
React boleh menggunakan g6 Cara menggunakannya: 1. Perkenalkan AntV G6 ke dalam projek melalui arahan "npm install --save @antv/g6" 2. Gunakan "yarn install" untuk memuatkan semula dependensi ; 3. Hanya masukkan G6 ke dalam fail js yang perlu menggunakan G6.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi react18, komputer Dell G3.
Boleh bertindak balas menggunakan g6?
Ia berfungsi.
Menggunakan AntV G6 dalam React
AntV G6: G6 ialah enjin visualisasi graf yang ringkas, mudah digunakan dan lengkap Ia menyediakan Satu siri reka bentuk yang elegan dan penyelesaian visualisasi graf yang mudah digunakan. Ia boleh membantu pembangun membina visualisasi graf, analisis graf atau aplikasi editor graf mereka sendiri. Laman web rasmi
Pengenalan AntV G6
Gunakan npm untuk memperkenalkan pakej dalam projek
npm install --save @antv/g6
Muat semula kebergantungan
yarn install
Gunakannya apabila diperlukan G6
import G6 from '@antv/g6';
diperkenalkan ke dalam fail js G6 Sejak itu, kerja penyediaan telah selesai Mari kita mula menggunakan G6 untuk melukis gambar rajah hubungan yang diperlukan, mengambil gambar rajah terarah daya sebagai contoh untuk menerangkan satu. hubungan -kepada-banyak dan satu-dengan-satu.
Penggunaan AntV G6
Buat bekas: Cipta bekas dalam HTML untuk memuatkan rajah yang dilukis oleh G6, biasanya teg div. Apabila G6 melukis, ia akan menambahkan tag kanvas di bawah bekas, dan kemudian melukis imej di dalamnya.
ref: Dalam React, anda boleh mendapatkan elemen DOM sebenar melalui ref.current. Mengirim Rujukan (Dokumen Rasmi)
<div ref={ref} id="test"/>Membuat gambarajah hubungan: Apabila mencipta gambarajah hubungan (instantiation), sekurang-kurangnya bekas, lebar dan tinggi perlu ditetapkan untuk gambarajah. Untuk selebihnya, sila rujuk API yang sepadan dengan legenda dan dokumen API rasmi untuk mengkonfigurasi mengikut keperluan.
graph = new G6.Graph({
container: ref.current,
width: width < 1000 ? 387 : width,
height: width < 1000 ? 220 : 550,
layout: {
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {
color: '#5B8FF9',
},
edgeStateStyles: {
highlight: {
stroke: '#5B8FF9' // 这个颜色可以根据个人喜好进行修改
}
},
modes: {
default: ['drag-canvas', 'zoom-canvas'],
},
});Pemprosesan dan penyediaan data: Proses data mengikut format data carta yang diperlukan.
Konfigurasikan sumber data dan render:
graph.data(data); // 读取 Step 2 中的数据源到图上 graph.render(); // 渲染图
Selepas menerangkan penggunaan asas AntV G6, anda perlu ambil perhatian bahawa dalam React, G6 berbeza daripada AntV L7 dan AntV G2, BizCharts , AntV G6 perlu mengakses nod semasa penggunaan Apabila menggunakan grafnya sebagai komponen, masalah akan berlaku jika ini diabaikan. Menggunakan G6 dalam React (dokumen tapak web rasmi)
AntV G6 dalam React Ambil perhatian bahawa
akan mengembalikan Demo untuk memaparkan grafik G6 sebagai. fungsi anonymous, dan pada masa yang sama Fungsi return haruslah bekas yang dibuat di atas, yang digunakan sebagai komponen apabila memanggil Demo dalam fail js lain, dan parameter yang dihantar adalah parameter formal bagi fungsi tanpa nama.
Peristiwa yang dijana dalam langkah kedua di atas: "Buat Gambarajah Perhubungan" hendaklah ditakrifkan dalam kesan sampingan useEffect.
