut:
use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);Anda boleh menggunakan Vue. js dan rangka kerja bahagian hadapan yang lain untuk mengendalikan aliran acara. Tetapi untuk demo ini, saya akan menggunakan Javascript tulen.
Coretan JavaScript yang ditambahkan pada templat bilah kelihatan seperti ini:
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
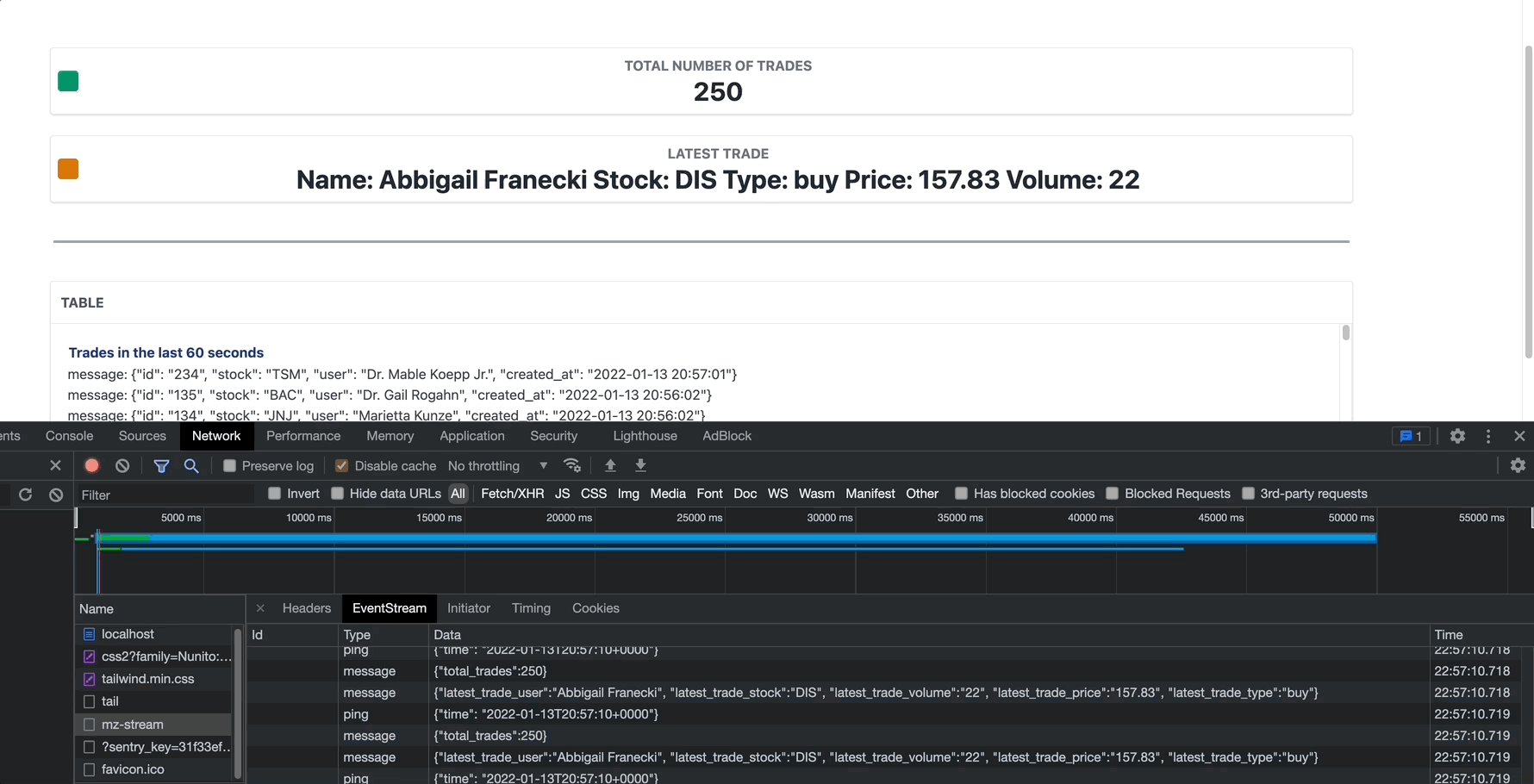
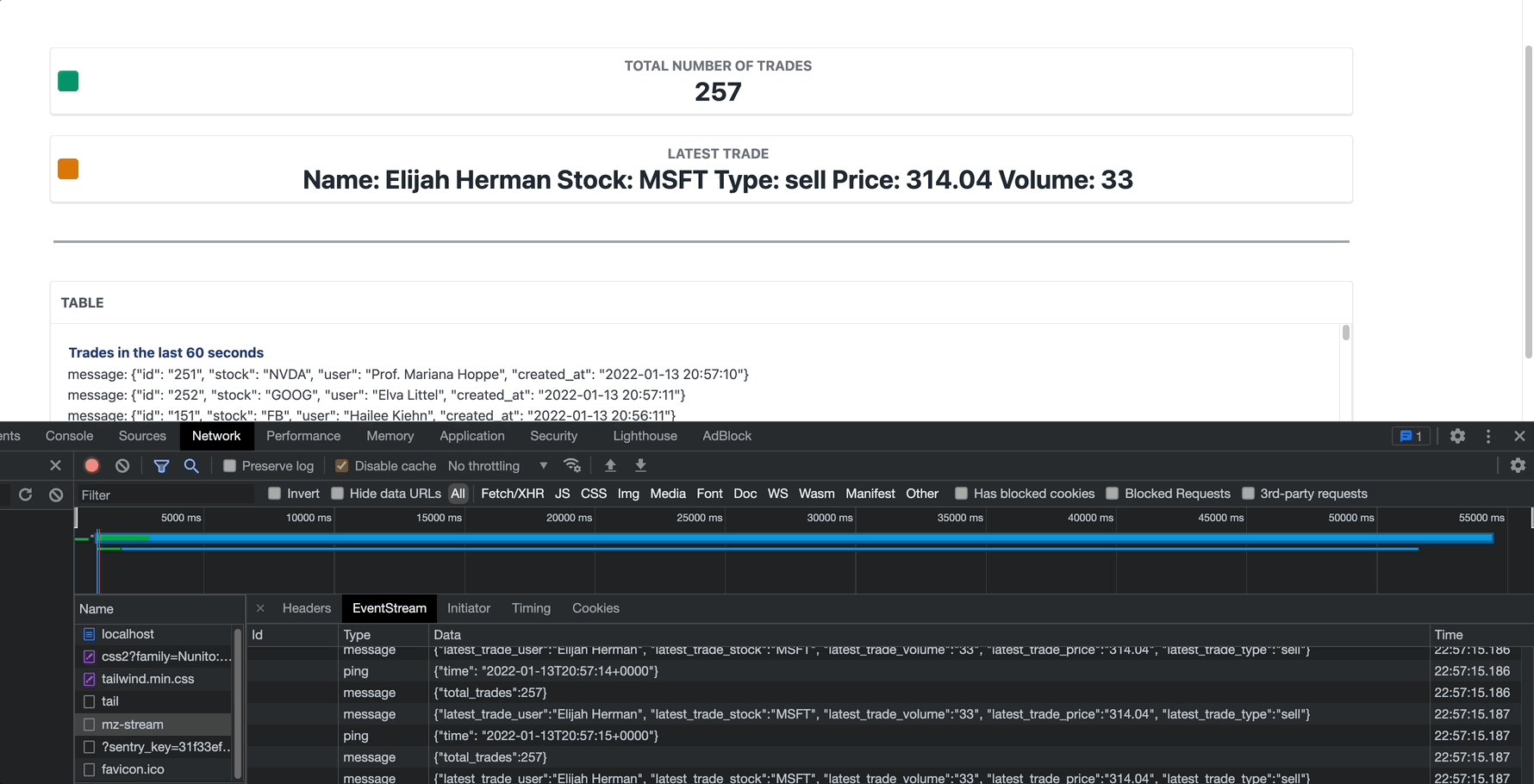
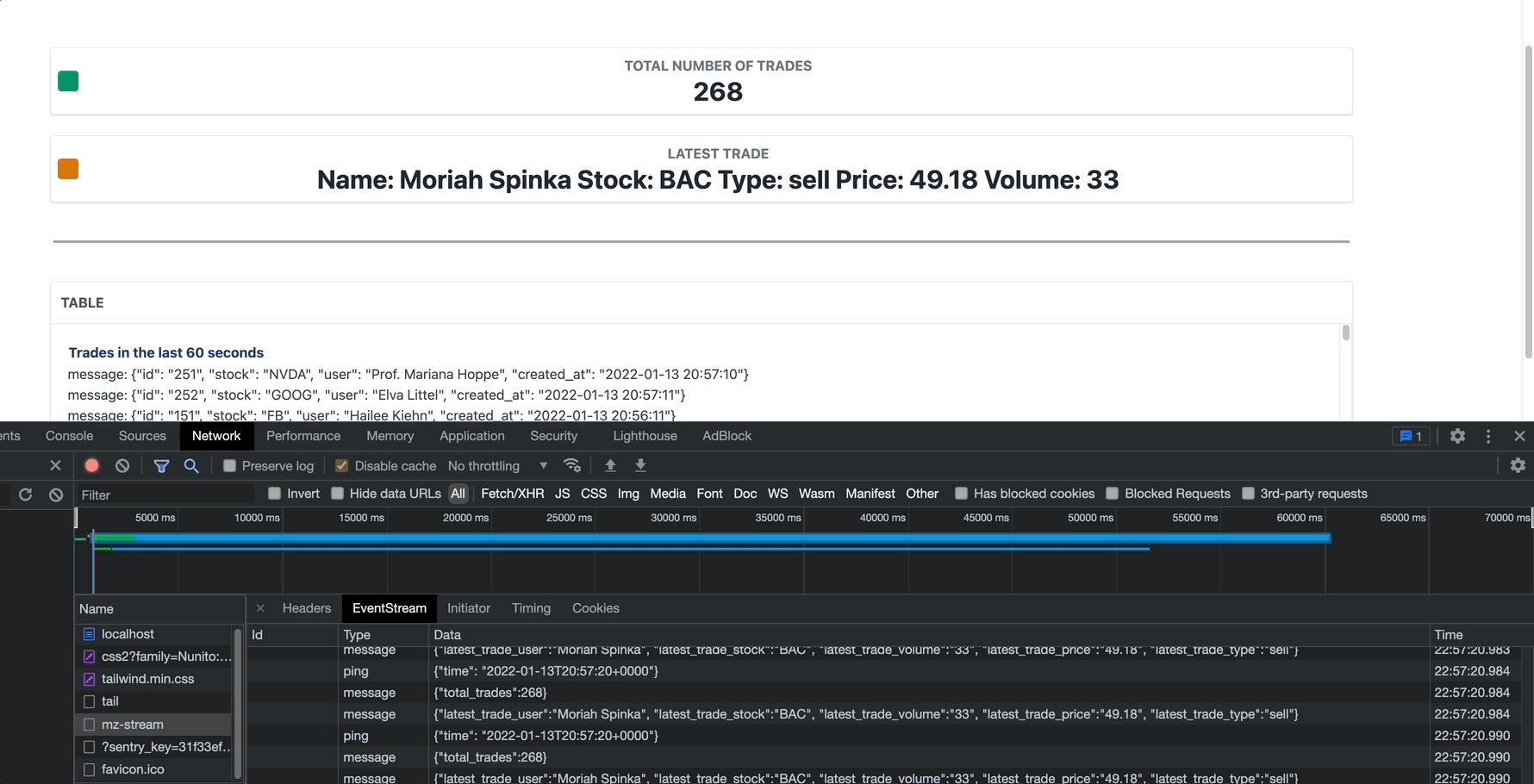
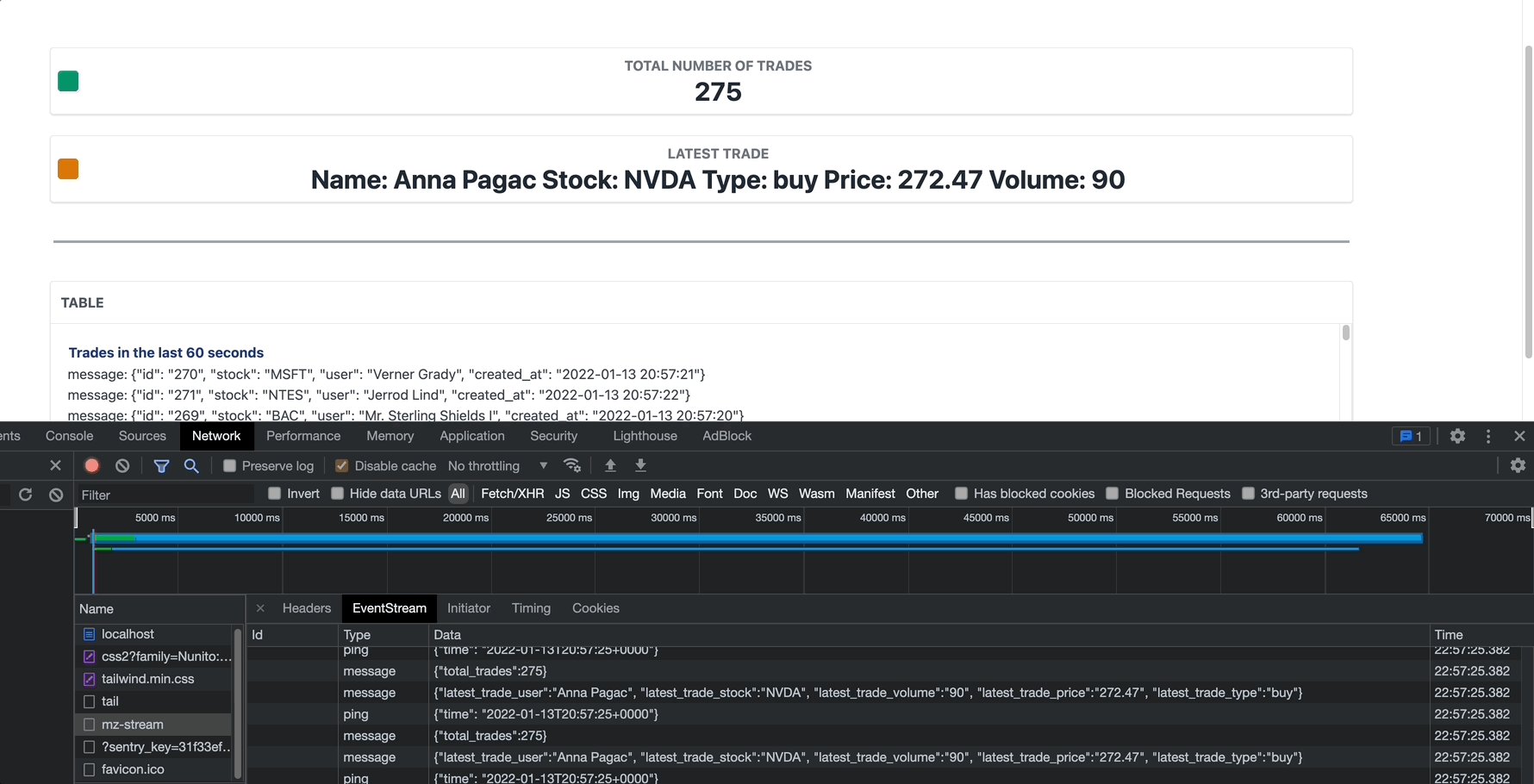
eventList.appendChild(newElement);}Untuk melihat tindakan ini, anda boleh mencuba demo berikut! [Cadangan berkaitan: tutorial video laravel]
Jika anda ingin memahami cara penstriman acara berfungsi, anda boleh menyemak projek demo yang saya buat:
