
Fungsi kitaran hayat tindak balas adalah: 1. fungsi componentWillMount;

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah fungsi kitaran hayat tindak balas?
Fungsi kitaran hayat React (sangat terperinci)
Tanpa berlengah lagi, mari terus ke intinya!
Pertama, mari kita lihat fungsi kitaran hayat tindak balas:
Fungsi yang dicetuskan apabila komponen hendak dipasang: componentWillMount
Fungsi dicetuskan apabila pemasangan komponen selesai: componentDidMount
Fungsi dicetuskan apabila data untuk dikemas kini: shouldComponentUpdate
Fungsi dicetuskan apabila data akan dikemas kini: componentWillUpdate
Dicetuskan apabila kemas kini data selesai Fungsi: componentDidUpdate
Fungsi dicetuskan apabila komponen hampir dimusnahkan: componentWillUnmount
Komponen induk Fungsi tercetus apabila nilai pemindahan props telah ditukar: componentWillReceiveProps
Mari terangkan kod secara terperinci
1. Bahagian pemasangan
Menurut rajah kitaran hayat rasmi, kita dapat melihat bahawa pemuatan dan pemaparan komponen bermula dengan lalaiProps dan propsTypes (kedua-dua ini akan dibincangkan secara berasingan dalam artikel seterusnya, dan ia bukan tumpuan di sini)
Kemudian terdapat pembina dan data awal dalam this.state, jadi ini adalah langkah pertama. Kemudian komponen componentWillMount akan mula dipasang Ini adalah langkah kedua. Kemudian komponen dipasang, render parse dan render, jadi langkah ketiga akan berlaku, iaitu, render data semuanya diberikan, dan akhirnya componentDidMount
pemasangan komponen selesai.
Kod subkomponen, cuma perkenalkan pemaparan ke dalam komponen induk (tiada kod di sini)
import React ,{Component} from 'react'
class Smzq extends Component{
constructor(props){
console.log('01构造函数')
super(props)
this.state={
}
}
//组件将要挂载时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载')
}
//组件挂载完成时候触发的生命周期函数
componentDidMount(){
console.log('04组件将要挂载')
}
render(){
console.log('03数据渲染render')
return(
<div>
生命周期函数演示
</div>
)
}
}
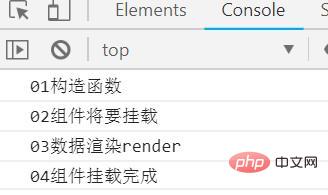
export default SmzqBuka konsol untuk melihat
2. > Ia akan dikemas kini apabila tiba masanya, dan fungsi ini boleh mengisytiharkan dua parameter nextProps
dan nextState, nextProps ialah nilai yang dihantar oleh komponen induk kepada komponen anak, dan nextState ialah data Selepas mengemas kini nilai, kedua-dua nilai ini boleh diperolehi dalam fungsi ini. Dalam langkah kedua, selepas mengesahkan data kemas kini, componentWillUpdate akan mengemas kini data Langkah ketiga masih render
. Langkah keempat ialah kemas kini data componentDidUpdate selesai. Berdasarkan bahagian kod sebelumnya, subkomponen mentakrifkan data awal dalam this.state, mengikat data ini dalam pemaparan, dan kemudian menambah butang untuk mengisytiharkan acara onClick untuk menukar data ini. Dengan cara ini, anda boleh melihat kesan bahagian kemas kini data Saya telah memadamkan bahagian pertama kod di sini untuk menjadikannya kelihatan kurang kemas.
