
Penyelesaian untuk laluan tindak balas yang tidak menyegarkan apabila kembali: 1. Tambahkan kekunci pada elemen atas komponen penghalaan untuk meningkatkan pengenalan laluan; 2. Ikat kekunci pada elemen teratas laluan dengan tepat cari laluan ; 3. Gunakan denganRouter untuk mengaitkan komponen.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika laluan tindak balas tidak dimuatkan semula apabila ia kembali?
Penyelesaian kepada masalah yang halaman tidak muat semula selepas laluan berubah selepas lompatan tindak balas
Baru-baru ini, dalam proses pembelajaran React, saya menghadapi masalah bahawa halaman tidak dimuat semula selepas laluan melompat. menjadi banyak sebab untuk masalah ini. I Masalahnya ialah url dengan parameter tidak boleh dimuat semula Dalam penghala versi 5.0, gunakan komponen berkaitan denganRouter untuk melompat ke halaman
seperti yang ditunjukkan di bawah
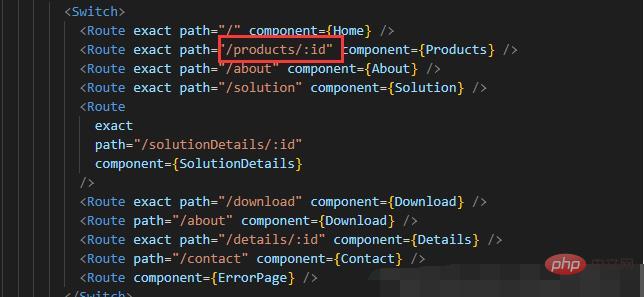
kod penghalaan

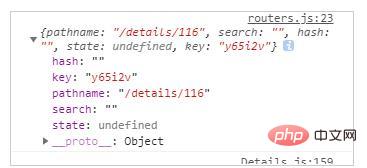
 Tambahkan kunci pada elemen atas komponen penghalaan untuk meningkatkan pengenalan laluan, kerana lompatan biasa dikenal pasti berdasarkan laluan Tetapi apabila laluan mengambil parameter, laluan tidak dapat dikenal pasti dengan tepat. Walau bagaimanapun, apabila melompat ke halaman, setiap alamat akan menambah kunci kepada objek penyetempatan. Cetak seperti berikut
Tambahkan kunci pada elemen atas komponen penghalaan untuk meningkatkan pengenalan laluan, kerana lompatan biasa dikenal pasti berdasarkan laluan Tetapi apabila laluan mengambil parameter, laluan tidak dapat dikenal pasti dengan tepat. Walau bagaimanapun, apabila melompat ke halaman, setiap alamat akan menambah kunci kepada objek penyetempatan. Cetak seperti berikut
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
{/*就是这个key*/}
<div key={this.props.location.key}>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/products/:id" component={Products} />
<Route exact path="/about" component={About} />
<Route exact path="/solution" component={Solution} />
<Route
exact
path="/solutionDetails/:id"
component={SolutionDetails}
/>
<Route exact path="/download" component={Download} />
<Route path="/about" component={Download} />
<Route exact path="/details/:id" component={Details} />
<Route path="/contact" component={Contact} />
<Route component={ErrorPage} />
</Switch>
</div>
);
}tutorial video bertindak balas
"import React, { Component } from "react";
import {withRouter } from "react-router";
class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div key={this.props.location.key}>
</div>
);
}
}
export default withRouter(routers);Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika laluan tindak balas tidak dimuat semula apabila ia kembali?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penjelasan terperinci arahan nohup
Penjelasan terperinci arahan nohup
 Bagaimana untuk membeli dan menjual Bitcoin di okex
Bagaimana untuk membeli dan menjual Bitcoin di okex
 Sebab mengapa phpstudy tidak boleh dibuka
Sebab mengapa phpstudy tidak boleh dibuka
 Penggunaan fungsi urlencode
Penggunaan fungsi urlencode
 Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 9000 bersamaan dengan Snapdragon?
 Cara menyediakan Douyin untuk menghalang semua orang daripada melihat hasil kerja
Cara menyediakan Douyin untuk menghalang semua orang daripada melihat hasil kerja
 sql dalam penggunaan operator
sql dalam penggunaan operator
 Apakah saiz kertas a5
Apakah saiz kertas a5




