
jquery boleh mengikat acara klik pada butang. Kaedah pengikatan: 1. Gunakan pemilih untuk memilih objek elemen butang, sintaks "$("pemilih")" akan mengembalikan objek jquery yang mengandungi elemen butang yang ditentukan 2. Gunakan fungsi klik() atau dblclick() untuk mengikat butang Klik acara, sintaks "Button element object.click(function(){//Run code});" atau "Button element object.dblclick(function(){//Run code});".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
Dalam jquery, anda boleh menggunakan fungsi klik() atau dblclick() untuk mengikat peristiwa klik pada butang.
jquery mengikat acara klik pada butang
Langkah 1: Gunakan pemilih untuk memilih objek elemen butang
Sintaks:
$("选择器") contoh $("button"), anda boleh memilih semua elemen butang dalam dokumen.
Nilai pulangan: Mengembalikan objek jquery yang mengandungi elemen butang yang ditentukan
Langkah 2: Gunakan fungsi klik() atau dblclick() untuk mengikat acara klik pada butang
acara klik dicetuskan apabila tetikus diklik. Kaedah
klik() mencetuskan peristiwa klik atau menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku.
按钮元素对象.click(function(){
//运行代码
});acara dblclick dicetuskan apabila tetikus diklik dua kali Perbezaan daripada acara onclick ialah acara ini memerlukan dua klik berturut-turut.
Kaedah dblclick() mencetuskan peristiwa dblclick, atau menentukan fungsi untuk dijalankan apabila peristiwa dblclick berlaku.
按钮元素对象.dblclick(function(){
//运行代码
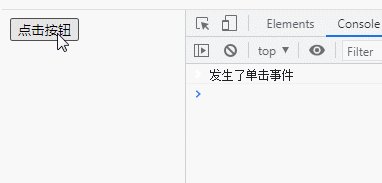
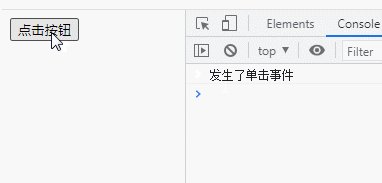
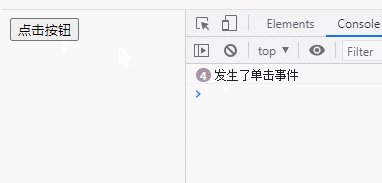
});Contoh 1: Gunakan click() untuk mengikat acara klik pada butang
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log("发生了单击事件");
});
});
</script>
</head>
<body>
<button>点击按钮</button>
</body>
</html>
Contoh 2: Gunakan dblclick() untuk mengikat acara dwiklik pada butang
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
console.log("发生了双击事件");
});
});
</script>
</head>
<body>
<button>双击按钮</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Video bahagian hadapan web】
Atas ialah kandungan terperinci Bolehkah jquery mengikat acara klik pada butang?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!