import React ,{Component} from 'react'
class Smzq extends Component{
constructor(props){
super(props)
this.state={
msg:'我是一个msg数据'
}
}
//是否要更新数据,如果返回true才会更新数据
shouldComponentUpdate(nextProps,nextState){
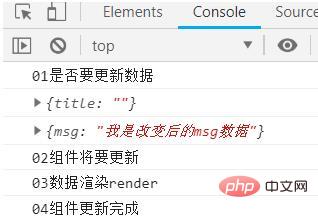
console.log('01是否要更新数据')
console.log(nextProps) //父组件传给子组件的值,这里没有会显示空
console.log(nextState) //数据更新后的值
return true; //返回true,确认更新
}
//将要更新数据的时候触发的
componentWillUpdate(){
console.log('02组件将要更新')
}
//更新数据时候触发的生命周期函数
componentDidUpdate(){
console.log('04组件更新完成')
}
//更新数据
setMsg(){
this.setState({
msg:'我是改变后的msg数据'
})
}
render(){
console.log('03数据渲染render')
return(
<div>
{this.state.msg}
<br>
<hr>
<button>this.setMsg()}>更新msg的数据</button>
</div>
)
}
}
export default Smzq Tentukan data tajuk awal dalam komponen induk, tulis butang untuk mengisytiharkan acara onClick untuk menukar tajuk 
4. Komponen fungsiWillUnmount apabila komponen akan dimusnahkan dalam komponen induk Tentukan nilai keadaan dengan bendera sebagai benar, tambah butang dan isytiharkan acara onClick untuk
menukar bendera ini untuk memusnahkan komponen.
Kod penuh komponen anak:
import React ,{Component} from 'react'
class Smzq extends Component{
constructor(props){
super(props)
this.state={
msg:'我是一个msg数据'
}
}
//组件将要挂载时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载')
}
//组件挂载完成时候触发的生命周期函数
componentDidMount(){
//Dom操作,请求数据放在这个里面
console.log('04组件挂载完成')
}
//是否要更新数据,如果返回true才会更新数据
shouldComponentUpdate(nextProps,nextState){
console.log('01是否要更新数据')
console.log(nextProps) //父组件传给子组件的值,这里没有会显示空
console.log(nextState) //数据更新后的值
return true; //返回true,确认更新
}
//将要更新数据的时候触发的
componentWillUpdate(){
console.log('02组件将要更新')
}
//更新数据时候触发的生命周期函数
componentDidUpdate(){
console.log('04组件更新完成')
}
//你在父组件里面改变props传值的时候触发的函数
componentWillReceiveProps(){
console.log('父子组件传值,父组件里面改变了props的值触发的方法')
}
setMsg(){
this.setState({
msg:'我是改变后的msg数据'
})
}
//组件将要销毁的时候触发的生命周期函数,用在组件销毁的时候执行操作
componentWillUnmount(){
console.log('组件销毁了')
}
render(){
console.log('03数据渲染render')
return(
<div>
生命周期函数演示--{this.state.msg}--{this.props.title}
<br>
<hr>
<button>this.setMsg()}>更新msg的数据</button>
</div>
)
}
}
export default Smzq点击挂载/销毁生命周期函数组件这个按钮的时候
子组件消失,控制台打印:组件销毁了。
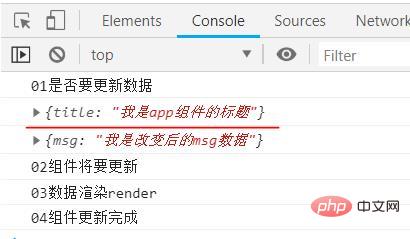
当父组件给子组件传值时
这里nextProps这个就有上图划红线的值了。
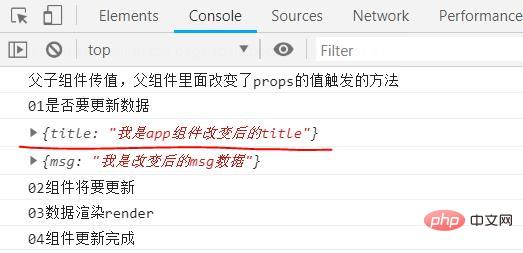
那么我们再点击改变app组件的title这个按钮
这里可以看到componentWillReceiveProps这个函数被触发了,nextProps这个值也发生了改变。
到这里就全部结束了,可能写的不够清晰,不知道有没有人能看完,over。
推荐学习:《react视频教程》
Atas ialah kandungan terperinci Apakah fungsi kitaran hayat tindak balas?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




