
Cara mengubah suai nombor port dalam react native: 1. Ubah suai arahan permulaan "package.json" dan tambah kod "--port 8088" selepas arahan mula 2. Tambah port permulaan secara manual nombor sebagai "--port 8088".

Persekitaran pengendalian tutorial ini: sistem Windows 10, react-native versi 0.68.0, komputer Dell G3.
Bagaimana untuk menukar nombor port dalam react native?
Nombor port asli tindak balas telah diisi, tukar nombor port permulaan
Kata Pengantar
Artikel ini adalah berdasarkan versi "react-native": "0.68.0-rc.3".
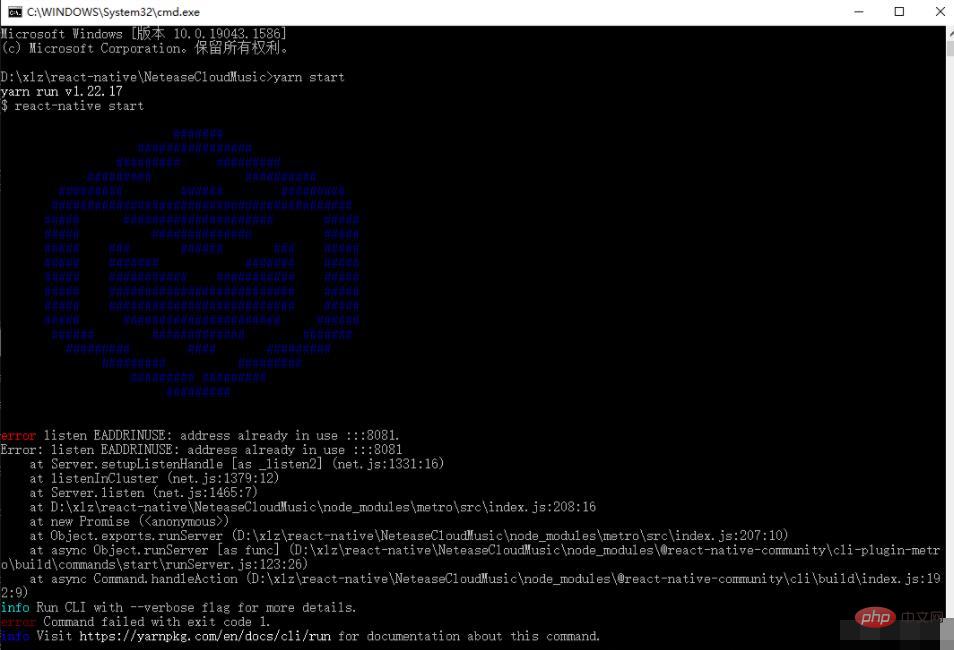
1. Pelabuhan telah diduduki
Contohnya: projek rn telah dimulakan, dan kemudian projek rn lain dimulakan (nombor port lalai projek rn ialah 8081, yang tidak akan Bertambah secara automatik) 
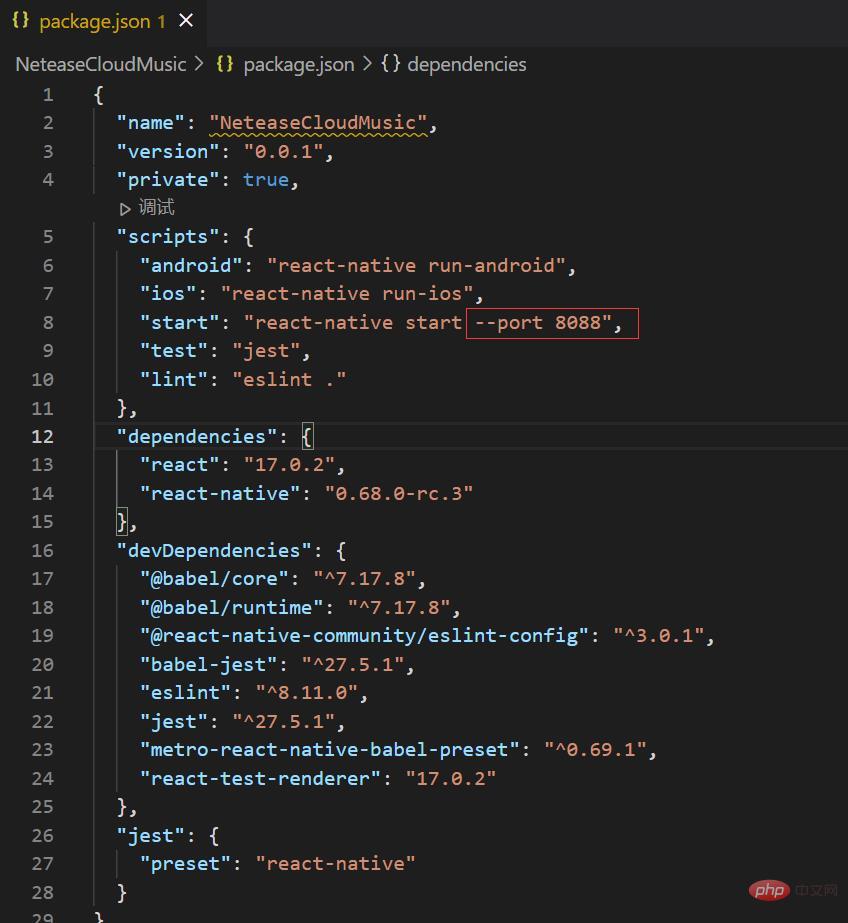
2. Ubah suai nombor port permulaan (kaedah pertama)
Kaedah pertama ialah menggunakan nombor tetap untuk setiap nombor Port permulaan, jika ia hanya untuk kegunaan sementara, anda boleh melihat kaedah kedua.
Ubah suai arahan permulaan package.json dan tambah kod berikut selepas arahan mula:
--port 8088

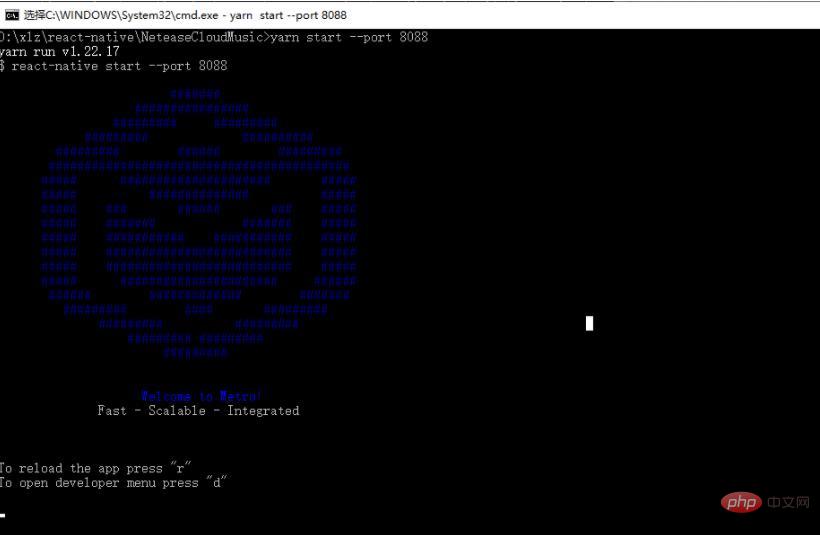
3. Ubah suai permulaan nombor port (Kaedah kedua)
ditambah terus selepas arahan permulaan Berbanding dengan kaedah pertama, ini memerlukan penambahan nombor port permulaan secara manual setiap kali ia dimulakan
--port 8088

tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nombor port dalam react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