Disebabkan mendapatkan data dalam CompotentDidMount, apabila memaparkan Demo, mungkin terdapat data yang tidak menerima respons sebelum memaparkan Demo, mengakibatkan ralat adalah seperti berikut:
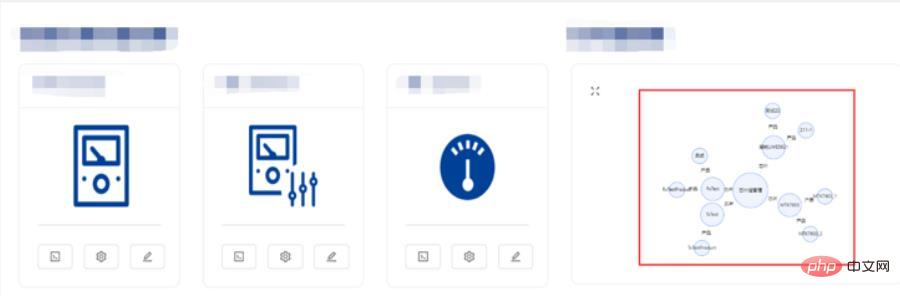
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}Kesan pencapaian

Kod lengkap dan penjelasan separa adalah seperti berikut:
Demo. js
import G6 from '@antv/g6';
import React, {useEffect} from "react";
import groupBy from 'lodash/groupBy'
import router from "umi/router";
function dealData(data) {//数据处理函数
const dataGroup = groupBy(data, (item) => [item.chipGroupName])
const nodes = [];
const edges = [];
let index = 0;
nodes.push({id: `node${index}`, size: 90, label: "芯片组管理", edgeStrength: true})
for (const key in dataGroup) {
index += 1;
nodes.push({id: `node${index}`, size: 60, label: key, edgeStrength: false, isLeaf: true})
edges.push({source: `node0`, target: `node${index}`, label: '芯片', routerFlag: 0})
if (dataGroup[key]) {
const indexTemp = index;
dataGroup[key].map((item) => {
index += 1;
nodes.push({id: `node${index}`, size: 40, label: item.name, edgeStrength: false})
edges.push({source: `node${indexTemp}`, target: `node${index}`, label: "产品", routerFlag: 1})
})
}
}
const returnData = {
nodes: [...nodes],
edges: [...edges],
}
return returnData;
}
export default function (props) {//props为传入的参数
const ref = React.useRef(null)
let graph = null;
useEffect(() => {
const {g6Data} = props;
const data = dealData(g6Data);
const width = document.getElementById('test').clientWidth;//获取当前宽度
if (!graph) {
graph = new G6.Graph({//生成关系图实例
container: ref.current,//获取真实的DOM节点
width: width < 1000 ? 387 : width,//根据所需大小定义高度、宽度
height: width < 1000 ? 220 : 550,
layout: {//根据要求所需及官方API文档配置
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {//根据要求所需及官方API文档配置
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {//根据要求所需及官方API文档配置
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {//根据要求所需及官方API文档配置
color: '#5B8FF9',
},
edgeStateStyles: {//根据要求所需及官方API文档配置
highlight: {
stroke: '#5B8FF9' // 这个颜色可以根据个人喜好进行修改
}
},
modes: {//根据要求所需及官方API文档配置
default: ['drag-canvas', 'zoom-canvas'],
},
});
}
const {nodes} = data;
graph.data({//绑定数据
nodes,
edges: data.edges.map((edge, i) => {
edge.id = `edge${i}`;
return Object.assign({}, edge);
}),
});
graph.render();//渲染图形
//下面为交互事件配置及操作函数
graph.on('node:dragstart', (e) => {
graph.layout();
refreshDragedNodePosition(e);
});
graph.on('node:drag', (e) => {
refreshDragedNodePosition(e);
});
graph.on('node:dragend', (e) => {
e.item.get('model').fx = null;
e.item.get('model').fy = null;
});
graph.zoom(width < 1000 ? 0.7 : 1, {x: 300, y: 300});
graph.on('node:mouseenter', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size * 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => {
graph.setItemState(edge, 'highlight', true)
});
});
graph.on('node:click', (e) => {
router.push({pathname: `/DeviceSetting/ChipsetManagement`})
});
graph.on('node:mouseleave', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size / 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => graph.setItemState(edge, 'highlight', false));
});
function refreshDragedNodePosition(e) {
const model = e.item.get('model');
model.fx = e.x;
model.fy = e.y;
}
}, []);
return <>
<div ref={ref} id="test"/>
;
};Fail js Demo penggunaan khusus:
import G6Picture from './Demo'
render(
return(
<>
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}
)
)Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bolehkah bertindak balas digunakan dengan g6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