Laravel EventStream: Live Stock Trading Dashboard menggunakan Laravel and Materialize
Projek demo bukan sahaja menunjukkan aliran acara tetapi juga mempunyai papan pemuka bahagian hadapan yang ringkas dan menggunakan Materialize Sebagai pangkalan data penstriman.

Strim acara hebat dan mudah digunakan, tetapi ia juga mempunyai beberapa kelebihan dan kekurangan berbanding protokol penstriman lain seperti WebSockets.
Sebagai contoh, SSE adalah sehala, yang bermaksud bahawa setelah sambungan diwujudkan, pelayan hanya boleh menghantar data kepada klien, dan klien tidak boleh menghantar data kembali ke pelayan.
Tidak seperti pengundian panjang, dengan WebSockets anda hanya mempunyai satu sambungan ke pelayan, serupa dengan SSE (Peristiwa Dihantar Pelayan). Sambungan adalah dupleks, yang bermaksud anda boleh menghantar dan menerima data daripada pelayan.
Jika anda ingin mengetahui lebih lanjut tentang perbezaan antara SSE dan WebSockets, lihat video hebat ini oleh Martin Chaov: Pautan
Berkaitan Untuk mendapatkan maklumat lanjut tentang penstriman acara, lihat dokumentasi ini daripada Mozilla di sini:
Di sana, Anda akan dapatkan penjelasan yang lebih mendalam tentang penstriman acara dan cara ia berfungsi.
Untuk maklumat lanjut tentang Materialize, tonton video ini di sini: LINK
Semoga anda menikmati tutorial ini!
Alamat asal: https://devdojo.com/bobbyiliev/how-to-cr...
Alamat terjemahan: https: //m.sbmmt.com/link/09d45b92ec72b3c16ac64bbe4b97f539
Atas ialah kandungan terperinci Artikel yang menerangkan secara terperinci cara membuat aliran acara mudah dalam Laravel dengan cepat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Pengenalan kepada perisian tengah laravel
Pengenalan kepada perisian tengah laravel
 Apakah corak reka bentuk yang digunakan oleh laravel?
Apakah corak reka bentuk yang digunakan oleh laravel?
 Mana satu lebih mudah, thinkphp atau laravel?
Mana satu lebih mudah, thinkphp atau laravel?
 Tutorial Laravel
Tutorial Laravel
 Apakah alat pelayan fail rangkaian?
Apakah alat pelayan fail rangkaian?
 Apakah maksud syiling MLM? Berapa lama masa yang biasanya diambil untuk runtuh?
Apakah maksud syiling MLM? Berapa lama masa yang biasanya diambil untuk runtuh?
 Bagaimana untuk Bermula dengan Membeli Mata Wang Kripto
Bagaimana untuk Bermula dengan Membeli Mata Wang Kripto




