
Tidak, projek vue boleh mengandungi berbilang kejadian vue. Dalam projek vue, secara amnya terdapat hanya satu tika VUE yang ditakrifkan dalam main.js, dan yang lain adalah tika komponen vue. Vue dibina daripada instance. Komponen ialah instance bagi Vue Properties boleh ditulis di dalam setiap komponen, jadi setiap komponen ialah instance dari Vue.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Tidak, projek vue boleh mengandungi berbilang kejadian vue.
Vue dibina daripada tikas Komponen ialah tika bagi Vue boleh ditulis di dalam setiap komponen, jadi setiap komponen ialah tika Vue. Dalam projek vue, secara amnya terdapat hanya satu tika VUE yang ditakrifkan dalam main.js, dan yang lain adalah tika komponen vue.
Instance Vue
Apabila menggunakan Vue untuk menulis projek, perkara yang paling penting ialah contoh Vue, yang menyediakan arahan untuk mempelajari Vue dan secara beransur-ansur menguasai "ciri" berkaitan contoh Vue adalah matlamat utama kami.
Mula-mula, muatkan vue.js dalam fail html Anda boleh memuatkan fail vue.js terus melalui teg skrip:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
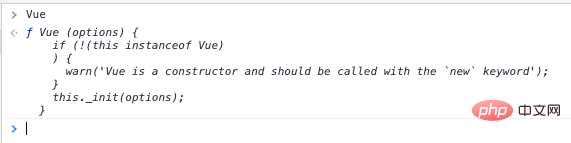
<body>Buka halaman ini dengan penyemak imbas. pergi ke konsol Masukkan Vue, anda akan mendapati bahawa Vue pada asasnya adalah fungsi:

Malah, Vue ialah pembina, yang boleh dianggap sebagai " class". new mencipta instance daripadanya. Jadi berapa banyak contoh boleh dibuat dalam halaman?
Biasanya hanya satu tika Vue dibuat dalam halaman:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body>Apabila mencipta tika Vue, objek "disesuaikan" dihantar masuk. Kita boleh menggantikan objek di atas dengan Satu cara untuk menulisnya:
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>Dalam objek obj, terdapat atribut el, yang mewakili "template" yang disediakan untuk contoh Vue contoh, anda perlu memberitahu Vue Apakah HTML yang diberikan, dan cara mewujudkan beberapa perkaitan antara perkara yang perlu dilakukan dalam HTML dan obj. Contohnya, cara mengaitkan data yang akan dipaparkan dalam templat HTML dengan data tika Vue dan cara bertindak balas kepada peristiwa yang akan dicetuskan dalam templat HTML. Untuk mewujudkan persatuan, kontrak mesti dibuat antara templat dan tika Vue.
el boleh menjadi pemilih atau contoh HTMLElement (seni bina reka bentuk yang membuka DOM). Anda boleh menulis el sebagai:
el: document.getElementById('app'),
atau boleh jadi mana-mana pemilih:
el: 'div',
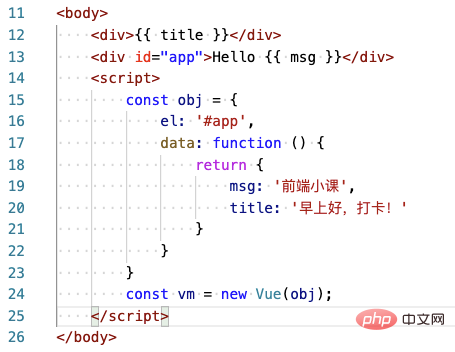
Apakah hasil yang dipaparkan di bawah?

Akhirnya, didapati bahawa nilai tajuk "Selamat pagi, daftar masuk!" Ini kerana div tempat tajuk itu berada bukan dalam skop tika Vue Within, iaitu, tika Vue hanya boleh digunakan pada templat di mana tika itu dibuat (seperti templat yang ditunjukkan oleh el):

