
Penyelesaian kepada masalah yang React tersekat dan tidak boleh bergerak: 1. Periksa sama ada port 3000 telah diduduki, matikan proses 2. Tukar konfigurasi permulaan "package.json " fail ke ""scripts ": {"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika tindak balas tersekat dan tidak boleh dialihkan?
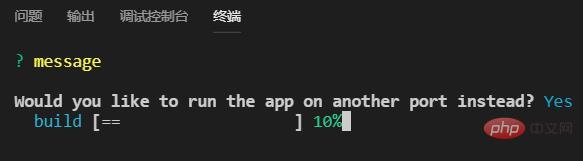
Kemajuan projek react tersekat, adakah anda mahu menjalankan apl pada port lain?
Apabila menjalankan projek dva, port mungkin diduduki, dan kemudian ia akan Gesaan berikut muncul:

Selepas memasukkan y, kemajuan permulaan projek akan tersekat Dalam kes ini, secara amnya selain menyemak penghunian port 3000 dan kemudian membunuh proses, bahagian hadapan adalah yang paling Penyelesaian biasa ialah menukar terus konfigurasi permulaan fail package.json:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},dan kemudian mulakan semula.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika tindak balas tersekat dan tidak boleh bergerak?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




