
Perbezaan antara mvvm dan mvc: 1. Komunikasi antara setiap bahagian mvvm adalah dua hala, manakala komunikasi antara setiap bahagian mvc adalah sehala. 2. MVVM merealisasikan penyegerakan automatik antara paparan dan model Iaitu, apabila atribut model berubah, tidak perlu mengendalikan elemen dom secara manual untuk menukar paparan paparan Sebaliknya, selepas menukar atribut, lapisan paparan yang sepadan dengan atribut akan berubah secara automatik.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
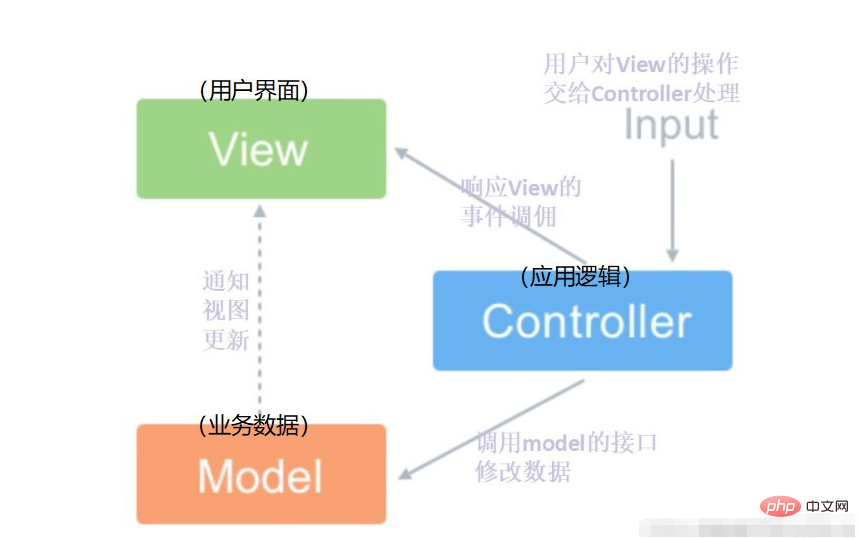
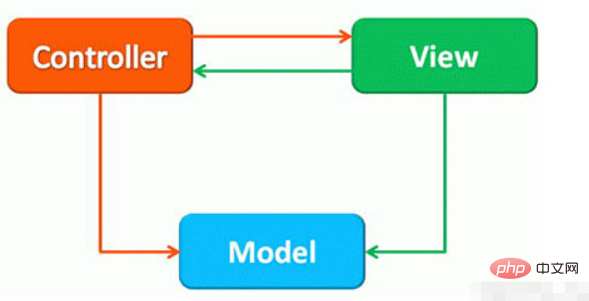
MVC ialah corak reka bentuk:
M (Model): lapisan model. ialah bahagian aplikasi yang digunakan untuk memproses logik data aplikasi Objek model bertanggungjawab untuk mengakses data dalam pangkalan data;
ialah bahagian aplikasi yang mengendalikan paparan data Pandangan dibuat berdasarkan data model ; C (Pengawal): lapisan kawalan. ialah bahagian aplikasi yang mengendalikan interaksi pengguna Pengawal menerima input pengguna dan memanggil model dan pandangan untuk melengkapkan keperluan pengguna itu sendiri tidak mengeluarkan apa-apa atau melakukan sebarang pemprosesan. Ia hanya menerima permintaan dan memutuskan komponen model yang hendak dipanggil untuk mengendalikan permintaan, dan kemudian menentukan paparan yang hendak digunakan untuk memaparkan data yang dikembalikan.
 Apakah itu MVVM
Apakah itu MVVM

ialah objek data yang berkaitan dengan logik perniagaan, yang biasanya dipetakan daripada pangkalan data Kita boleh katakan ia adalah model yang sepadan dengan pangkalan data.
V (Paparan): Lihat lapisan. ialah antara muka pengguna yang dipaparkan.
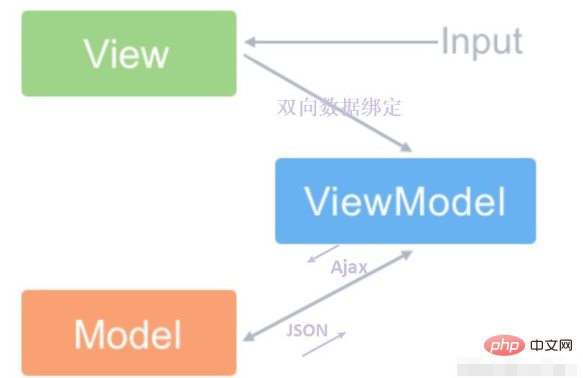
VM (ViewModel): Lihat lapisan model. Pandangan dan model penghubung jambatan. Oleh kerana data dalam lapisan Model selalunya tidak boleh sepadan secara langsung dengan kawalan dalam Paparan, oleh itu, adalah perlu untuk menentukan objek data lain untuk secara khusus sepadan dengan kawalan pada Paparan. Tanggungjawab ViewModel adalah untuk merangkum objek model ke dalam objek data antara muka yang boleh memaparkan dan menerima input.
View dan ViewModel disambungkan melalui pengikatan dua hala, supaya apabila View (lapisan paparan) berubah, ia akan secara automatik kemas kini kepada ViewModel (ViewModel) dan sebaliknya. 
Kelebihan MVVM
1 Ini semua idea reka bentuk. Perkara utama ialah Pengawal dalam mvc berkembang menjadi viewModel dalam mvvm. mvvm terutamanya menyelesaikan masalah bahawa sebilangan besar operasi DOM dalam mvc mengurangkan prestasi pemaparan halaman dan memperlahankan kelajuan pemuatan. 2. Perbezaan terbesar antara MVVM dan MVC ialah ia merealisasikan penyegerakan automatik Paparan dan Model: apabila sifat Model berubah, kita tidak perlu lagi mengendalikan elemen Dom secara manual untuk menukar Paparan Paparan
akan berubah secara automatik.
3 Secara keseluruhannya, MVVM jauh lebih mudah daripada MVC Kami tidak perlu lagi menggunakan pemilih untuk mengendalikan DOM dengan kerap. MVVM tidak menggantikan C sepenuhnya dengan VM Tujuan ViewModel adalah untuk mengekstrak logik perniagaan yang dipaparkan dalam Pengawal, bukan untuk menggantikan Perkhidmatan operasi paparan lain masih perlu diletakkan dalam Pengawal. Dilaksanakan dalam
.Apakah perbezaan antara MVC dan MVVM Ia adalah dua hala, manakala komunikasi antara pelbagai bahagian MVC adalah sehala. Perbezaan 2:
Apabila sifat Model berubah, tidak perlu mengendalikan elemen Dom secara manual untuk menukar paparan Paparan.
Selepas menukar atribut, paparan Paparan yang sepadan dengan atribut akan berubah secara automatik
, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara mvvm dan mvc dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!