
Kaedah react children digunakan untuk memproses "this.props.children" ialah: 1. React.Children.map(); .Children .count(); 4. React.Children.only();

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana cara menggunakan kaedah react children?
Penjelasan terperinci tentang React.Children
React.Children menyediakan alatan untuk memproses this.props.children, this.props.children boleh menjadi sebarang data ( komponen, rentetan, fungsi, dll.). React.children mempunyai 5 kaedah: React.Children.map(), React.Children.forEach(), React.Children.count(), React.Children.only(), React.Children.toArray(), biasanya dengan React .cloneElement() digunakan bersama dengan this.props.children.
React.Children.map()
React.Children.map() agak serupa dengan Array.prototype.map(). Kaedah ini mengembalikan tatasusunan jika kanak-kanak ialah tatasusunan, atau null atau undefined jika ia adalah null atau undefined. Parameter pertama ialah kanak-kanak, iaitu 'hello world!' dan () =>2333
Parameter kedua ialah fungsi Parameter pertama fungsi ialah setiap item yang dilalui, dan parameter kedua ialah indeks yang sepadan.function Father({children}) {
return(
<div>
{React.Children.map(children, (child, index) => {
...
})}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>React.Children.forEach()
Sama seperti React.Children.map(), bezanya ada tiada pulangan.
React.Children.count()
React.Children.count() digunakan untuk mengira dan mengembalikan bilangan kanak-kanak. Jangan gunakan child.length untuk mengira Jika hanya ada 'hello world!' dalam komponen Bapa, 12 akan dikembalikan, yang jelas merupakan hasil yang salah.
function Father({children}) {
return(
<div>
{React.Children.count(children)}
</div>
)
}
<Father>
hello world!
{() => <p>2333</p>}
</Father>React.Children.only()
Sahkan bahawa hanya ada seorang kanak-kanak dalam kanak-kanak dan pulangkan dia. Jika tidak kaedah ini membuang ralat.
function Father({children}) {
return(
<div>
{React.Children.only(children)}
</div>
)
}
<Father>
hello world!
</Father>React.Children.toArray()
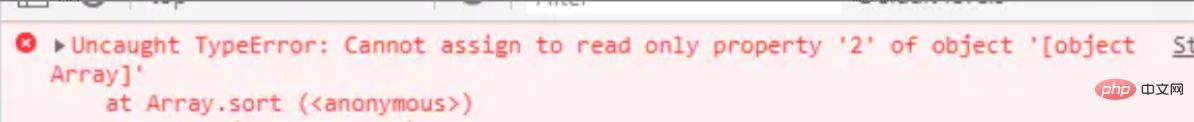
Tukar kanak-kanak kepada Array, anda perlu menggunakan
< semasa menyusun kanak-kanak 🎜>function Father({children}) {
let children1 = React.Children.toArray(children);
return(
<div>
{children1.sort().join(' ')}
</div>
)
}
<Father>
{'ccc'}
{'aaa'}
{'bbb'}
</Father>
//渲染结果: aaa bbb ccc
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import {Steps, Step} from './Steps';
function App() {
return (
<div>
<Steps currentStep={1}> //完成相应的步骤,改变currentStep的值。如,完成第一步currentStep赋值为1,完成第二部赋值为2
<Step />
<Step />
<Step />
</Steps>
</div>
);
}
ReactDOM.render(<App />, document.getElementById('root'));import * as React from 'react';
import './step.less';
function Steps({currentStep, children}) {
return (
<div>
{React.Children.map(children, (child, index) => {
return React.cloneElement(child, {
index: index,
currentStep: currentStep
});
})}
</div>
);
}
function Step({index, currentStep}: any) {
return <div className={`indicator${currentStep >= index + 1 ? ' active' : ''}`} />;
}
export {Steps, Step};.indicator { display: inline-block; width: 100px; height: 20px; margin-right: 10px; margin-top: 200px; background: #f3f3f3; &.active {
background: orange;
}react Tutorial video》
Atas ialah kandungan terperinci Cara menggunakan kaedah react children. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?
Berapa lamakah masa yang diambil untuk pengisian semula Douyin untuk tiba?
 Penyelesaian kepada sambungan gagal antara wsus dan pelayan Microsoft
Penyelesaian kepada sambungan gagal antara wsus dan pelayan Microsoft
 cap waktu python
cap waktu python
 Apakah maksud perisikan data?
Apakah maksud perisikan data?
 Bagaimana untuk mengubah suai koordinat dalam matlab
Bagaimana untuk mengubah suai koordinat dalam matlab
 Bagaimana untuk menyegarkan bios
Bagaimana untuk menyegarkan bios
 Apakah nama suara tt yang ditukar?
Apakah nama suara tt yang ditukar?
 Bagaimana untuk mengeluarkan yuran di WeChat
Bagaimana untuk mengeluarkan yuran di WeChat