Malah, satu halaman boleh mencipta berbilang Kejadian Vue, contohnya, kod berikut mencipta 3 tika Vue dan mendapati ia berfungsi seperti biasa:
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
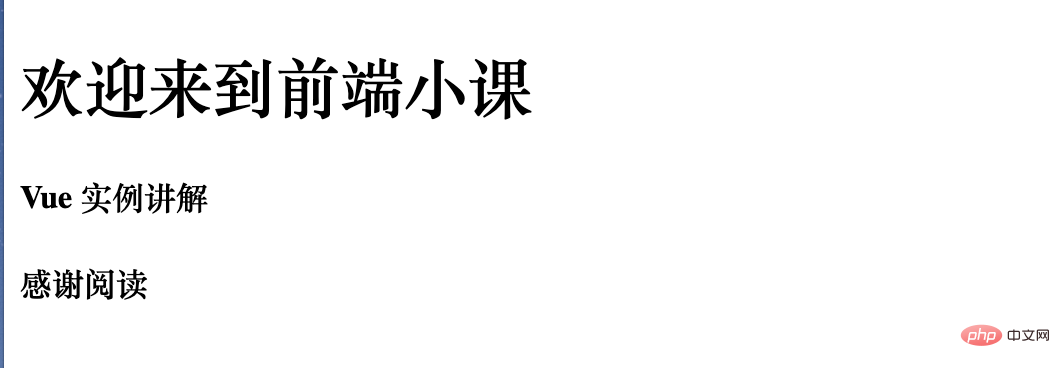
</body>Buka dengan pelayar dan hasilnya adalah seperti berikut:

Contoh ini mengingatkan saya tentang komponen "Komponen adalah contoh Vue yang boleh digunakan semula Contoh Vue dianggap sebagai komponen.
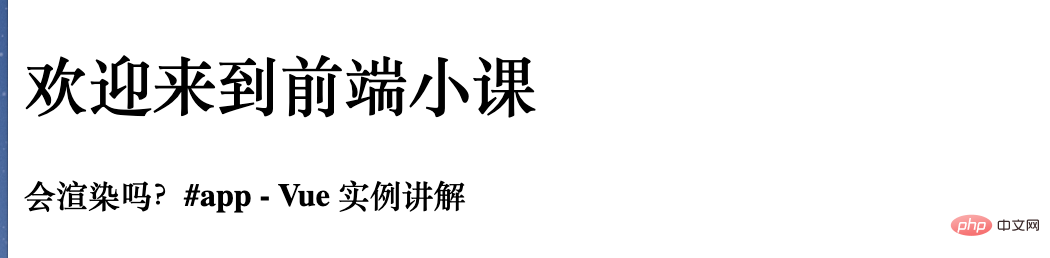
Mari kita lihat contoh lain - tika Vue bersarang dalam tika Vue:
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
</body>Hasil pemaparan ialah, dan didapati bahawa hasilnya menggunakan data dalam #app instance :

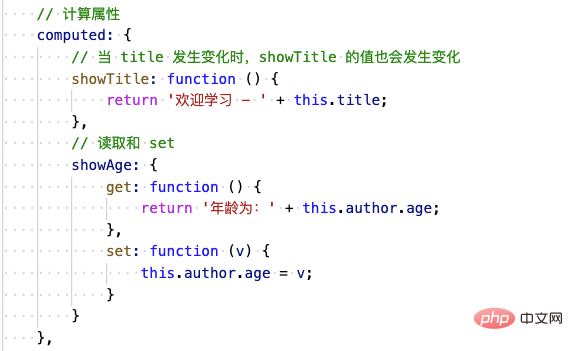
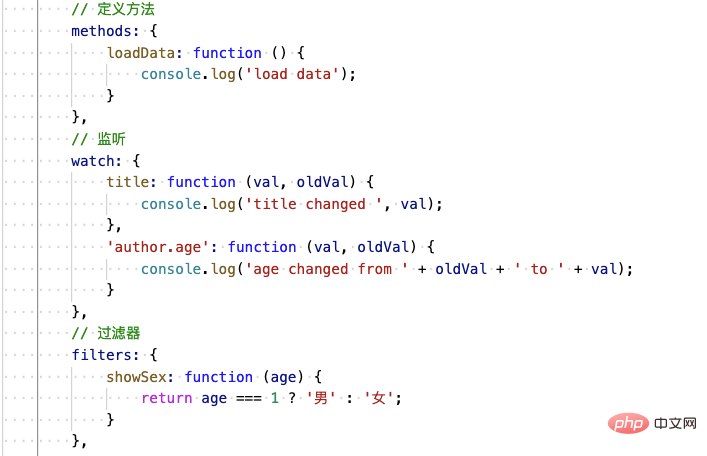
Terdapat banyak API dalam tika Vue, dan setiap API memerlukan kita belajar langkah demi langkah. Contohnya, fungsi kitaran hayat, sifat dikira, kaedah definisi, penapis:


[Cadangan berkaitan: tutorial video vuejs、Pembangunan bahagian hadapan web】
Atas ialah kandungan terperinci Adakah projek vue hanya mempunyai satu contoh vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!